
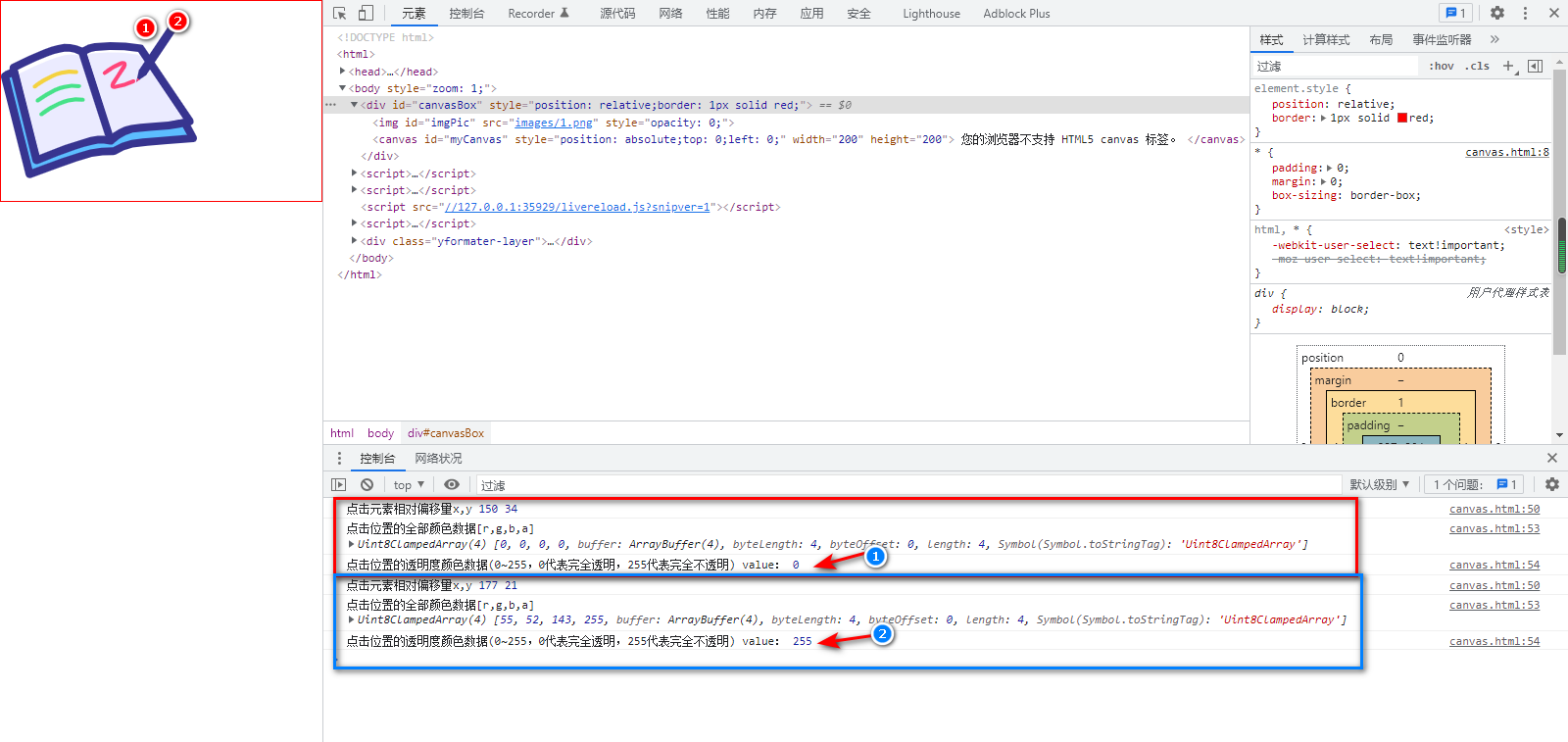
看效果:点击空白区域红色1、点击实体区域红色2。分别得到颜色数据(包括透明度数据),控制台蓝色1、2。根据颜色数据即可解决png透明部分的点击问题。
让图片不能点击,分两种
1. 整张图片不能点击。这个很好解决,直接用css样式进行控制即可。在目标图片上添加样式:
.targetPic{
pointer-events: none;
}
2. 图片透明部分不可点击,实体部分可点击
思路:用canvas画一个同等大小、同一位置的图片。用canvas固有方法判断点击位置是否透明。
// jQuery自己引入, 也可以用js语法书写。1.png为图片资源,自己随便找一个。此处只是抛砖引玉 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>png图片透明区域点击解决方案</title> <script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> * { padding: 0; margin: 0; box-sizing: border-box; } </style> </head> <body> <div id="canvasBox" style="position: relative;border: 1px solid red;"> <img id="imgPic" src="images/1.png" style="opacity: 0;"> <canvas id="myCanvas" style="position: absolute;top: 0;left: 0;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> </div> <script> // 原始图片的宽高 var imgW = $("#imgPic").width(); // 宽 var imgH = $("#imgPic").height(); // 高 console.log("图片尺寸imgW,imgH", imgW, imgH); // 调整canvas画布大小 - 让canvas与原图大小一致 document.getElementById('myCanvas').width = imgW; document.getElementById('myCanvas').height = imgH; // 注:不能使用以下更改css的写法,否则图片会被拉扯变形 // $('#myCanvas').width(imgW); // $('#myCanvas').height(imgH); // canvas画图 var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var img = document.getElementById("imgPic"); ctx.drawImage(img, 0, 0, imgW, imgH); // 点击事件 $("#canvasBox").click(function(e) { var x = e.offsetX; var y = e.offsetY; console.log("点击元素相对偏移量x,y", x, y)
// canvas取色 var imgdata = ctx.getImageData(x, y, 1, 1); console.log("点击位置的全部颜色数据[r,g,b,a]", imgdata.data); console.log("点击位置的透明度颜色数据(0~255,0代表完全透明,255代表完全不透明) value:", imgdata.data[3]); }) </script> </body> </html>