CSS 样式有三种格式:内嵌样式、内部样式和外部样式。
内嵌样式
又称行内样式,将 CSS 样式嵌入到 HTML 标签中。
<p style="300px; color:yellow; background-color:red; border:dotted thin blue; text-align:center;">内嵌样式</p>

内部样式表
将 CSS 样式从 HTML 标签中分离出来,使得 HTML 代码更加整洁,而且 CSS 样式可以被多次利用。
- 内部样式写在 <style> 标签中,构成内部样式表,仅对当前页面有效。
- 一般情况下,<style> 标签位于 <head> 标签内。
- 在页面加载过程中,先加载样式,后加载页面元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
p{
width:300px;
color:yellow;
background-color:red;
border:dotted thin blue;
text-align:center;
}
</style>
</head>
<body>
<p>内部样式1</p>
<p>内部样式2</p>
</body>
</html>

外部样式表
- 外部样式写在独立的文件中,构成外部样式表,页面在使用某一样式时,需要引入外部样式所在文件。
- 网站统一引用同一外部样式表,使页面风格保持一致,有利于页面样式的维护与更新,从而降低网站的维护成本。
- 用户浏览网页时,CSS 样式文件会被暂时缓存,继续浏览其他页面时,会优先使用缓存中的 CSS 文件,避免重复从服务器中下载,从而提高网页的加载速度。
- 外部样式表的引入方式有两种:链接外部样式表和导入外部样式表。
链接外部样式表
在 HTML 中 <link> 标签用于将文档与外部资源进行关联,常用于链接网页的外部样式表。
<link type="text/css" rel="stylesheet" href="url"/>
- type 属性用于设置链接目标文件的 MIME 类型,CSS 样式表的 MIME 类型是 text/css。
- rel 属性用于设置链接目标文件与当前文档的关系,stylesheet 表示外部文件的类型是 CSS 文件。
链接外部样式表分为两步:
1. 创建 CSS 样式表文件。
@charset "UTF-8";
p{
300px;
color:#ff0000;
background-color:#0080ff;
border:dotted thin #ff0080;
text-align:center;
}
2. 在页面 <head> 标签中使用 <link> 标签关联 pStyle.css 样式文件,然后在 <body> 中通过标签选择器引用样式文件中预定义的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<link type="text/css" rel="stylesheet" href="pStyle.css"/>
</head>
<body>
<p>链接外部样式表</p>
</body>
</html>

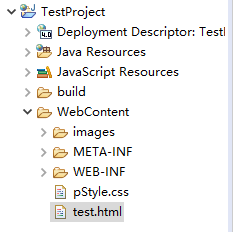
文件结构为

导入外部样式表
导入外部样式表是指在页面的内部样式表中导入一个外部样式表。
@import url("样式文件的引用地址");
- @import 关键字用于导入外部样式。
- <style> 标签中,@import 语句需要位于内部样式之前。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
@import url("pStyle.css");
</style>
</head>
<body>
<p>导入外部样式表</p>
</body>
</html>
两种引入方式的区别在于:
- 隶属关系不同:<link> 标签属于 HTML 标签,而 @import 是 CSS 提供的载入方式。
- 加载时间及顺序不同:使用 <link> 链接 CSS 样式文件时,浏览器会先将外部的 CSS 文件加载到网页当中,然后再进行编译显示;而 @import 导入 CSS 文件时,浏览器会先将 HTML 结构呈现出来,再把外部的 CSS 文件加载到网页中,当网速较慢时,会先显示没有 CSS 的效果,加载完毕后再渲染页面。
- 兼容性不同:由于 @import 是 CSS 2.1 提出的,只有在 IE 5 以上的版本才能显示,而 <link> 标签无此问题。
- DOM 模式控制样式:使用 JavaScript 控制 DOM 改变样式时,只能使用 <link> 标签,而 @import 不受 DOM 模式控制。
- 综上所述,不论从显示效果还是网站性能上看,<link> 链接方式都更具优势,应该优先考虑。
样式表的优先级
多重样式是指外部样式、内部样式和内嵌样式同时应用于页面中的某一元素。
在多重样式情况下,样式表的优先级采用就近原则。即优先级由高到低为“内嵌 > 内部 > 外部 > 浏览器缺省默认”。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
@import url("pStyle.css");
</style>
</head>
<body>
<p style="color:pink">导入外部样式表</p>
</body>
</html>