昨天因为项目中想要把二级联动菜单改成三级联动菜单,所以我就单独写了一个tab导航栏,用纯css的方式实现的三级联动。一开始我想着可以用js实现,但是js的hover事件和mouseenter,mouseover,mouseleave,mouseout事件都会有一个问题,就是当鼠标移出区域块儿的时候,我们希望弹出来的二级菜单和三级菜单可能不会像我们希望的显示隐藏。所以,我们可以用css3的伪类元素实现。
大家可以去我的gitHub上去看demo,我把网址贴一下:https://github.com/dreamITGirl/projectStudy/blob/master/html/%E5%88%86%E7%BA%A7%E8%81%94%E5%8A%A8%E8%8F%9C%E5%8D%95%E6%A0%8F.html
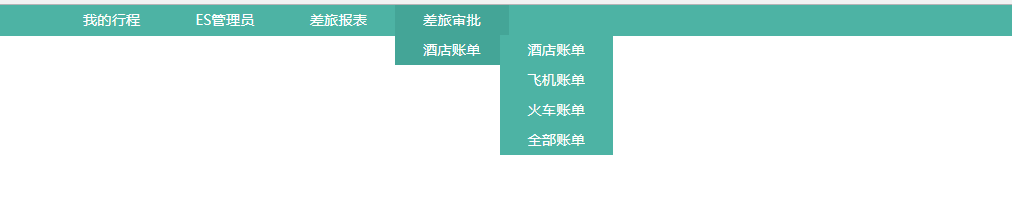
顺便再把效果图贴一下:

代码如下
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0"/> <title>菜单栏</title> <style> html, body, ul, li { margin: 0; padding: 0; font-family: "微软雅黑", Helvetica, Arial, sans-serif; } ul, li { list-style: none; } .top { background: #4db3a4; height: 34px; width: 100%; padding: 0 10%; box-sizing: border-box; } .main-nav { display: flex; line-height: 34px; } .two-nav { background: #4db3a4; position: relative; display: none; } .three-nav { background: #4db3a4; position: absolute; top: 0; right: -116px; display: none; } .item-nav, .two-item, .three-item { width: 126px; text-align: center; } .item-nav > a, .two-item > a, .three-item > a { text-decoration: none; color: #fff; } .none { display: none; } .item-nav:hover > .two-nav { display: block; } .two-item:hover > .three-nav { display: block; } .item-nav:hover, .two-item:hover, .three-item:hover { background: #44a597; } </style> </head> <body> <div class="top"> <ul class="main-nav"> <li class="item-nav"> <a href="javascript:;">我的行程</a> </li> <li class="item-nav"> <a href="javascript:;">ES管理员</a> <ul class="two-nav none"> <li class="two-item"> <a href="javascript:;">ES差旅预订</a> <ul class="three-nav none"> <li class="three-item"> <a href="javascript:;">ES差旅1</a> </li> <li class="three-item"> <a href="javascript:;">2</a> </li> <li class="three-item"> <a href="javascript:;">3</a> </li> <li class="three-item"> <a href="javascript:;">4</a> </li> </ul> </li> <li class="two-item"> <a href="javascript:;">ES差旅</a> <ul class="three-nav none"> <li class="three-item"> <a href="javascript:;">酒店账单</a> </li> <li class="three-item"> <a href="javascript:;">飞机账单</a> </li> <li class="three-item"> <a href="javascript:;">火车账单</a> </li> <li class="three-item"> <a href="javascript:;">全部账单</a> </li> </ul> </li> </ul> </li> <li class="item-nav"> <a href="javascript:;">差旅报表</a> </li> <li class="item-nav"> <a href="javascript:;">差旅审批</a> <ul class="two-nav none"> <li class="two-item"> <a href="javascript:;">酒店账单</a> <ul class="three-nav none"> <li class="three-item"> <a href="javascript:;">酒店账单</a> </li> <li class="three-item"> <a href="javascript:;">飞机账单</a> </li> <li class="three-item"> <a href="javascript:;">火车账单</a> </li> <li class="three-item"> <a href="javascript:;">全部账单</a> </li> </ul> </li> </ul> </li> </ul> </div> </body> </html>