一 静态文件的配置
我们将html文件默认都放在templates文件夹下
我们将网站所使用的静态文件默认都放在static文件夹下
django默认是不会自动帮你创建static文件夹 需要你自己手动创建
1.1 如何设置静态文件的接口
在浏览器中输入url能够看到对应的资源是因为后端提前开设了该资源的接口,如果访问不到资源说明后端没有开设该资源的接口
如访问静态文件http://127.0.0.1:8000/static/bootstrap-3.3.7-dist/css/bootstrap.min.css会报403
访问令牌
在配置文件中STATIC_URL = '/static/' 类似于访问静态文件的令牌
如果你想要访问静态文件 你就必须以static开头
如:/static/bootstrap-3.3.7-dist/js/bootstrap.min.js 这里的/static/指的不是文件的路径地址而是访问令牌
在setting.py文件的最下方写入静态文件的配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), os.path.join(BASE_DIR,'static1'), os.path.join(BASE_DIR,'static2'), ]
当令牌正确时会去列表里面从上往下依次查找bootstrap-3.3.7-dist/js/bootstrap.min.js都没有才会报错
1.2静态文件动态解析
在前端页面导入静态文件时为了能正常访问都要有正确的访问令牌,但是访问令牌是可以修改的,一但令牌修改那么前端所有页面都要进行修改会带来很大的不便
解决方法:将动态文件的导入改成下列方式即可
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
1.3 form表单提交
form表单默认是get请求数据:get请求会把数据都放入到url当中
如:http://127.0.0.1:8000/login/?username=jason&password=123
form表单action参数
1.不写 默认朝当前所在的url提交数据
2.全写 指名道姓
3.只写后缀 /login/
在前期我们使用django提交post请求的时候 需要取配置文件中注释掉一行代码
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
二 request对象方法初识
request.method # 返回请求方式 并且是全大写的字符串形式 <class 'str'> request.POST # 获取用户post请求提交的普通数据不包含文件 request.POST.get() # 只获取列表最后一个元素 request.POST.getlist() # 直接将列表取出 request.GET # 获取用户提交的get请求数据 request.GET.get() # 只获取列表最后一个元素 request.GET.getlist() # 直接将列表取出 """ get请求携带的数据是有大小限制的 大概好像只有4KB左右 而post请求则没有限制 """
三 pycharm链接数据库(MySQL)
第一步:
点击
第二部:
点击
第三部:
点击 ‘+’号选择mysql
第四部:在跳出页面的左下角点击Dowmload
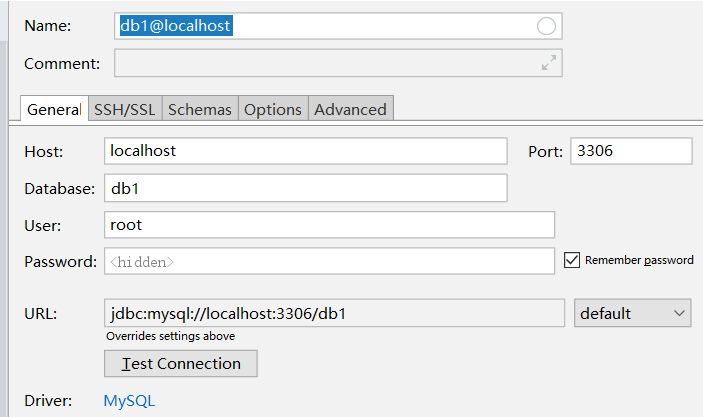
第五部:
填入信息

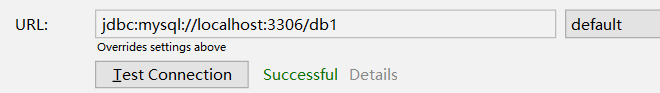
第六部:
点击Test Connection 显示成功即可保存
四 django链接数据库(MySQL)
# 默认用的是sqkite3 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # django链接MySQL 1.第一步配置文件中配置 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'day60', 'USER':'root', 'PASSWORD':'admin123', 'HOST':'127.0.0.1', 'PORT':3306, 'CHARSET':'utf8' } } 2.代码声明 django默认用的是mysqldb模块链接MySQL 但是该模块的兼容性不好 需要手动改为用pymysql链接 你需要告诉django不要用默认的mysqldb还是用pymysql # 在项目名下的init或者任意的应用名下的init文件中书写以下代码都可以 import pymysql pymysql.install_as_MySQLdb()