app里面页面有原生和webview的,或者H5的
1.手机百度搜索结果页面
手机百度,点击搜索输入框,输入关键字点击搜索,出来的搜索结果页面,无法通过UI automator viewer来定位元素。
移动框选区域,发现无法框选局部元素,右侧也不会显示元素的id class信息。看到右侧红圈那个webview没,说明这个页面元素不是native_app,不是原生的。网上很多人写了关于这个文章的解决方案,但是都没有写清楚。结论就是,如果你app应用市场下载的app,就无法定位元素,是的,没有办法定位元素。一定要用开发给的debug版本的包。但是这个我们无法来用网上的app来演示。很多文章,没有提到要用debug版本包,很无语。
大部分方案都是这样写的,用google浏览器打开chrome://inspect/#devices,然后连接手机的app,这个地方又是坑,又不写清楚。由于,我这没有debug版本包,公司的也不能拿出来演示,涉及公司信息安全。所以,这个暂时无法演示app的,只能用H5网页来代替。
1) 手机需要安装chrome浏览器(一定要安装,否则执行switch_to.context()命令会报错无法找到pid)
2) 手机打开m.baidu.com,然后搜索
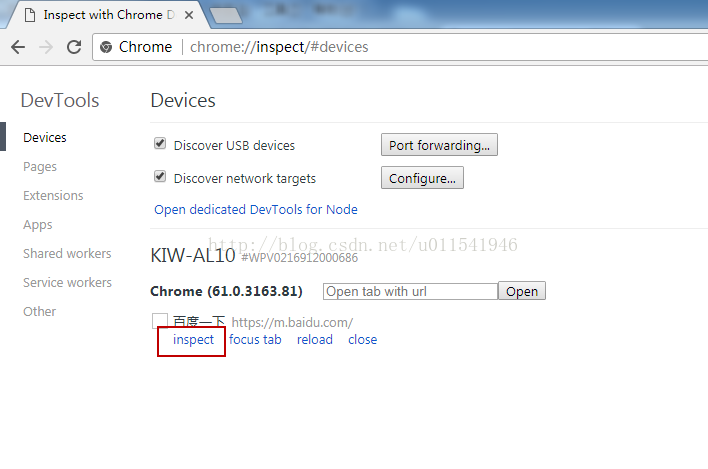
3) 手机连接电脑,然后PC端chrome打开chrome://inspect/#devices

4) 点击上面的inspect,电脑上打开手机里H5页面,开始元素定位
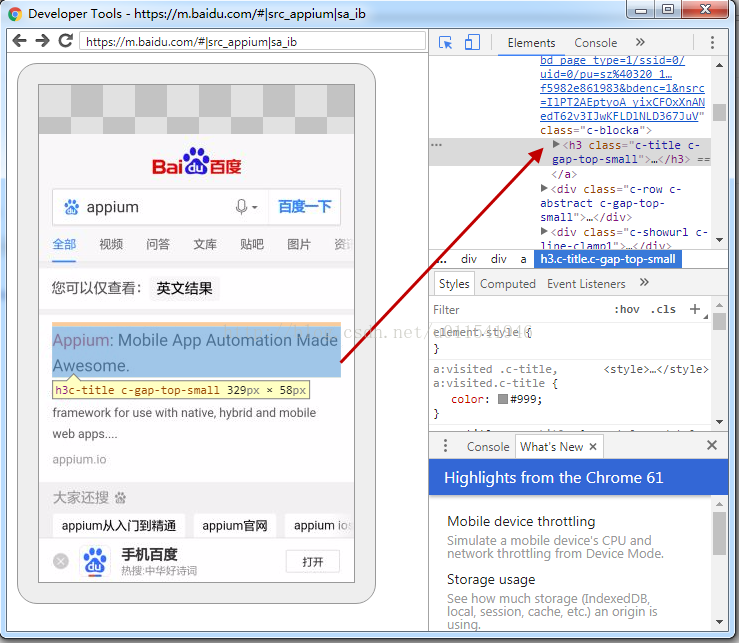
这里又一个坑,如果没有VPN,第一次打开是空白页,无法加载app中chrome打开的页面。正常打开是如下

因为这里是H5演示,当然如何是H5,还不如直接PC端浏览器输入m.baidu.com就可以和web ui一样进行元素定位,如果不习惯chrone,可以拷贝地址到firefox上,利用firepath来元素定位。由于没有debug版本的app包,所以不知道app的页面会不会在上面图这样显示。网上还有一种方法,通过坐标来定位webview页面,这个实在不得已,采取考虑坐标定位,毕竟如果考虑兼容性,坐标就没啥用处了。
注意:
但现在新版本appium自带的inspect的工具可以支持定位元素了,也支持不用通过switch_to.context()方法切换到webview页面来定位元素,可直接driver.find...的方法定位元素了(这个也是最近发现的,还有待考证,没发现官方有对这个说明)
