用了那么久的绝对定位,却一直没在意一个问题,就是绝对定位的原点,究竟是在盒模型的哪一处。今天想到这个问题,直接搜索没有找到标准文档,也没有搜索到相关的问题,于是决定自己动手实现一下看看,并把这个结果发出来让搜索引擎的内容变得更充实点。
代码
<div id="d1">
<div id="d2"></div>
</div>
body {
background-color: black;
}
#d1 {
300px;
height: 300px;
margin: 40px;
border: 40px solid red;
padding: 40px;
position: relative;
background-color: #eee;
}
#d2 {
50px;
height: 50px;
position: absolute;
top: 0;
left: 0;
background-color: yellow;
}
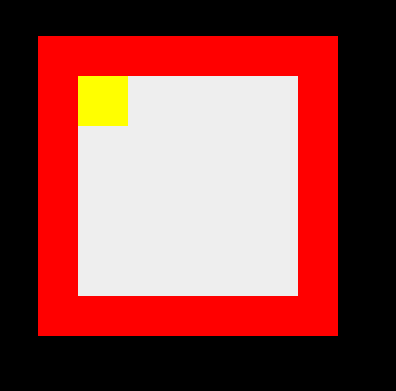
最终效果(在chrome 59下)

之后换了火狐、IE浏览器,以及设置box-sizing分别为border-box和content-box,定位的效果也是这样。
总结
从结果中可以看到,绝对定位的子元素紧紧贴着父元素的内边框,所以绝对定位的原点是在padding的左上角。