HTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images,本例子主要是使用HTML5 的File API,建立一個可存取到该file的url,一个空的img标签,ID为img0,把选择的文件显示在img标签中,实现图片预览功能。请选择支持HTML API的浏览器,比如谷歌Chrome和火狐等。
<!DOCTYPE html>
<html>
<head>
<title>HTML5上传图片预览</title>
<meta charset=UTF-8">
<script src="http://www.codefans.net/ajaxjs/jquery-1.6.2.min.js"></script>
</head>
<body>
<h3>请选择图片文件:JPG/GIF</h3>
<form name="form0" id="form0" >
<input type="file" name="file0" id="file0" multiple="multiple" /><br><img src="" id="img0" >
</form>
<script>
$("#file0").change(function(){
var objUrl = getObjectURL(this.files[0]) ;
console.log("objUrl = "+objUrl) ;
if (objUrl) {
$("#img0").attr("src", objUrl) ;
}
}) ;
//建立一個可存取到该file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
</script>
</body>
</html>
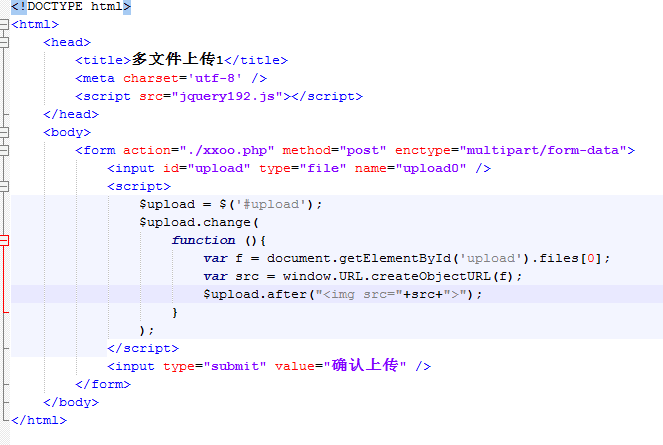
一种简单的实现方法(没有兼容性考虑),如下: