在使用easyui的tabs的时候, 标签页上的 可关闭 按钮 显示不出来?
- tabs的 closable:true 属性, 实际上是通过在 标签头 tabHeader 中的最后面, 添加一个超链接
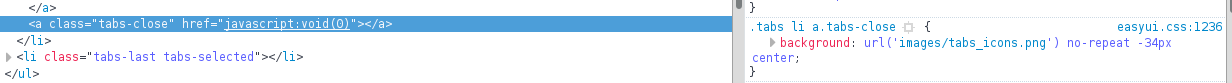
<a class="tabs-close" href="javascript:void(0)" > </a>来实现的 - 其关闭图标, 是通过 .tabs-close这个样式类来实现的:
a.tabs-close { background: url('images/tabs-icons.png') no-repeat -34px center}

- tabs-icons.png上有3个图标, 为了获取其中一个的关闭按钮图标, 背景图片的偏移位置 指定了 -34px center.
- 由于这里的css文件是: easyui/themes/default/easyui.css文件, 而 背景图片的位置 是指定在 images/tabs-icons.png的, 所以, 如果在 easyui_version/themes/default/images这个目录中没有相应的图标文件的话, 就 不能显示 关闭 按钮了! 也就是说 即使你指定了 closable: true, 它只是 留了一个 关闭按钮的 占位符 在哪里, 并不能看到 关闭图标.
- 由于 关闭 是通过 js文件来实现的, 所以 即使你 没有 关闭 按钮, 但是 仍然能够关闭标签页.
因此, 不要轻易. 随便的去删除 easyui 目录下的 子目录! 比如这个 themes/default/images images目录就不能删除. 否则就会出问题!
====================================================
为什么 onBeforeClose: function(){...}中使用 $.messager.confirm无效?
-
因为jeasyui的 $.messager.confirm/alert/progress/prompt等弹窗 都是 异步的: 即 主调函数 在执行到 $.messeger...的时候, 不会等到 messager的回调函数执行完了, 而是 直接就跳到 $.messager的下一条语句执行了, 直到主调 函数 执行完成后, 才会 再去执行 $.messager... 的回调函数 . 所以 发生了 tabs已经关闭了, 才弹出 消息框.
-
也就是说, 主调函数在 执行过程中, 是无法进入到 $.messager...的 回调函数中的 因此 , 也就无法在 回调函数if(r)...中 去改变主调函数中的 变量值了: 基本上是: 主调函数 执行完毕, 而且已经退出了之后, 才会 再去执行 $.messager...的回调函数.
==============================================
vim折叠的透彻理解了
如果设置的折叠方法是 fdm=indent的时候(查看当前折叠的方法是: set foldmethod) , 那么是会 按缩进进行折叠的! 是不需要你去 手动的创建折叠的, 会 自己自动的 创建 折叠.
那么, 当光标位于某一行的时候, 按zc到底会折叠哪些内容呢?
::: 将会折叠 当前行 + 跟当前行所有 同级 的内容. .. > 直到 当前行的 上一级 父标签. 结果就只有 父标签的内容将会显示, 而里面的内容将被折叠隐藏
zo展开当前折叠, 大写的: zO将会展开当前折叠下所有的子折叠
zc 和 zC 则是同理的.
**除了上面的 zc, zo, zO 可以一级一级的折叠之外, 那么, 要一次性的折叠所有的, 也就是 多级的折叠和展开 , 有两个工具, 一个是: 折叠所有的 , 使用: zM , 一个是 打开所有的 折叠, 使用 zR **
**要注意的是, 不同的 fdm, 折叠方法, 可以使用的折叠快捷键 操作是不一样的, 比如 采用 fdm=marker的时候, 那么操作 zf等 就无效! **
=======================================
margin或padding的值为 1到4个值的时候, 分别指的是哪些?
margin为4个时,margin:上 右 下 左;(为顺时针方向)
margin为3个时,margin:上 左=右 下; 即为三层: 上 / 中/ 下
margin为2个时,margin:上=下 左=右;
margin为1个时,margin:上=右=下=左;
===================================================
分类组件, 就是accordion, 就是多个 面板Ipanel)的组合在一起, 所以 面板是所有组件的基础, 最重要的基本组成元素。
对于accordion中的面板, 只需要有几个 div就是了, 每个div只需要一个 title属性, 加上其中的内容就可以了。
对于easyui bs等的属性写法或js的写法:
- 只有在牵涉到/包含有 事件或方法的时候 才用 js的写法方式, 如果不牵涉到事件的话, 就推荐采用 属性的方式 来书写。
- 所有组件的使用都是 雷同的 类似的, 都主要是 包含三个方面的内容: 属性+ 事件 + 方法 , 思想步骤 用法都是一样的 。
- 属性 统一写在 data-options里面和 单独 按属性的方式来写 都是一样的, 都是正确 有效的。
======================================
使用tp的 redirect跳转, 其实 功能是很强大的, 并不只是设置跳转地值, 可以有很多其他参数的, 比如 跳转时, 传递附加参数, 延时跳转时间, 跳转提示信息
参考: https://blog.csdn.net/dailoge/article/details/71028197
-
使用空格只是分割 1个字符的距离, 但是如果要分隔 的位置较多 通常不用空格来分隔对齐, 而是用 padding(如果某些框架导致 padding不可用, 也可以使用 margin)
-
区分 isset和empty的区别: 前者是 判断 这个变量是否有, 有没有这个变量, 而后者是说, 如果这个有这个变量, 他的值是不是空值,比如是: ‘’, 0, 等等。
-
判断 某个变量不为空, 就是使用
if(!empty(...))因为if本身就是一个 肯定的 陈述语句, 所以, 他的直观意思就是 : “如果是 。。。。 ” if( !empty(...) ) 的直观意思就是 : “如果。。。 不是。。。” -
因此, 在判断 POST的某个变量的时候, 就是 使用 两个条件:一个是isset, 一个是!empty: 即:
if(isset($_POST['FOO']) && !empty($_POST['FOO']) )
===========================
vim的dw和db区别?
由于一个单词, 总是 从前往后看的, 所以, 如果光标在单词的开头, 则 dw将删除整个单词, 如果光标在 单词的后面, 则 db删除单词的时候, 则认为, 当前光标所在位置字母不属于 单词所有, 所以 db 将只删除 当前光标之前的 单词字母, 当前光标所在的字母将不删除.
如何设置 按f5或鼠标右键的刷新事件?
- 不要使用 keydown 事件, 这个主要是针对 某些特殊的按键, (不包括 f5 或 右键刷新)
- 右键刷新 或 按 f5 刷新, 可以在 window.onload = function(){....} 的js方法中 来写!
具体参考:unbeforeunload()事件可以禁止onunload()事件的触发, 这个是用来 写 关闭页面的触发事件或https://www.cnblogs.com/jianmingyuan/p/5962729.html
关于 外键?
-
对于 主键 所在的 表 其实 是 没有任何影响的. 甚至说 , 它根本就是"浑然不觉" 的
-
外键是: key
字段名constraint外键约束名称 : 通常是 表名_ibfk_1(fk就是 foreign key的意思)references... 是 一个表的 非主键 字段/ 普通字段, (跟另一个表的 主键字段关联)
所以 要 删除 外键 要在 创建 外键约束的 表中 去 alter . -
删除外键的语法是:
alter table tbl1 drop foreign key 约束名称 (即 constraint后 的那个名字 )
CREATE TABLE `pj_stud` (
`stu_id` mediumint(8) unsigned NOT NULL AUTO_INCREMENT,
`class_id` smallint(5) unsigned DEFAULT NULL,
`name` varchar(20) NOT NULL,
PRIMARY KEY (`stu_id`), // 主键
UNIQUE KEY `name` (`name`), // 唯一性key
KEY `class_id` (`class_id`), // 普通索引
CONSTRAINT `pj_stud_ibfk_1` FOREIGN KEY (`class_id`) REFERENCES `pj_class` (`class_id`) // 外键约束.
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8
=============================
关于数据库的存储引擎?
- mysql有四种常用的 innodb, myisam , memory, blackhole(作中继存储服务器)存储引擎.
- 注意默认的是 myisam, 就是说, 如果你i不显式地指定存储引擎的话
- 由于 myisam不支持外键, 所以如果用默认引擎创建外键的话会失败
- 如果不强调程序的质量和稳定性健壮性的话, 就可以不用外键, 因为外键本身会带来一些问题和复杂性 .
- 关于存储引擎, 可以参考
https://www.cnblogs.com/ldj3/p/9197485.html关于静态表/动态表/压缩表 , 参考:https://www.cnblogs.com/champaign/p/3422377.html
在mariadb中, 用 Xtradb来代替了innodb.
因此, 也就不要 过分地追击/纠缠 使用什么 存储引擎了, 其实对一般 数据流量不大的应用, 你可能体会不到它们只见的区别的.
在mysql和c语言中的 整数和 无符号整数的区别?
对于 a unsigned int ; a=1; b unsinged int; b=2: select a-b 的时候, 和 print "a-b: %d ", a-b, 和 print "a-b : %u" , a-b 都会得到 -1, 或 整数的最大值:
- 因为对于 FFFF FFFF. 来说, 可以是有符号数 -1 , 也可以是 无符号数的 整数的最大值.
因为, 如果是 有符号数, 那么, 最高位代表的是 符号位, 如果是 0 则表示是正数, 1表示的是负数, 如果是负数, 那么负数的值(绝对值)则是 剩余的部分 取反+1. 所以是 -1
如果是无符号数, 则表示 整数的最大值. 参考:https://www.cnblogs.com/champaign/p/3422377.html - 所以 , 在 设置mysql的整数时, 要注意使用 unsigned可能带来的问题. (并不是不使用, 比如对于 primary key)通常还是使用unsigned的.
- 对mysql的参数进行设置, 语法是, 使用 set 语句.
比如: set mysql_mode="NO_UNSIGNED_SUBTRACTION" - 好像: subtract 和 substract 就是中间 多一个 s或少一个s 都是可以的.一样的 ?
- 注意, mysql 的 unsigned是一个字段类型 的修饰语, 因此 不能放在 字段类型 int的 前面, 而是要放在 后面的!
===============================
mariadb的默认存储引擎不再是: myisam, 而是 maria(后来叫 aria), 或者是 innodb. 这个和传统的mysql数据存储引擎有所不同 , 后者默认的是 myisam. 只是 mariadb的支持事物 的功能没有默认开启, 可以通过语句来开启: MariaDB默认的存储引擎是Maria,不是MyISAM。Maria可以支持事务,但是默认情况下没有打开事务支持,因为事务支持对性能会有影响。可以通过以下语句,转换为支持事务的Maria引擎。ALTER TABLE tablename ENGINE=MARIA TRANSACTIONAL=1;
如何在mysql中调整 字段的顺序?
- ::: 是通过 add语句, 或 modify语句/ change字句, 指定顺序, 关键字是 两个: first(放在第一位), after other_col是放在 另一个字段的后面.
- 但是要注意, 使用上面的三个字句时, 都要重新定义字段的 definition, 即使字段的属性没有改变!
可以一次性的 用 update 语句 来更改 数据表的 多个字段的值, 只是 多个字段之间要加上 逗号.
比如:MariaDB [pjiao]> update pj_stud set account='loeng2084', passwd='123456' where name='long2084';
mysql中的字符串截取和长度问题?
-
length函数, 是计算字符所占的 "存储"长度, 字节长度: 因此, 数字/字母的length是1, 汉字等多字节的length是2, 或3;
-
char_length, 顾名思义是, 计算字符的个数(长度), 所以, 所有 的数字/字母/汉字等都是1.
-
截取函数: left, right, substring(而mid, substr是 substring的别名是一样的), substring的语法是 substrign(str, start_pos, length): start_pos可以为正, 也可以为负数. 从1开始数起.
比如:
// 去掉name字段 最后四个数字
MariaDB [pjiao]> update pj_stud set name=substr(name, 1, length(name)-4);
Query OK, 3 rows affected (0.39 sec)
==============================
php是一种 数据类型 为"混合" 的语言, 前期, 主要是 函数库(全局函数), 后期高版本才有对象(而且 语言本身提供的内置对象都不是很多. ) 所以, php的使用主要还是用函数. 因此,
函数的使用, 就是 "全局函数, 直接写函数名(没有对象, 没有对象语法格式的 点, 或 箭头, -> 等). 比如: array_keys函数, 就是直接写 array_keys($arr, [[$val], [$strict true/false]]) 而不是使用$arr.array_keys(...)的方式.
一直很模糊, 数组的两种基本类型, 一种是 索引数组, 一种是 关联数组, 所谓的索引数组, 就是: 常用的/常说的, 直接写的数组,直接规定 数组元素的数组. 这个就叫索引数组, 而关联数组则是人为规定 "键值""键名"的数组, 键值是用 "字符串" 来表示的!
数组是一个 内部 带指针的 映射对. reset , arsort, key 等有很多对数组进行操作的 "全局"函数
==============================
在tabs的add 方法中, 要设置 href: 内容地址html文件. 使用 U方法, 如何传递 附加参数?
-
在任何地方, 任何情况下, 都是可以使用U 方法进行 附加参数传递的, 即使 不是 通过 action / submit 提交 按钮等方法 提交的 , 也是可以的!
-
附加参数的提交方法, 虽然可以用 array的方法, 但是还是推荐 用 /?name1=value1&name2=value2等的方法进行! 更简单直接!
-
问题的成功与否, 关键在于 写法, 字符串 是否添加了 引号!
-
要判断 U 方法 的参数 是否 传递成功 , 可以 在接受页面, 用 input type="text" value="{:I('get.name1')}" 的方法 来显示的查看. 然后 再将 input 改成 type="hidden" 来传递隐含的/隐藏的 内容 信息!!!
$('ul#jslist>li').click(function(){
var tit=this.innerHTML;
var para = 'teacher=' + tit + '&student=' + '{$student}' + '&class=' + '{$curClass}'; // 这个是 参数字符串, 它的写法很重要!
//var para = 'teacher=' + tit ;
alert(para);
tt.tabs('add',{
title:tit,
href:"{:U('pjcontent')}"+"/?"+para, // 这个是tp在U 方法中 传递附加参数 的 最关键的一步 写法. 在原来的地址(.../foo.html)后面, 是没有 斜杠的! 所以 要拼接字符串: '/?', 然后加上用 & 连接的 参数字符串
closable:true,
cache: true,
});
<tr>
<td colspan="4">
<h5>意见及建议</h5>
<h5> 这里是一个文字编辑工具栏</h5>
<textarea id="advice" rows="5" cols="100"></textarea>
<input type="text" name="student" value="{:I('get.student')}"> // 这里完了之后 , 改成 input type="hidden"....
<input type="text" name="teacher" value="{:I('get.teacher')}">
<input type="text" name="class" value="{:I('get.class')}">
</td>
</tr>
============================
关于 教师任课表和 教师得分表?
-
两个表的前面几个字段, 可能感觉是 一样的, 比如都有: id, name, class, course. 所以 , 是否可以考虑 将这两个表 合并成一个表 来 处理?
实际上, 是不可以的, 因为任课表, 的一条记录 , 可能是 对应着 得分表中的 多个 学生的评教结果, 对应着多条 记录, 两者是 一个 " 一对多" 的关系. -
或者说, 即使你可以合并在一起, 也会 牵涉到 不同的多个用户, 同时 查询select 和 更新 update 同一条记录, 这样 会 造成 表的 行级锁, 或表锁. 直到前面那个用户 的事务 被 commit 或 rollback.. 参考
https://www.cnblogs.com/Leo_wl/p/5320498.htmlhttps://blog.csdn.net/younglao/article/details/76570187
不能 在 同一条语句中 同时进行 更新 update和查询操作. ...
关于加锁, mysql的不同存储引擎支持不同的 锁, 表级锁 table-level locking 和 行级锁 row-level locking . 而且对查询操作 加: 读锁, 对update 操作, 加 写锁, 这些锁 都是 自动 隐含 添加的.https://www.cnblogs.com/zhanht/p/5431273.html
关于 用来存放 comment评论 内容的 字段类型 用 varchar 还是 用 text? 非常好的透彻的一篇文章: https://www.cnblogs.com/gomysql/p/3615897.html
-
可以肯定的说, 如果只是用来存放 简单的/简短的 评论 的 话,(比如 最多 几百个字, 2000~3000个字)的话, 一般用 varchar 是绝对没有问题的!
-
不管是varchar 还是 text , 最终 决定 存放 个数的还是 字节个数! 一个varchar类型的字段最多能够存放的汉字个数, 最终还是由 mysql的 一行 one row 的字节长度来决定的:
一行能保存的 最长字节是 65535个字节, 即一条记录中 , 所有字段 所占的字节总数加起来就是65535. 因此varchar字段所能保存的最多汉字字数, 就是 (65535-1-1-2-(其他字段所占 的字节数)) / 汉字编码字节单位数: 其中的1 是 一条记录 开始存储的位置不是从第一个字节, 而是从 第二个字节开始 存储的; 第二1 表示的是 default null 字段所占 的一个字节, 2是 一个 varchar字段需要 用(1个或) 2个字节 来存储 varchar字段 实际究竟存放的多少个字节数. (其中 varchar(255) 需要用 1个字节来存放 , 大于255的需要用 2个字节来存放) -
然后就是 剩余的 字节数 来除以 编码数, 如果是 utf8编码, 就除以3, 如果是 gbk/gb2312, 就除以 2.
-
当然, 如果是varchar类型的 字段, (通常最少都是 2万个utf8 编码的汉字了, 因为 65535 -??? / 3 = 就是 2万多个了) 内容超出了, 会自动的转换成 text 类型的.
=====================
关于 vim快速编辑的 "文本对象" 参考: https://zhuanlan.zhihu.com/p/25999103
-
把单词/句子/段落看作是一个 "文本对象" 整体, 进行编辑.
-
编辑的方法是 : 动作 + 范围 + 对象: 你要作什么操作+...
-
如何快速选中 html的 某个标签中的内容?
这里最重要的 就是 这个 文本对象 指的是哪些? 它包含的是哪些东西?
包括: 单词word(用 w表示) , 句子sentence( 用 s表示), 段落 paragraph(用p表示). 还有 各种成对括号的 "后括号" , 包括:', ", ), ], }, >等.
还有一个 非常重要的 文本对象 , 就是标签! 所谓 标签 就是 : 只 html中的 元素标签, 比如<div> <p> <span> <a> <body> 以及 php中的 标签 <php...> 等标签.所有的 这些 标签 都用 一个 字母 "t" 来表示 , 这里的t表示 : tag 的意思!
因此, 要 快速 的选中 某个 html标签中的 内容 : vit, 删除 标签中的 内容: dit, 注意 , 这些操作 不包括 标签中的 属性 内容!