目的完善自己的一套 ajax前端开发流程,在网上扒了一份成功的案例。
出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程。但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。下面笔者简单介绍一下新版本chrome的跨域设置方法。
版本号49之前的跨域设置
先介绍一下老方法,参考了一些网上的教程,其实直接在打开命令上加--disable-web-security就可以了。
具体做法为:
1.下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
2.在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:

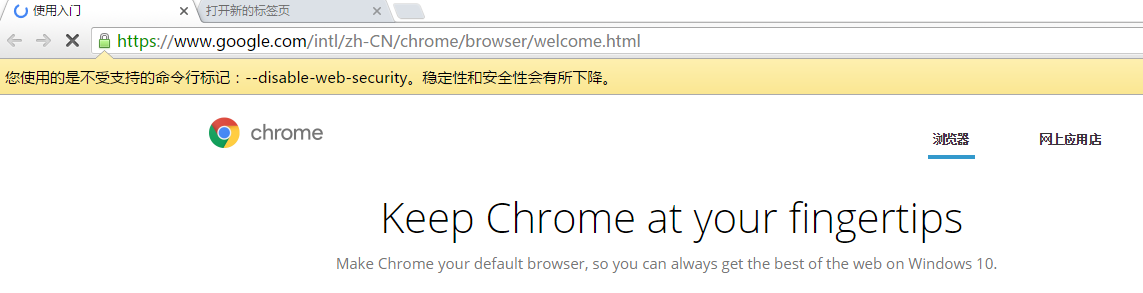
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
版本号49之后的chrome跨域设置
chrome的版本升到49之后,跨域设置比以前严格了,在打开命令上加--disable-web-security之后还需要给出新的用户个人信息的目录。众所周知chrome是需要用gmail地址登录的浏览器,登录后就会生成一个存储个人信息的目录,保存用户的收藏、历史记录等个人信息。49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录,估计是chrome浏览器怕用户勿使用跨域模式泄露自己的个人信息(主要是cookie,很多网站的登录token信息都是保存在cookie里)。
具体做法为:
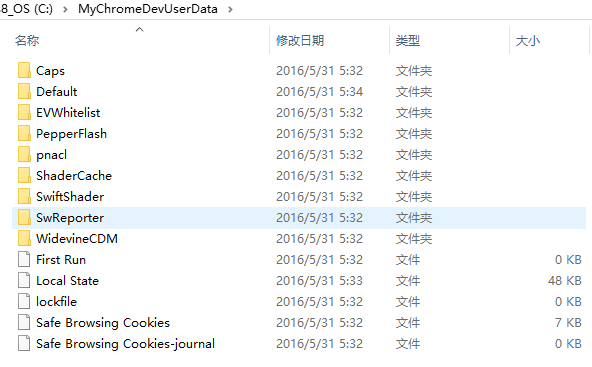
1.在电脑上新建一个目录,例如:C:MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。

跨域成功后,首页换成了google的welcome页面,同时原来收藏的链接和历史记录都不见了,而C:MyChromeDevUserData目录下则生成了新的个人信息相关的文件。