View Code
代码调用方式如下:
data=[{F0:总分类cd,F1:总分类name,F2:大分类cd,F3:大分类name,F4:中分类cd,F5:中分类name,F6:小分类cd,F7:小分类name},。。。]; var proOption={ upData:data, //总分类-大分类-中分类-小分类-小小分类-小小小分类-小小小小分类-小小小小小分类 flgObj:"1-1-1-1-0-0-0-0",//是否显示该分类,1--显示,0--不显示 headFlg:"1-1-1-0-0-0-1-1",//1--有全选选项,0--无全选选项, divId:"proRow", classNm:{ //每个选项的css样式 "总分类":["col-md-1","select01"], "大分类":["col-md-1","select02","select021"], "中分类":["col-md-1"], "小分类":["col-md-1"], "小小分类":["col-md-1","select01"], "小小小分类":["col-md-1","select02","select021"], "小小小小分类":["col-md-1"], "小小小小小分类":["col-md-1"] } }; ProdModule.init(proOption);
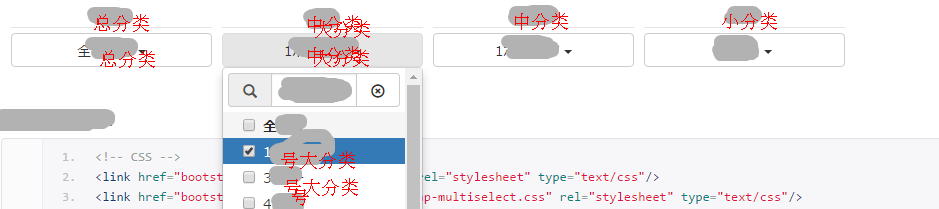
效果图如下: