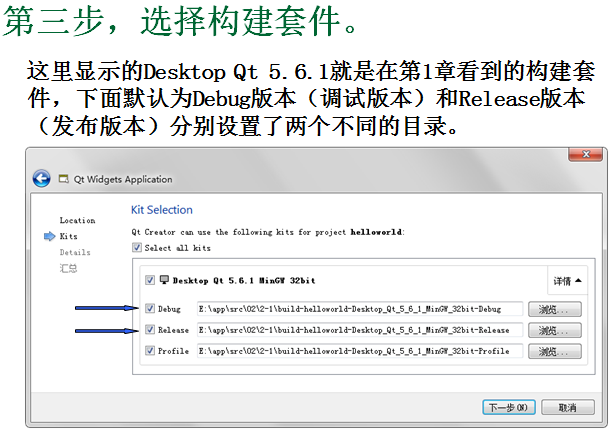
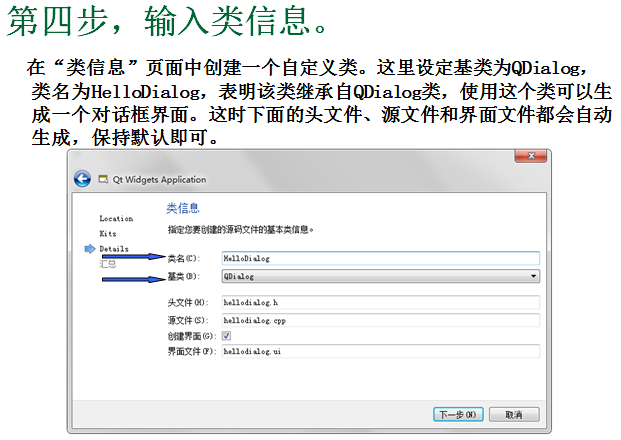
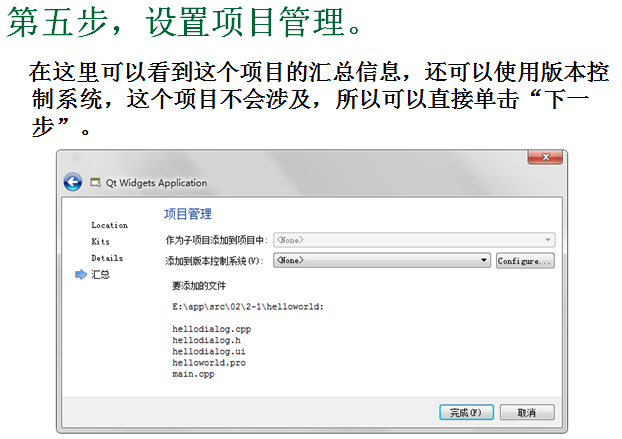
一、新建一个项目





二、项目目录中的文件说明

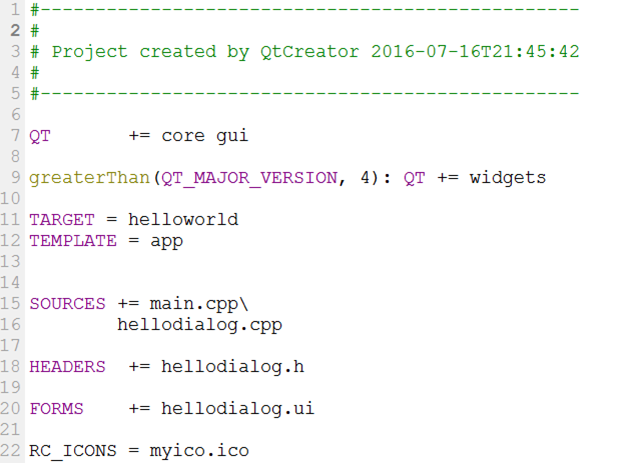
(1)项目文件 .pro

第1~5行是注释信息,说明这个文件生成的时间。
第7行表明了这个项目使用的模块。core模块包含了Qt的核心功能,其他所有模块都依赖于这个模块;而gui模块提供了窗口系统集成、事件处理、OpenGL和OpenGL ES集成、2D图形、基本图像、字体和文本等功能。当使用qmake工具来构建项目时,core模块和gui模块是被默认包含的,这也是为什么前面手动编写项目文件时不添加这两个模块也可以编译的原因。其实所谓的模块,就是很多相关类的集合,读者可以在Qt帮助中查看Qt Core和Qt GUI关键字。
第9行添加了widgets模块,在Qt Widgets模块中提供了经典的桌面用户界面的UI元素集合,简单来说,所有C++程序用户界面部件都在该模块中。
第11行是生成的目标文件的名称,就是生成的exe文件的名字,默认的是项目的名称,当然也可以在这里改为别的名称。第12行使用app模板,表明这是个应用程序。
第15,18和20行分别是工程中包含的源文件、头文件和界面文件。
第22行就是添加的应用程序图标。这里这些文件都使用了相对路径,因为都在项目目录中,所以只写了文件名。
1 #模块 2 #我们的项目文件不仅要包含头文件,还要添加这句话,让程序按模块寻找 3 QT += core gui 4 #高于4版本,添加 QT += widgets,为了兼容QT4 5 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets 6 #应用程序的名字(生成的应用的名字) 7 TARGET = QT_HelloWorld 8 #指定makefile的类型,app(应用程序) 9 TEMPLATE = app 10 11 #资源文件 .cpp文件 12 SOURCES += main.cpp 13 widget01.cpp 14 #头文件 .h文件 15 HEADERS += widget01.h
(2).pro.user 文件
在项目文件夹中生成的.pro.user文件,它包含了本地构建信息,包含Qt版本和构建目录等。可以用记事本或者写字板将这个文件打开查看其内容。当使用Qt Creator打开一个.pro文件时会自动生成一个.pro.user文件。因为读者的系统环境都不太一样,Qt的安装于设置也不尽相同,所以如果要将自己的源码公开,一般不需要包含这个user文件。如果要打开别人的项目文件,但里面包含了user文件,Qt Creator则会弹出提示窗口,询问是否载入特定的环境设置,这时应该选择“否”,然后选择自己的Qt版本即可。
(3)主函数文件 main.cpp
1 #include "widget01.h" 2 //QApplication应用程序类 3 //Qt头文件没有.h 4 //头文件和类名一样 5 #include <QApplication> 6 //主函数 7 int main(int argc, char *argv[]) 8 { 9 //有且只有一个应用程序类的对象 10 QApplication a(argc, argv); 11 //Widget01继承于QWidget,QWidget是一个窗口基类 12 Widget01 w; 13 //窗口创建默认是隐藏的,需要人为显示 14 w.show(); 15 //让程序一直执行,等待用户操作 16 //等待事件发生,实质上是一个无限循环 17 return a.exec(); 18 }
(4)头文件 .h
1 #ifndef WIDGET01_H 2 #define WIDGET01_H 3 4 #include <QWidget> 5 //Widget01继承自QWidget基类,所以也是一个窗体 6 class Widget01 : public QWidget 7 { 8 Q_OBJECT//信号与槽的时候需要 9 10 public: 11 //构造函数 12 Widget01(QWidget *parent = 0); 13 //析构函数 14 ~Widget01(); 15 }; 16 17 #endif // WIDGET01_H
(5)源文件 .cpp
1 #include "widget01.h" 2 //构造函数的具体实现 3 Widget01::Widget01(QWidget *parent) 4 : QWidget(parent) 5 { 6 } 7 //析构函数的具体实现 8 Widget01::~Widget01() 9 { 10 11 }
三、程序的运行和发布
1、有以下几种方式运行
(1)ctrl+R 直接发布运行
(2)在项目名上右击,点击运行
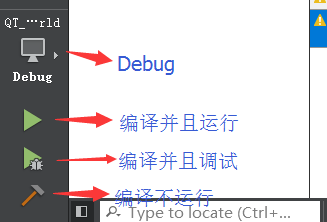
(3)左下角的几个按钮
 /
/
2、生成的文件
当我们运行了项目,然后再去项目目录中的文件,可以发现,多了一个文件夹。
这是默认的构建目录:build-QT-项目名-Desktop_Qt_5_6_2_MSVC2013_64bit-Debug
QT Creater将项目源文件和编译生成的文件进行了分类存放。
问题:
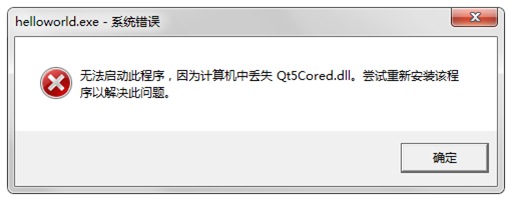
直接运行生成的可执行文件,弹出下图所示的警告对话框

原因:应用程序运行时需要dll动态链接库的
解决方法:
(1)复制DLL文件
a、在QT安装目录的bin目录把警告信息中提示的缺少的dll文件复制到debug文件夹中。
b、运行程序提示缺少其他的文件,可以依次将他们复制过来。
c、在此运行程序,发现没有问题为止。
(2)设置环境变量
可以直接将安装目录bin目录加入到系统Path环境变量中去,这样程序运行时就可以自动找到bin目录中的dll文件了。
3、程序的发布
程序编译完成后,如何发布让它在别人的计算机上运行呢
解决方法:
a、首先在QT Creator 中对程序进行release版本的编译。在左下角的目标选择器(Target selector)中将构建目标设置为Release。
b、编译完成之后再看工程目录中 build-QT-项目名-Desktop_Qt_5_6_2_MSVC2013_64bit-Release 文件夹的release目录中,已经生成了helloworld.exe文件。
c、新建一个文件夹,重命名为“我的第一个Qt程序”,然后将release文件夹中的helloworld.exe复制过来,再去Qt安装目录的bin目录中将libgcc_s_dw2-1.dll、libstdc++-6.dll、libwinpthread-1.dll、Qt5Core.dll、Qt5Gui.dll和Qt5Widgets.dll这6个文件复制过来 ,。另外,还需要将C:QtQt5.6.25.6MSVC2013_64plugins目录中的platforms文件夹复制过来(不要修改该文件夹名称),里面只需要保留qwindows.dll文件即可。
d、现在整个文件夹一共有19MB,如果使用WinRAR等打包压缩软件对它进行压缩,就只有6MB了,已经到达了可以接受的程度,这时就可以将压缩包发布出去了。
e、若程序中使用了png以外格式的图片,在发布程序时就要将Qt安装目录下的plugins目录中的imageformats文件夹复制到发布程序文件夹中,其中只要保留自己用到的文件格式的dll文件即可。例如用到了gif文件,那么只需要保留qgif.dll。
f、而如果程序中使用了其他的模块,比如数据库,那么就要将plugins目录中的sqldrivers文件夹复制过来,里面保留自己用到的数据库驱动。
4、设置应用程序图标
a、创建.ico文件。将ico图标文件复制到工程文件夹的helloworld目录中,重命名为“myico.ico”。

b、修改项目文件。在Qt Creator中的编辑模式双击helloworld.pro文件,在最后面添加下面一行代码:RC_ICONS = myico.ico

c、运行程序。可以看到窗口的左上角的图标已经更换了。然后查看一下release文件夹中的文件,可以看到现在exe文件已经更换了新的图标。
5、自动补全功能
在编辑器中敲入代码时可以发现当打完开头几个字母后就会出现相关的列表选项,这些选项都是以这些字母开头的。
现在要说明的是,如果要输入一个很长的字符,比如setWindowTitle,那么可以直接输入swt三个字母(就是setWindowTitle中首字母加其中的大写字母)来快速定位它,然后按下Enter按键就可以完成输入。
也可以使用Ctrl+空格键来强制代码补全,需要注意它可能与使用的输入法的快捷键冲突。
在弹出的提示列表中各个图标都代表一种数据类型:
