1.作用域
1.1作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
JavaScript(es6前)中的作用域有两种:
-
全局作用域
-
局部作用域(函数作用域)
1.2 全局作用域
作用于所有代码执行的环境(整个script标签内部)或独立的js文件。
<script>
var num = 10;
console.log(num);
</script>
1.3 局部作用域
作用于函数内的代码环境,就是局部作用域。
因为跟函数有关系,所以也称为函数作用域。
function fn() { // 局部作用域 var num = 20; console.log(num); } fn();
1.4 jS没有块级作用域
-
块作用域由 { } 包括。
-
在其他编程语言中(如 java、c#等),在 if 语句、循环语句中创建的变量,仅仅只能在本 if 语句、本循环语句中使用,如下面的Java代码:
java有块级作用域:
if(true){ int num = 123; system.out.print(num); // 123 } system.out.print(num); // 报错
以上java代码会报错,是因为代码中 { } 即一块作用域,其中声明的变量 num,在 “{ }” 之外不能使用;而与之类似的JavaScript代码,则不会报错。
js中没有块级作用域(在ES6之前)
if(true){ var num = 123; console.log(123); //123 } console.log(123); //123
2 .变量的作用域
在JavaScript中,根据作用域的不同,变量可以分为两种:
-
全局变量
-
局部变量
2.1 全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
-
全局变量在代码的任何位置都可以使用
-
在全局作用域下 var 声明的变量 是全局变量
-
特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
2.2 局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
-
局部变量只能在该函数内部使用
-
在函数内部 var 声明的变量是局部变量
-
函数的形参实际上就是局部变量
2.3 全局变量和局部变量的区别
-
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
-
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
2.4 注意:
-
如果在函数内部没有声明直接赋值的变量也属于全局变量
-
函数的形参也可以看作局部变量
3.作用域链
只要是代码都一个作用域中,写在函数内部的局部作用域,未写在任何函数内部即在全局作用域中;如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域;根据在[内部函数可以访问外部函数变量]的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链。
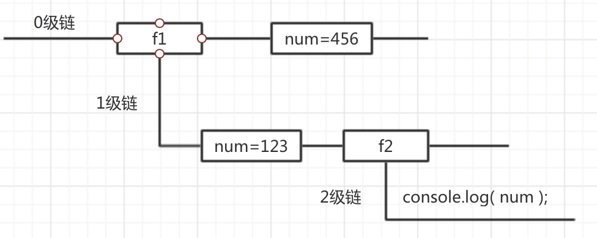
案例分析1: function f1() { var num = 123; function f2() { console.log( num ); } f2(); } var num = 456; f1();

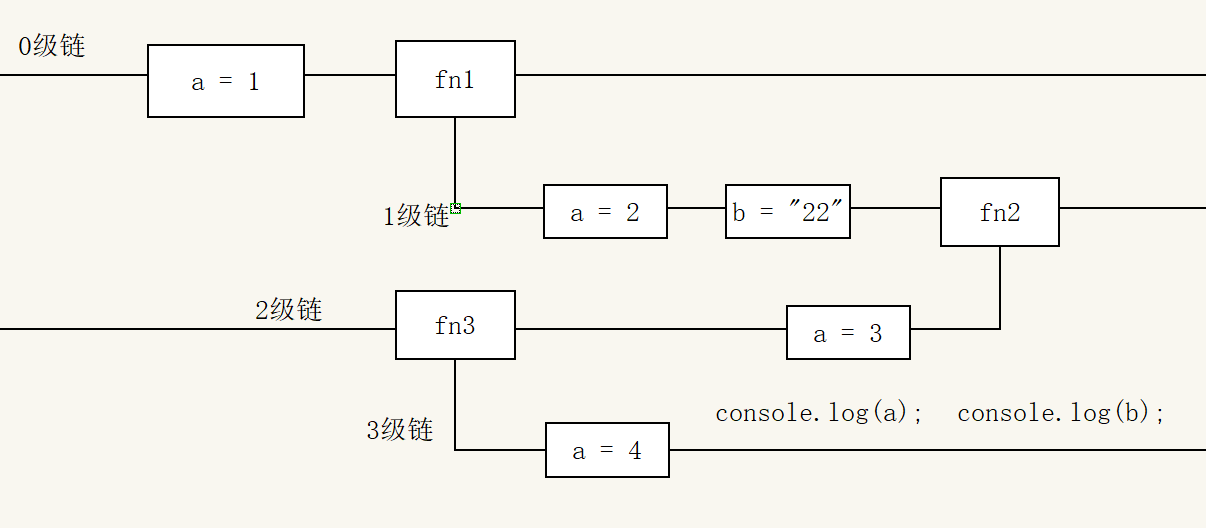
作用域链:采取就近原则的方式来查找变量最终的值 var a = 1; function fn1() { var a = 2; var b = '22'; fn2(); function fn2() { var a = 3; fn3(); function fn3() { var a = 4; console.log(a); //a的值 ? console.log(b); //b的值 ? } } } fn1();