一、贴dome,ajax三大步
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
// alert(window.ActiveXObject);
window.onload=function(){
var btn=document.querySelector('input');
btn.onclick=function(){
console.log(1)
/***一、实例化Ajax对象***************************/
var xhr=getXhr();
/**二、数据提交***********************************/
/*************1.使用open()+send()方法 get***************************/
// 以get形式
xhr.open("get","06Ajax.php?act=json&user=kn",true); //open() 提交数据
xhr.send();
//1).send() 不能省略
//2).get数据在url上发送
//3).post 必须加请求头
/*************2.使用open()+send()方法 post***************************/
// 以post形式
// xhr.open("post","http://test.com/06Ajax.php?act=json",true); //无法跨域访问
/* xhr.open("post","06Ajax.php?act=json",true); //open() 提交url
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send("user=kn&paw=123");*/
/**三、数据接收***********onreadystatechang()***************************/
//本质上就2种数据 xml和字符串
//1、字符串
xhr.onreadystatechange = function(){
// 保证服务器端响应的数据发送完毕
if(xhr.readyState == 4){
// 保证这次请求必须是成功的
if(xhr.status == 200){
// 接收服务器端的数据
var json = xhr.responseText;//获取数据 json格式的字符串
console.log(json);//'{"act":"json","user":"kn"}'
/*
* 使用eval()函数进行转换
* * 使用"()"将其包裹,eval()函数强制将其转换为JSON格式(javascript代码)
* * 不使用"()"将其包裹,eval()函数将其识别为一个空的代码块
*/
var data = eval("("+json+")");//
console.log(data);//{"act":"json","user":"kn"}
}
}
}
console.log(xhr);
}
}
// 定义创建XMLHttpRequest对象的函数
function getXhr(){
// 声明XMLHttpRequest对象
var xhr;
// 根据不同浏览器创建
if(window.XMLHttpRequest){
// 其他浏览器
xhr = new XMLHttpRequest();
}else{
// IE浏览器(8及之前)
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
// 返回XMLHttpRequest对象
return xhr;
}
</script>
</head>
<body>
<input type="button" value="ajax">
</body>
</html>
二:ajax的意义
1.什么是AJAX?
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),
不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
它使用:
使用XHTML+CSS来标准化呈现;
使用XML和XSLT进行数据交换及相关操作;
使用XMLHttpRequest对象与Web服务器进行异步数据通信;
使用Javascript操作Document Object Model进行动态显示及交互;
使用JavaScript绑定和处理所有数据。
2.与传统的web应用比较
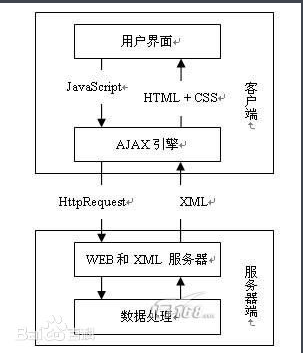
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax其核心有JavaScript、XMLHTTPRequest、DOM对象组成,通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。具体代码如一所示。

XMLHttpRequest 对象方法描述
| 方 法 | 描 述 |
| abort() | 停止当前请求 |
| getAllResponseHeaders() | 把HTTP请求的所有响应首部作为键/值对返回 |
| getResponseHeader("header") | 返回指定首部的串值 |
| open("method","URL",[asyncFlag],["userName"],["password"]) | 建立对服务器的调用。method参数可以是GET、POST或PUT。url参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数,是否异步,用户名,密码 |
| send(content) | 向服务器发送请求 |
| setRequestHeader("header", "value") | 把指定首部设置为所提供的值。在设置任何首部之前必须先调用open()。设置header并和请求一起发送 ('post'方法一定要 ) |
XMLHttpRequest 对象属性描述
| 属 性 | 描 述 |
| onreadystatechange | 状态改变的事件触发器,每个状态改变时都会触发这个事件处理器,通常会调用一个JavaScript函数 |
| readyState | 请求的状态。有5个可取值:0 = 未初始化,1 = 正在加载,2 = 已加载,3 = 交互中,4 = 完成 |
| responseText | 服务器的响应,返回数据的文本。 |
| responseXML | 服务器的响应,返回数据的兼容DOM的XML文档对象 ,这个对象可以解析为一个DOM对象。 |
| responseBody | 服务器返回的主题(非文本格式) |
| responseStream | 服务器返回的数据流 |
| status | 服务器的HTTP状态码(如:404 = "文件末找到" 、200 ="成功" ,等等) |
| statusText | 服务器返回的状态文本信息 ,HTTP状态码的相应文本(OK或Not Found(未找到)等等) |
4.AJAX的优缺点
(1).AJAX的优点
<1>.无刷新更新数据。
AJAX最大优点就是能在不刷新整个页面的前提下与服务器通信维护数据。这使得Web应用程序更为迅捷地响应用户交互,并避免了在网络上发送那些没有改变的信息,减少用户等待时间,带来非常好的用户体验。
<2>.异步与服务器通信。
AJAX使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。优化了Browser和Server之间的沟通,减少不必要的数据传输、时间及降低网络上数据流量。
<3>.前端和后端负载平衡。
AJAX可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,AJAX的原则是“按需取数据”,可以最大程度的减少冗余请求和响应对服务器造成的负担,提升站点性能。
<4>.基于标准被广泛支持。
AJAX基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行。随着Ajax的成熟,一些简化Ajax使用方法的程序库也相继问世。同样,也出现了另一种辅助程序设计的技术,为那些不支持JavaScript的用户提供替代功能。
<5>.界面与应用分离。
Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离),有利于分工合作、减少非技术人员对页面的修改造成的WEB应用程序错误、提高效率、也更加适用于现在的发布系统。
(2).AJAX的缺点
<1>.AJAX干掉了Back和History功能,即对浏览器机制的破坏。
在动态更新页面的情况下,用户无法回到前一个页面状态,因为浏览器仅能记忆历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常会希望单击后退按钮能够取消他们的前一次操作,但是在Ajax应用程序中,这将无法实现。
后退按钮是一个标准的web站点的重要功能,但是它没法和js进行很好的合作。这是Ajax所带来的一个比较严重的问题,因为用户往往是希望能够通过后退来取消前一次操作的。那么对于这个问题有没有办法?答案是肯定的,用过Gmail的知道,Gmail下面采用的Ajax技术解决了这个问题,在Gmail下面是可以后退的,但是,它也并不能改变Ajax的机制,它只是采用的一个比较笨但是有效的办法,即用户单击后退按钮访问历史记录时,通过创建或使用一个隐藏的IFRAME来重现页面上的变更。(例如,当用户在Google Maps中单击后退时,它在一个隐藏的IFRAME中进行搜索,然后将搜索结果反映到Ajax元素上,以便将应用程序状态恢复到当时的状态。)
但是,虽然说这个问题是可以解决的,但是它所带来的开发成本是非常高的,并与Ajax框架所要求的快速开发是相背离的。这是Ajax所带来的一个非常严重的问题。
一个相关的观点认为,使用动态页面更新使得用户难于将某个特定的状态保存到收藏夹中。该问题的解决方案也已出现,大部分都使用URL片断标识符(通常被称为锚点,即URL中#后面的部分)来保持跟踪,允许用户回到指定的某个应用程序状态。(许多浏览器允许JavaScript动态更新锚点,这使得Ajax应用程序能够在更新显示内容的同时更新锚点。)这些解决方案也同时解决了许多关于不支持后退按钮的争论。
<2>.AJAX的安全问题。
AJAX技术给用户带来很好的用户体验的同时也对IT企业带来了新的安全威胁,Ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。Ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有Ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于Credentials的安全漏洞等等。
<3>.对搜索引擎支持较弱。
对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。