首先先了解下osg空间方向:
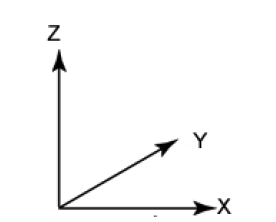
 osg方向如左图所示,x轴表示屏幕水平方向,y轴表示和屏幕垂直方向即屏幕里面方向,z轴表示屏幕垂直方向,每个箭头指向表示正方向
osg方向如左图所示,x轴表示屏幕水平方向,y轴表示和屏幕垂直方向即屏幕里面方向,z轴表示屏幕垂直方向,每个箭头指向表示正方向
下面来学习矩阵变换操作
首先平移:
#include<osgDB/ReadFile>
#include<osgViewer/Viewer>
#include<osg/Node>
#include<osg/MatrixTransform>
void main()
{
osgViewer::Viewer viewer;
osg::ref_ptr<osg::Group> root=new osg::Group();
osg::ref_ptr<osg::Node> osgcool=osgDB::readNodeFile("cow.osg");
osg::ref_ptr<osg::MatrixTransform> trans=new osg::MatrixTransform();
trans->setMatrix(osg::Matrix::translate(0,0,20));
trans->addChild(osgcool.get());
root->addChild(osgcool.get());
root->addChild(trans.get());
viewer.setSceneData(root.get());
viewer.realize();
viewer.run();
}
其中 trans->setMatrix(osg::Matrix::translate(0,0,20));就是用来平移物体,这个表示象Z轴正方向平移也就是屏幕正上方。
缩放操作:
#include<osgDB/ReadFile>
#include<osgViewer/Viewer>
#include<osg/Node>
#include<osg/MatrixTransform>
void main()
{
osgViewer::Viewer viewer;
osg::ref_ptr<osg::Group> root=new osg::Group();
osg::ref_ptr<osg::Node> osgcool=osgDB::readNodeFile("cow.osg");
osg::ref_ptr<osg::MatrixTransform> trans=new osg::MatrixTransform();
trans->setMatrix(osg::Matrix::scale(0.5,0.5,0.5)*osg::Matrix::translate(0,-10,0));
root->addChild(osgcool.get());
root->addChild(trans.get());
viewer.setSceneData(root.get());
viewer.realize();
viewer.run();
}
osg::Matrix::scale(0.5,0.5,0.5)表示缩放的比例,也就是原来物体的一般大小
旋转:
#include<osgDB/ReadFile>
#include<osgViewer/Viewer>
#include<osg/Node>
#include<osg/MatrixTransform>
void main()
{
osgViewer::Viewer viewer;
osg::ref_ptr<osg::Group> root=new osg::Group();
osg::ref_ptr<osg::Node> osgcool=osgDB::readNodeFile("cow.osg");
osg::ref_ptr<osg::MatrixTransform> trans=new osg::MatrixTransform;
trans->setMatrix(osg::Matrix::rotate(osg::DegreesToRadians(90.0),0,1,0));
trans->addChild(osgcool.get());
root->addChild(osgcool.get());
root->addChild(trans.get());
viewer.setSceneData(root.get());
viewer.realize();
viewer.run();
}
osg::Matrix::rotate(osg::DegreesToRadians(90.0),0,1,0)该方法参数分别表示角度,x,y,z当xyz其中有值是那么物体会绕着物体旋转。当角度为正值的时候,物体绕着x,y,z箭头指向向右旋转,否则物体绕着x,y,z箭头指向向左旋转
旋转可能有理解错误,以实际效果为准