在默认情况下,EasyUI的DataGrid好像都没有具备自己主动宽度的适应功能,通常是指定像素宽度的。可是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预期效果,假设DataGrid可以依据窗体尺寸进行伸缩,效果应该好非常多。
本文主要介绍DataGrid控件实现自己主动适应宽带高度的操作。
首先我们须要定义一个resizeDataGrid的扩展函数,方便在页面里面进行调用。扩展函数定义例如以下所看到的。
//datagrid宽度高度自己主动调整的函数 $.fn.extend({ resizeDataGrid: function (heightMargin, widthMargin, minHeight, minWidth) { var height = $(document.body).height() - heightMargin; var width = $(document.body).width() - widthMargin; height = height < minHeight ?minHeight : height; width = width < minWidth ? minWidth : width; $(this).datagrid('resize', { height: height, width }); } });
定义好上面的函数后,我们就能够在页面里面使用Javascript进行调用,调用方法例如以下所看到的:$('#grid').resizeDataGrid。
var heightMargin = $("#toolbar").height() + 60; var widthMargin = $(document.body).width() - $("#tb").width(); // 第一次载入时和当窗体大小发生变化时,自己主动变化大小 $('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0); $(window).resize(function () { $('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0); });
通过上面的代码,我们就能够定义两个高度、宽度的边界。可是这些我们不应该固定化,应该通过一些界面代码的对象动态获取边框大小。
HTML代码例如以下所看到的。
<div id="tb" style="padding:5px;height:auto"> <!-------------------------------搜索框-----------------------------------> <fieldset> <legend>信息查询</legend> <form id="ffSearch" method="post"> <div id="toolbar"> <table cellspacing="0" cellpadding="0"> <tr> <th> <label for="txtProvinceName">省份名称:</label> </th> <td> <input type="text" ID="txtProvinceName" name="txtProvinceName" style="100px" /> </td> <td colspan="2"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" id="btnSearch">查询</a> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnImport" iconcls="icon-excel" onclick="ShowImport()">导入</a> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnExport" iconcls="icon-excel" onclick="ShowExport()">导出</a> </td> </tr> </table> </div> </form> </fieldset> <!-------------------------------具体信息展示表格-----------------------------------> <table id="grid" style=" 940px" title="用户操作" data-options="iconCls:'icon-view'"> </table> </div>
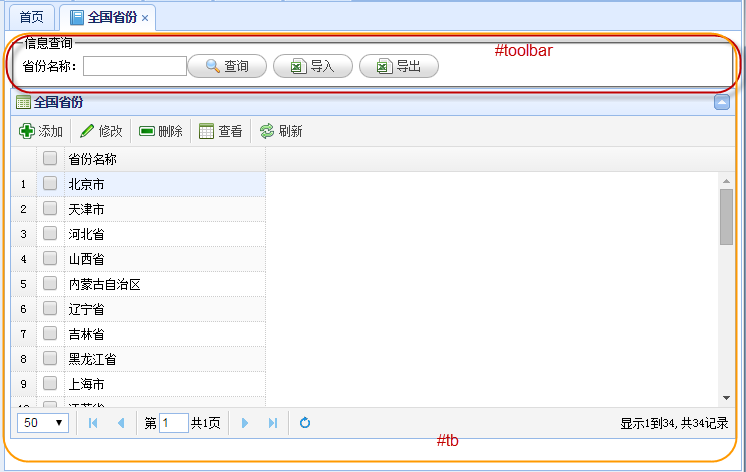
这个界面效果例如以下所看到的。

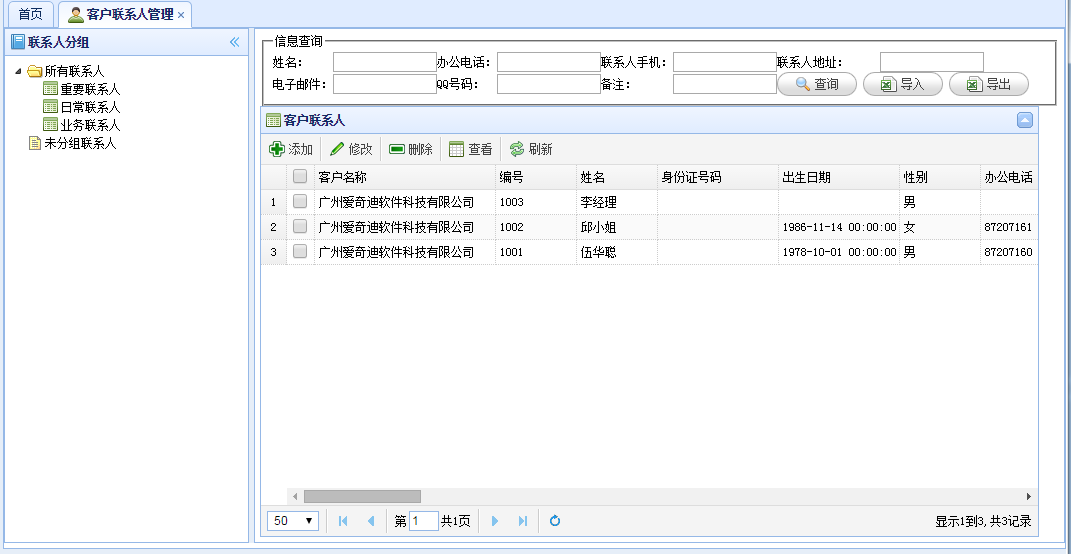
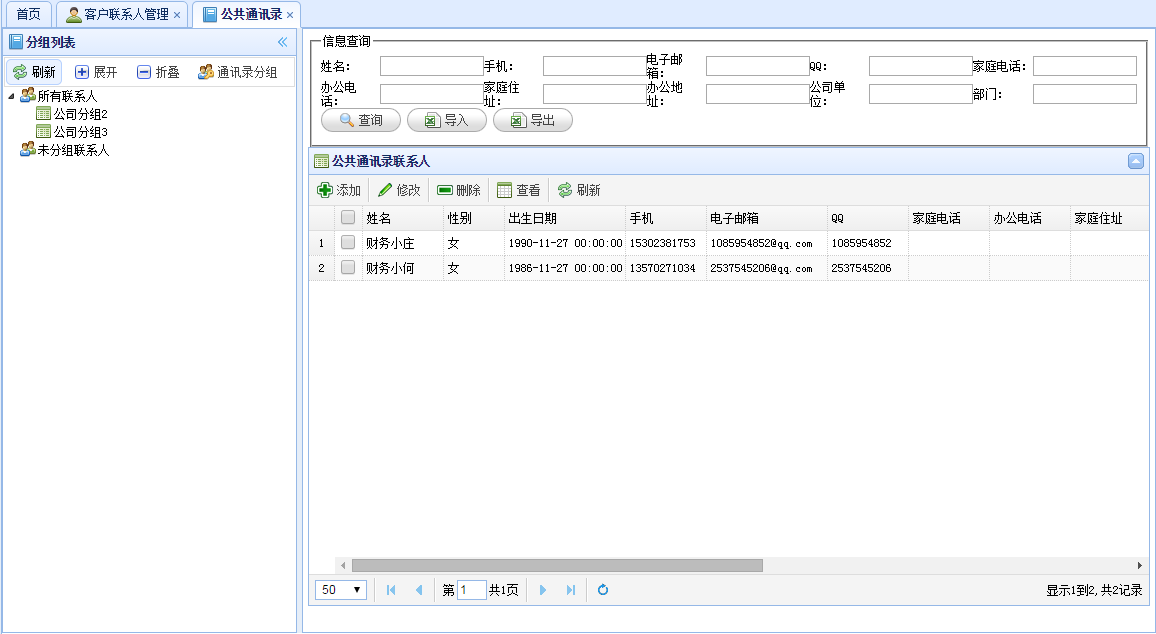
其它类似的界面类似效果例如以下所看到的。
对照上面的界面,以下的界面添加了左边一个面板,这里的代码也不须要特殊的设置。
var heightMargin = $("#toolbar").height() + 40; var widthMargin = $(document.body).width() - $("#tb").width() + 20; // 第一次载入时和当窗体大小发生变化时。自己主动变化大小 $('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0); $(window).resize(function () { $('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0); });
上面的代码也仅仅是依据效果进行了一些微调。基本和第一部分的设置宽度代码差点儿相同。
也可以使用布局 class="easyui-layout" 进行调整,使DataGrid表格可以进行自己主动调整。
<div class="easyui-layout" data-options="fit:true" id="tb"> <div data-options="region:'north'" style="padding:5px;height:70px"> <!-------------------------------搜索框-----------------------------------> <fieldset> <legend>信息查询</legend> <form id="ffSearch" method="post"> <div id="toolbar"> <table cellspacing="0" cellpadding="0"> <tr> <th> <label for="txtProvinceName">省份名称:</label> </th> <td> <input type="text" id="txtProvinceName" name="txtProvinceName" style="100px" /> </td> <td colspan="2"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" id="btnSearch">查询</a> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnImport" iconcls="icon-excel" onclick="ShowImport()">导入</a> <a href="javascript:void(0)" class="easyui-linkbutton" id="btnExport" iconcls="icon-excel" onclick="ShowExport()">导出</a> </td> </tr> </table> </div> </form> </fieldset> </div> <div data-options="region:'center'"> <!-------------------------------具体信息展示表格-----------------------------------> <table id="grid" title="用户操作" data-options="iconCls:'icon-view'" fit="true"></table> </div> </div>