EditText 是TextView的直接子类,它与TextView的区别在于,EditText可以接受用户输入。
下面通过一个实例来说明EditText的用法
实例:sina 微博的登录界面(注意,由于 我们还没有接触 按钮 和图片的控件,所以 按钮盒图片的地方 我们使用TextView 做)
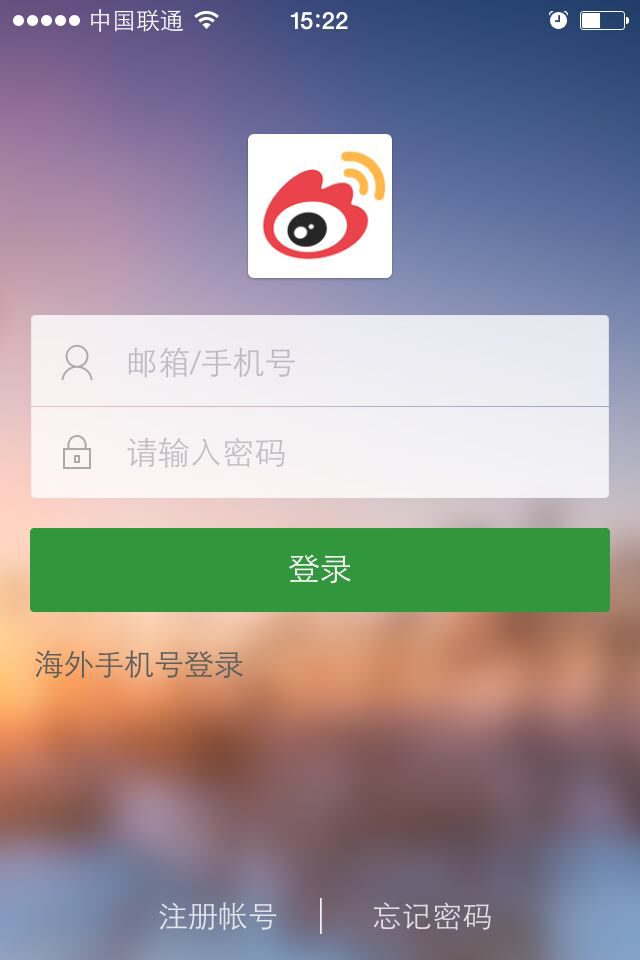
首先看sina 微博登录页面的效果图

由于该截图是我从iphone上截取下来的,sina 微博android版本的背景不是这张,所以 我更换了背景图
代码如下

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="@drawable/login_wallpaper1" 6 android:orientation="vertical" > 7 8 <!-- 用户头像 --> 9 10 <TextView 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_gravity="center_horizontal" 14 android:layout_marginBottom="10dp" 15 android:layout_marginTop="20dp" 16 android:background="@drawable/login_profile_default" /> 17 <!-- 用户名和密码输入框,使用嵌套布局 --> 18 19 <LinearLayout 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 android:layout_margin="10dp" 23 android:background="@drawable/fast_select_merchant_input_bg" 24 android:orientation="vertical" > 25 26 <EditText 27 android:id="@+id/et_user" 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" 30 android:background="@null" 31 android:drawableLeft="@drawable/login_user" 32 android:drawablePadding="15dp" 33 android:hint="邮箱/手机号" 34 android:padding="10dp" /> 35 <!-- 分割线 --> 36 37 <View 38 android:layout_width="match_parent" 39 android:layout_height="1dp" 40 android:background="@android:color/darker_gray" /> 41 42 <EditText 43 android:id="@+id/et_pwd" 44 android:layout_width="match_parent" 45 android:layout_height="wrap_content" 46 android:background="@null" 47 android:drawableLeft="@drawable/login_key" 48 android:drawablePadding="15dp" 49 android:hint="请输入密码" 50 android:inputType="textPassword" 51 android:padding="10dp" /> 52 </LinearLayout> 53 <!-- 模拟登录按钮 --> 54 55 <TextView 56 android:layout_width="match_parent" 57 android:layout_height="wrap_content" 58 android:layout_margin="10dp" 59 android:background="#006400" 60 android:gravity="center" 61 android:padding="10dp" 62 android:text="登录" 63 android:textColor="#F8F8FF" 64 android:textSize="30sp" /> 65 66 </LinearLayout>
布局是可以嵌套布局的,在这个登录页面中 我的输入框部分采取的是 嵌套一个 线性布局。
大家可以预览一下效果。
