可以做到类似于某度网盘的样式吗?
文件夹的命名, 可以用单数, 也可以用复数, 在同一个项目中, 只要统一就好了. 毕竟项目开发不同于英语写作. 建议使用缩写, 不管是不是缩写都用单数, 这样简洁,容易一致.
关于模板中的 常量替换?
配置文件名, 函数名文件等,都是严格大小写的, 所以这里创建了一个 Common/Conf/Config.php (里面的config写成了Config)文件,里面的 TMPL_PARSE_STRING就不能被解析.
**虽然在模板中, 可以认识 __PUBLIC__, 但是写TMPL_PARSE_STRING的时候, 在config.php中, 只认识__ROOT__, 并不认识 __PUBLIC__, 所以即使你先定义了__PUBLIC__, 后面要定义__IMG__的时候, 也不能使用__PUBLIC__, 而是仍然要从__ROOT__开始写起 **
写__IMG__等的时候, 最后的路径最好是不要加 斜杠/, 因为 一般的使用习惯是前面使用了常量, 一般会在后面加斜杠,如: src="__IMG__/foo.jpg"
instead of: 后跟名词, 动名词等. 表示 "代替,(替代物, 替代品), 而不是..." 记住一点: 它后面的内容表示 "被否定的, 被替代的事物"
事实上, 是不能通过javascript脚本直接去访问 "客户端"本地文件的. firefox曾经提出过 FileRead对象去直接操作本地文件, 而windows用new ActiveXObject对象实现. 单都不是标准. 可以通过 html的 file对象(即文件域)去打开"select"窗口, 选择本地文件.
只是input type=file文件域, 每次只能选择一个 本地文件 用于上传.
如何实现input file文件域多选上传?
写法 <input type="file" multiple name="photo" /> 这里最重要的是 要加上一个 multiple. 就可以在选择上传文件时, 实现 "多选"操作.
从另一个角度来理解 导航?
导航一方面,确实是显示整个网站的结构. 但是另一方面,有的时候, 除了(网占内容, 结构的显示和导引外), 也可以看作是, 或者是(在首页/各个页面)的顶端, 两边, 布置一些 快捷按钮/链接(作为技术员的网占, 内容为王, 基本上都不用图形按钮的, 通常用文字链接), 即使可能不是网站内容导航, 但是是浏览用户最想找到的地方...
几乎绝大多数网页都 经不起 缩小的?? 所以, 就通常不要考虑网页过渡缩小的情况了.
emmet在写标签属性的时候, 由于在原生的属性之间 都是用空格 来分隔的, 所以, 在简写的属性时, 也用 空格来分隔!
在shell command的终端中, ctrl_pgup/pgdn是切换到下一个/上一个标签, 而shift+ctrl+pgup/pgdn则是移动标签. 两者是不一样的. 也可以直接使用 alt+ {count} 来选择标签.
注意/破除一个误解的思想, 以为结尾的大小括号应该与开始的 括号相对齐, 其实vim有自己的 对齐 / 缩进 /格式化的方式, 不要在意它!
vim的 自动注释工具, 非手写注释 参考: https://github.com/vim-scripts/DoxygenToolkit.vim
Doxygen: 文档生成器, Dox + generator.
可以使用Doxygen, 生成注释性的文档, 按照Doxygen的格式进行注释后, 再使用命令: doxygen "注释文档名称"
更简洁的工具是 DoxygenToolkit.
用bundle安装时, 如果那个插件在github中提供了的情况下, 可以直接写 {具体的pluginname}.vim, 而不用写作者名称! 如:
Taglist.vim, 和这里的 DoxygenToolkit.vim, 只要在 https://github.com/vim-scripts/ 下面有相应的插件搜索提供就可以免作者名称...
另一个vim的插件的地址是: www.vim.org/scripts/下, 这个下面搜索的话, 就要写作者名称/插件名称.
如果 用 Bundle来安装, 它的 插件语句是: Plugin 'DoxygenToolkit.vim' 注意前面不用作者名称, 而且单词Doxy...的首字母要大写, 后面加上 .vim的 后缀
Doxygen有四种重要命令:
DoxLic, 生成license注释; :DoxAuthor, 生成作者信息; :Dox, 生成函数/类/结构体等注释信息; :DoxBlock, 生成结构块.
配置 Dox的 变量名, 可以在 DoxygenToolkit.vim 配置文件中设置, 也可以在 vimrc文件中设置变量赋值:
let g:DoxygenToolkit_commentType='php' // 下划线后面的内容使用 小驼峰法.
let g:DoxygenToolkit_authorName='foo'
使用linux的好处和"福利"
在linux下, 基本上大多数 "管理" 程序都是支持多标签的, 如ff, terminal, gedit, nautilus等等.
而且基本上所有的程序下, 标签的移动和切换 操作都是相同的:
切换: ctrl+pgdn 或者 pgup, 也可以对前几个标签页使用 alt+1,2,3...的方式切换. 要切换到最后一个, 可以在第一个标签页 的时候, 使用 ctrl+pgup "向后"从而循环到最后一个标签页...
移动: ctrl+ (shift) +pgdn/ pgup.
如何才能在搜索的时候, 不高亮显示搜索结果?
关于查找 文本, 可以参考这篇文章: http://blog.csdn.net/hitustc/article/details/5585101
高亮显示搜索到的文本, 是设置选项: set hlsearch.
如果是 默认的 要 一律不高亮显示 , 是: set nohlsearch ????????? 但是好像即使是这样设置页不管用!! 一旦回车之后, 都会高亮显示的!也就是说 , 高亮的问题不要管了!!!
如果只是取消当前 这一次的高亮显示结果是: :nohlsearch, 可以简写为 : nohl , 或直接搜索一个 随便的不存在的 单词内容...
设置搜索时的方向: /, 向前, ?表示向后: 前后, 是指行号增大的方向为前, 反之为后.
设置搜索时不区分大小写: set ignorecase, 反义是: set noignorecase. 但是这样不灵活, 更灵活的设置是:
- 使用修饰符: ? 或者/ Csearchword, 大写的C表示要区分大小写, 而 ?/csearchword表示不区分大小写.????? 这个好像不可以????
- 使用星号或井号表示即时查找当前光标所在字符.
- 设置循环查找: set wrapscan, set nowrapscan. 默认的搜索方向是....
通过终端启动的程序总是依赖于 终端的, 一旦终端关闭后, 程序也会自动关闭. 即使是通过后台运行的方式 即& 的方式也是这样, 要想不依赖终端, 可以通过 alt_F2的方式来 run.
jquery中, attr方法, 即可以获取元素的属性, 也可以设置元素的属性值.设置元素 的属性值, 有三种方法, 一是 key, value; 二是 key, func; 三是如果一次性的设置多个属性值, 可以用map的方式 {ky1:val1, key2: val2...}
在前端js, 和 jquery中, 使用单/双引号都是可以的, 效果结果是一样的. 只是 平时 建议都使用 单引号, 只有在 嵌套 的时候 才配合使用两者.
jquery中 的attr和prop如何区别? 参考: http://wenzhixin.net.cn/2013/05/24/jquery_attr_prop http://www.cnblogs.com/Showshare/p/different-between-attr-and-prop.html
prop是从jquery 1.6+ 后才开始增加的.
虽然两者都有属性的意思, 但是:
prop: property意思是财产, 即元素自己的东西, 是元素原本就有的/w3c规定它自带的, 不是后来程序员添加上去的.
attr: 不是w3c规定的"固有属性", 是程序员自己添加上去的属性.
使用时, 一方面, 看属性是不是元素 固有的, 另一方面: 对于 checked, selected, disabled等具有 true/false属性值的使用 prop, 而不使用attr. 对于这些具有 true/false的元素, 使用attr进行设置或获取, 都是undefined.
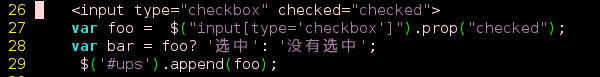
jquery中, 在任何时候, 都要注意变量的类型. bool类型值 false和true, 是不同于 字符串的, 所以在需要字符串变量的 函数中, 传入这种 bool值变量时, 是没有任何显示的.

像上面这种, 如果在append中, 传入foo变量, 就不会有任何显示了!
input的checkbox的写法, <input type="checkbox" checked="checked" id="chbox" >, label标签的写法是: for是针对 前面的id的, 要跟前面的input id保持一致.
jquery中的函数, fn中的 元素, 可以直接使用 this, 表示这个元素本身!!
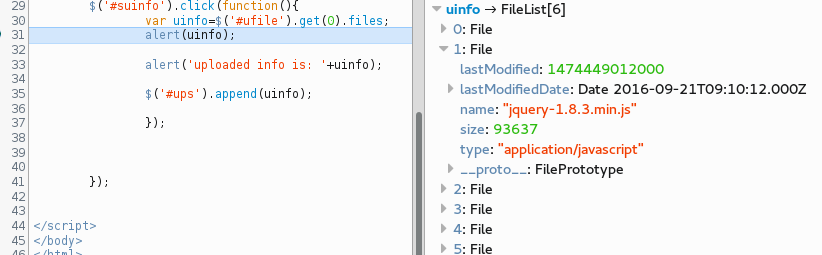
从jquery对象到dom元素, 使用 数组下标的形式[index] 去取值, 或用get()取值也是可以的, get([index])如果不带 index索引数字 , 则取得所有元素组成的数组! 然后可以用reverse()方法来反向, 因此, 在需要dom元素的时候, 为了简洁, 为了避免再作一次转换, 直接使用 document.getElementById()... 的形式
用ff的debug工具获得的上传文件域的值:

**Nerdtree设置启动时, 所打开的默认目录 :NERDTreeFromBookmark View 但是这个好像只是命令, 不能作为设置, 要作为设置 ,得设置键 映射. **
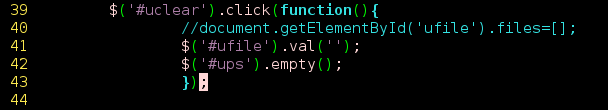
在html中定义的/要调用的函数, 应该放在script之间, 不要放在 $(function(){ 这里不要定义外部要调用的函数});
javascript中的四舍五入的函数方法?
可以使用Math对象的round函数, 但是round函数只有一个参数,那就是被处理的数字, 它不能指定对 小数点后的第几位 数字进行四舍五入. 即 它**只能对小数点后的第一位数字进行四舍五入, 即总是得到的时一个 整数! ** 因此, 要对后面 第n 位的小数进行四舍五入, 就要先乘以 n100, round后,再/n100
**实际上, 也可以使用另一个很强大的函数: a_num. toFixed(要四舍五入的小数点位数) **
html中如何输入 tab 特殊符号?
要注意tab并不是 html 所包含的特殊字符! 所以 不能用 &...; 的方式输入 ???
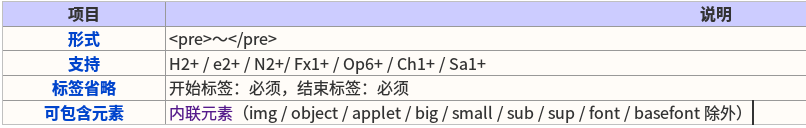
但是可以使用 pre.../pre的方式, 保存 tab字符
但是请注意, pre中不能包含像p, talbe, h1,等之类的块级元素. 只能包含内联元素(行级元素), 它主要是用来为了保留 空格, tab, 换行之类的符号的. 主要是用来写代码的.

jquery中的empty和remove的区别?
empty是把这个dom元素的内部的 所有 子节点 删除.
而remove 是把 这个dom元素 本身 删除掉. remove可以过滤 你要删除的哪些 类/id节点, 如: $('p'). remove('.class');
上传处理函数 function upHandler()的实际内容
设置的上传设置是:
rootPath默认的(再upload.class.php中的Upload类的属性中有设置), 是./Upload/, 而实际中用得更多的是 /Public/Upload/, 所以这个属性要单独另外进行设置.
注意, rootPath的路径最后要加斜杠, 这个跟路径常量 有些不同
**另外设置的是, rootPath, 而不是 savePath! !! 设置 savePath时, 根路径仍然认为是 ./Upload/ 而报错~
**在linux中 要设置 上传路径为可写! 设置目录为777, 否则会提示: 路径目录 不存在, 让你手动去创建.其实目录是存在的, 只是由于权限不对.
上传成功后, 给出的 $info的数组信息:
subName: Array
array(1) {
[0] => array(9) { // 有9个属性.
["key"] => string(5) "photo"
["name"] => string(23) "IMG_20161117_164852.jpg"
["type"] => string(10) "image/jpeg"
["size"] => int(1290692)
["ext"] => string(3) "jpg"
["md5"] => string(32) "8a1d410bfd85a7d11678536d9175aeeb"
["sha1"] => string(40) "b225acf637a4b224a6fc8f55a9842396be9f8d57"
["savename"] => string(23) "IMG_20161117_164852.jpg" // 这里的saveName 和原来的文件名相同, 使用的是->saveName ='' 这里使用双引号也是可以的
["savepath"] => string(9) "20161228/"
}
}
javascript中的变量声明?
js中的变量, 并不是必须声明的! 你可以直接使用, 但是那样不是太好 但是你也可以声明, 建议最好是 对变量作声明, 如果不作声明, 当函数比较长的时候, 后面的变量是怎么来的就不好找了.
js var 变量的声明时,可以赋初值, 但是如果 那个变量不好赋值, 或你不想给它赋值时, 你也可以不赋值, 直接就是 var foo_variablename
如果没有给变量赋初值, 那么变量的值就是 undefined.
通常, 建议在函数的开头集中声明变量, 可以在同一行中声明多个变量: var foo1, foo2=1, foo3='a', foo4; 如果变量比较长, 也可以跨行声明.
再次反复强调, js和php都是弱类型语言, 弱类型并不是不讲类型, 就像人一样...., 同样的, 如果你的函数中变量的类型不匹配, 同样会报错,同样也需要 进行类型转换:
- js字符串截取, 有很多语言都有这个函数需求, 但是不要搞昏了. substr是php中的, 而js中是 substring, 并且用法也不同..
- 类型转换:
-
第一种, parseInt, parseFloat, 是将字符串转换为整数/浮点数.只能对字符串使用这个函数, 其他类型都会犯错.
相反的有个将数字转换为字符串: toString -
第二种, 强制类型转换: String(value), Number(value), Boolean(value).
-
所以, 在lastModifyDate加入到输出结果的字符串中时, 如果直接对该变量使用加号时, 就会出错, 还的要把它 (d.getMonth()+1).toString()转换为字符串才能使用.
查看网页中的问题时, 觉得是离不开firefox的! 因为它提供的调试功能太有用了. 包括js的调试排错(console和debugger的区别: 通常js出现问题时, debugger是无法使用的, 所以js脚本不能执行, 执行结果不是期望的时候, 首先要去console查看错误, 然后排除错误, 错误排除后, debugger才能使用. debugger的主要作用是, 查看脚本执行过程, 或出现逻辑错误时....), 另外, 查看源代码/和 查看生成的实际代码 是不一样的!! 源代码是你请求的那个web的html页面, 而firefox除了可以查看源代码(右键菜单中), 还可以查看实时生成的html代码. 实时代码除了源代码中 的 内容外, 还包括其他如js脚本输出的内容. 实际上, 这个实时代码在很多时候更有用!
**如这个问题就是通过实时代码查出来的: 表格中的th 是和td 地位一样的, 是单元格的 内容, 不是代表表格的行 tr, 不能使用th 来包围 td, 当 试图用th来包围 td的时候, 会默认的加入行, 而且把th当作额外多出的一个单元格来表示. 这就是问题的原因, 为什么会多出来一个单元格! **
pretty: 漂亮的, prettify: 美化, 修饰. Prettify是google的code 美化插件, 只是让代码看起来更好看, 对实际执行结果没有影响.
black boxing: 黑盒化, 黑箱, 实际上就是不显示, black box this source...
表格的单元格分隔线, 要融合, 使用 style: border-collapse的值有两个: collapse, separate, 当设置了这个css属性时, 会忽略 border-spacing等属性.
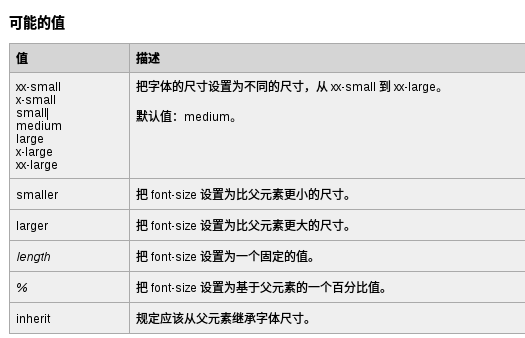
注意: css中的font-size属性, 其实是没有: +2, -2 之类的. 它的可能值是: 比例% (这个用得多), 固定长度(这个很少用), 关键字:如: xx-small, x-small, small, medium(这个是默认值), large, x-large, xx-large, (比较级)smaller, larger.

显示多个上传文件的列表upload.js
表格形式:
function suinfo(){
$('#ups').empty();
var info="<table style='border-collapse: collapse; font-size: 85%'><tr><th>name</th><th style='padding-left: 35px;'>size(KB)</th><th style='padding-left: 35px;'>last modif</th></tr>";
var uf=document.getElementById('ufile').files;
var l=uf.length;
var ef="", date;
for(i=0;i<l;i++){
date = uf[i].lastModifiedDate;
date = date.getFullYear()+'-'+(date.getMonth()+1).toString()+'-'+date.getDate();
if(i%2==1){
info += '<tr style="background: #eee;"><td>' +uf[i].name+'</td><td style="padding-left: 35px;">'+(uf[i].size/1024).toFixed(2)+'</td><td style="padding-left: 35px;">'+date+'</td></tr>';
}else{
info += '<tr><td>' +uf[i].name+'</td><td style="padding-left: 35px;">'+(uf[i].size/1024).toFixed(2)+'</td><td style="padding-left: 35px;">'+date+'</td></tr>';
}
}
info += "</table>";
$('#ups').append(info);
}
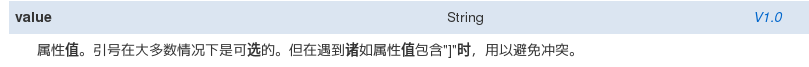
$('input[type="submit"]') 中的type 后面的内容 , 可以加 引号,也可以不加引号, 跟前面的input一起构成选择符. jquery的帮助手册上也说了, type后的value的引号是可选的, 只是在包含中括号[]的时候, 才要加引号进行区别

在js中, 要判断 数据/变量的类型, 使用 typeof()函数, 因为有时候, 要判断所得数据的类型, 才能 写 if for while 等条件 判断表达式, 看它是跟 boolean类型的值作比较, 还是和 string类型的值作比较 判断.
如何人是input file文件域? 对文件域的理解, 虽然它是由一个(选择browse...按钮 + 文字说明 )构成的, (文字的内容 就等于 文件域的值, 一个字符串, 即当前选择文件的名称 字符串!!) 但是, 它其实 跟 其他一些input text等类型的文本框一样, 相类似的, 它只是在 外观上有些不同, 其他的 如 赋值 / 取值等操作跟其他 input都是一样的.
将js 的数组 进行 清空的操作: 一是, array.length=0 让数组长度等于0; 第二种方法是: arr=[] , 相当于重新赋值一个空数组.但是 要清空 input file文件域的值 , 方法是 由于文件域的值是 一个字符串, 所以只要 给它赋值为 空串 "" 即可.