实验环境:
- 测试机:192.168.2.156
- Jenkins:192.168.2.157
- Gitlab:192.168.2.158
温馨提示:如果不知道,Jenkins和Gitlab安装过程~可参考本人的一下博客文章
https://www.cnblogs.com/bixiaoyu/p/9560992.html (Jenkins.war包构建Jenkins平台)
https://www.cnblogs.com/bixiaoyu/p/9231861.html (企业级代码托管Gitlab)
一:配置Gitlab
既然要做到集成部署,肯定需要一个代码仓库供,开发提交的代码上传到Gitlab仓库中,由Jenkins获取编译;
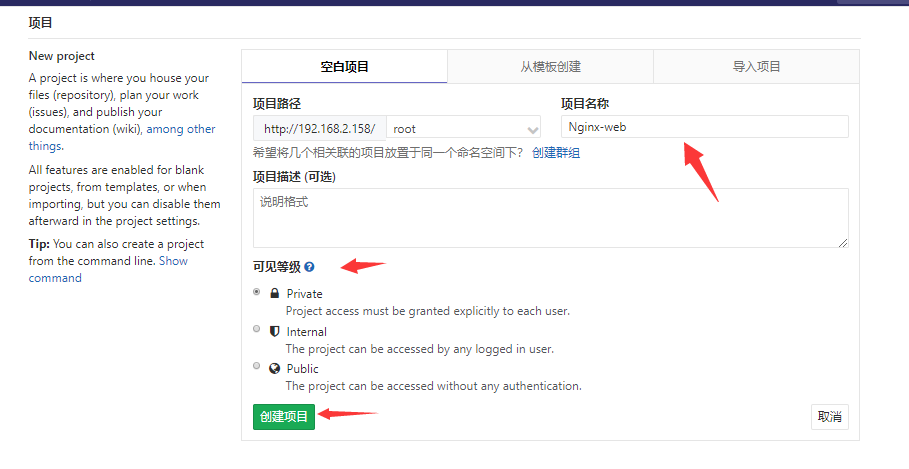
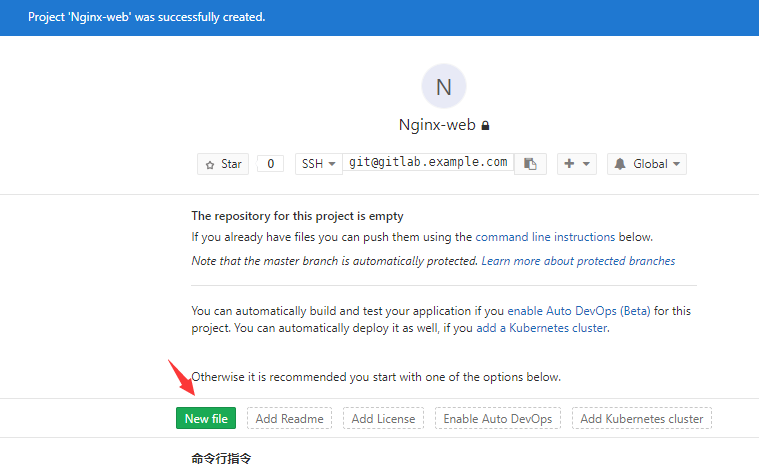
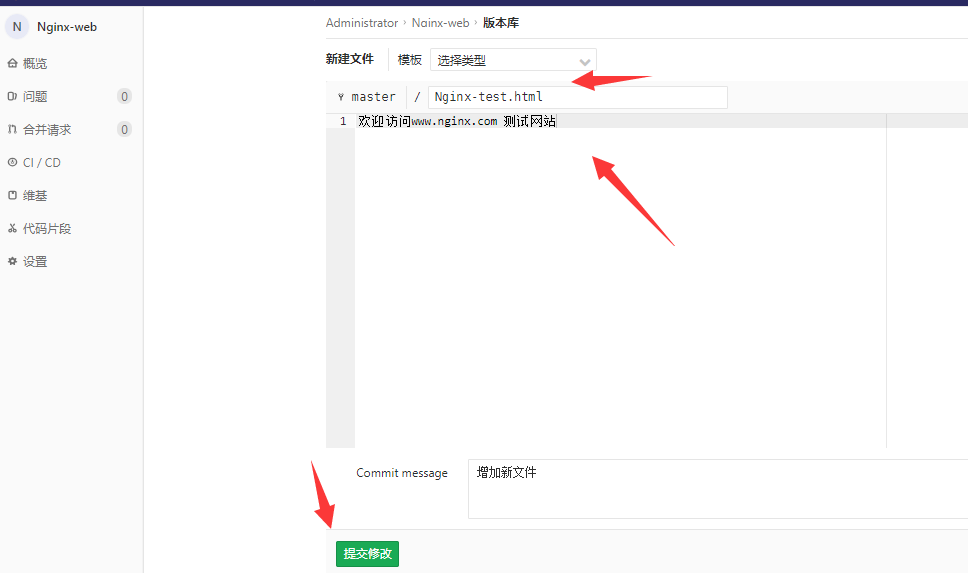
创建代码仓库,随后创建一个分支和测试文件



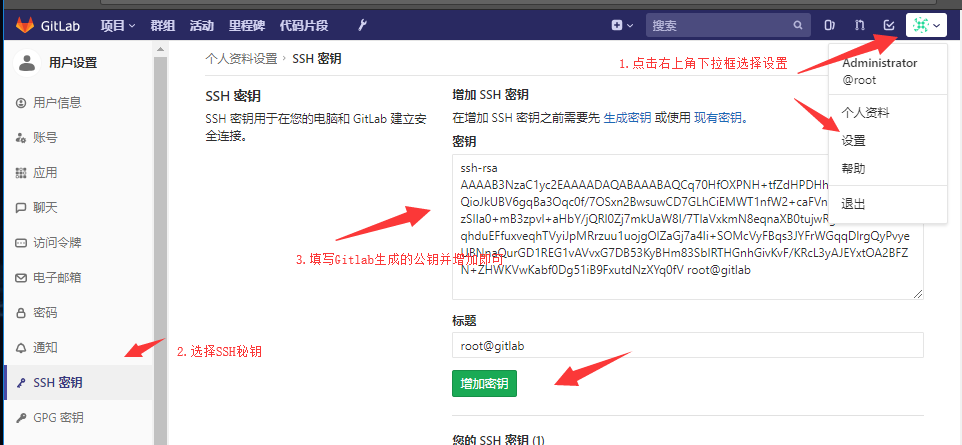
我们为了方便开发git上传或下载源代码,可配置SSH免密登陆,在Gitlab本地上生成ssh公私秘钥,将公钥放到Gitlab中即可


这样我们在Gitlab上面克隆源码仓库即可免密
[root@gitlab ~]# ssh-keygen -t rsaq #生成公私秘钥要对~
[root@gitlab ~]# cat .ssh/id_rsa.pub 查看公钥将公钥复制到gitlab上~
[root@gitlab ~]# git clone git@192.168.2.158:root/Nginx-web.git 正克隆到 'Nginx-web'... remote: Counting objects: 3, done. remote: Total 3 (delta 0), reused 0 (delta 0) 接收对象中: 100% (3/3), done.
[root@gitlab ~]# cd Nginx-web/
[root@gitlab Nginx-web]# ls
Nginx-test.html
[root@gitlab Nginx-web]# echo "This is testNginx-web" > 1.txt #自定义并写入配置文件,作为测试代码
[root@gitlab Nginx-web]# git add . #提交新文件以及被修改的文件,但不包括被删除的文件
[root@gitlab Nginx-web]# git commit -m "add 1.txt" #将暂存区的最新改动提交到本地版本库,-m参数指定后面的message消息
[master 1674e56] add 1.txt
1 file changed, 1 insertion(+)
create mode 100644 1.txt
[root@gitlab Nginx-web]# git push #将本地的文件推送到本地代码版本库
。。。。。省略~
Counting objects: 4, done.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 290 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To git@192.168.2.158:root/Nginx-web.git
c917d8b..1674e56 master -> master
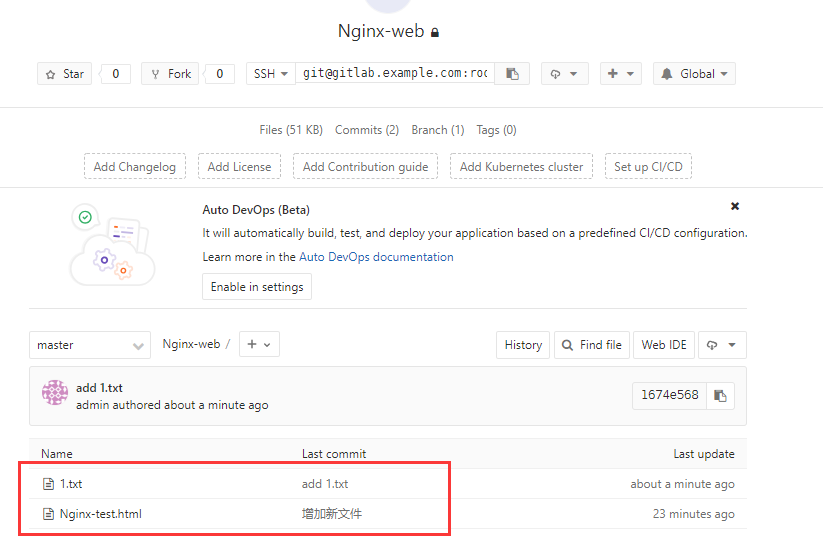
回过头查看Gitlab上面,可以看到我们上传的文件1.txt~

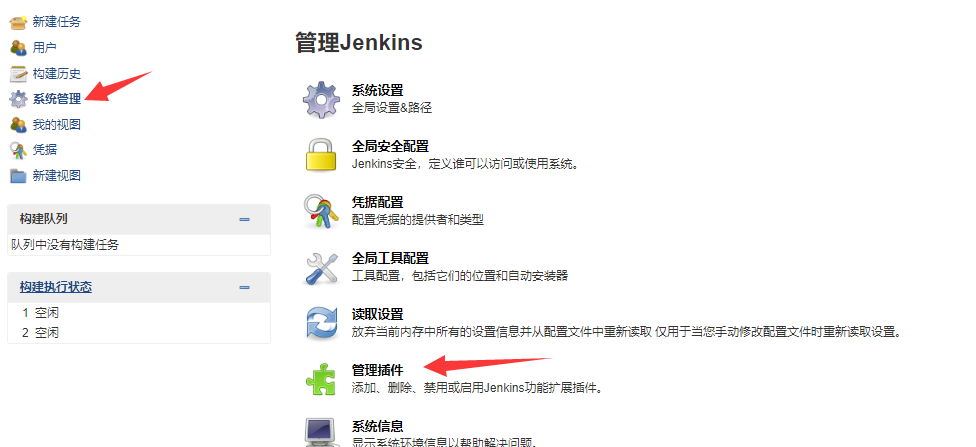
【配置Jenkins】
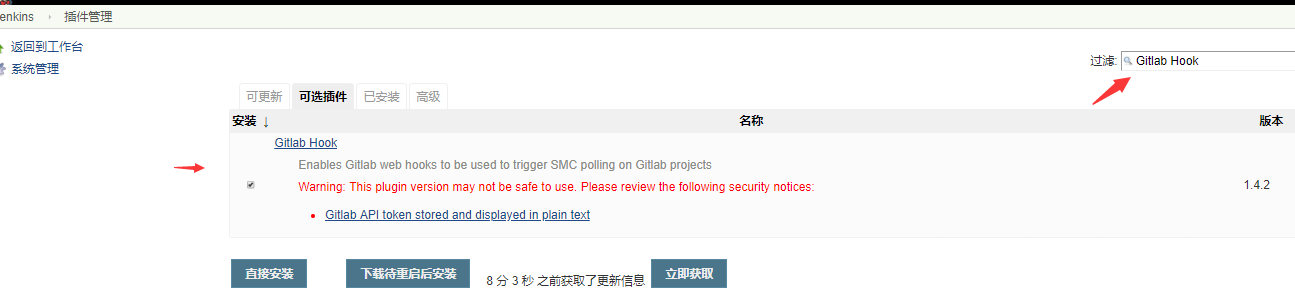
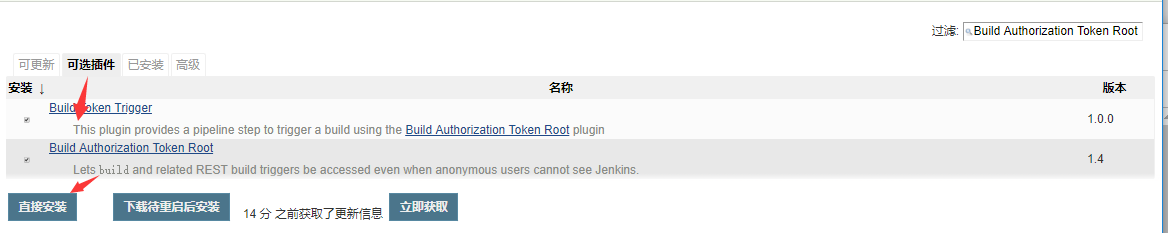
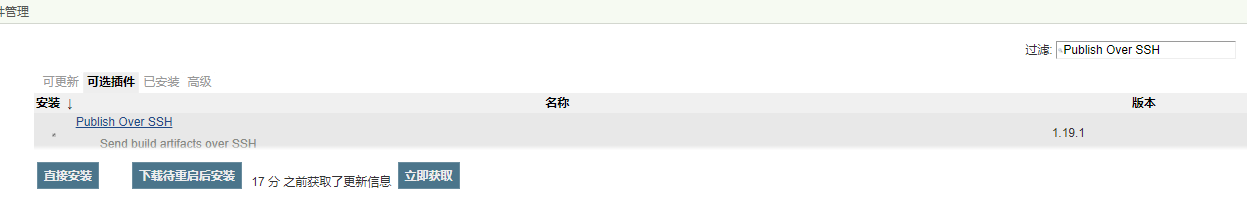
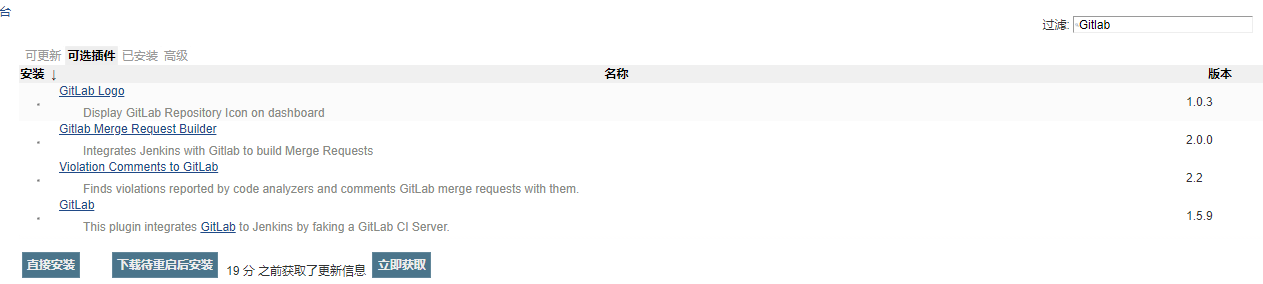
#打开jenkins页面 #添加插件:系统管理 - 管理插件 #需要添加的插件:Gitlab Hook、Build Authorization Token Root、Publish Over SSH、Gitlab Authentication、Gitlab #添加完插件重启jenkins,开始添加要部署代码的主机,注意一定是要能够ssh登陆的用户。 #添加主机:系统管理 - 系统设置 找到Publish over SSH

根据上面的所需插件,依次搜索并逐一安装,如下图所示~





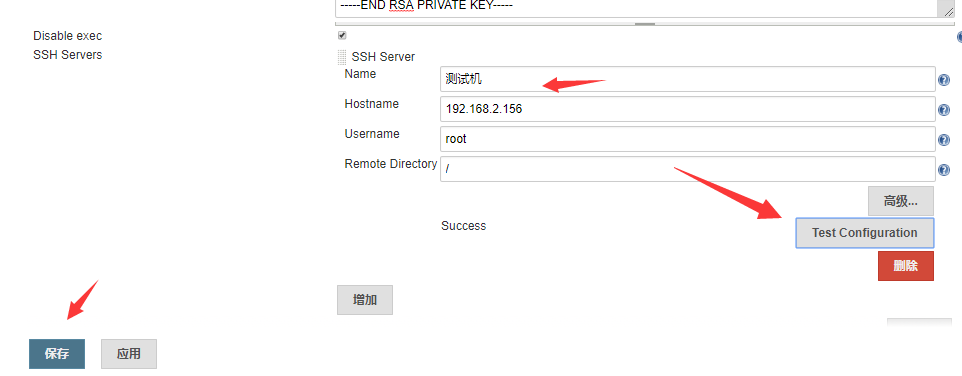
以下是在系统设置里面配置,需要指定需要代码部署的远程主机IP,同时需要将Jenkins的私钥上填写到对应框里,填写完毕之后,Test Configuration测试一下,即可保存~


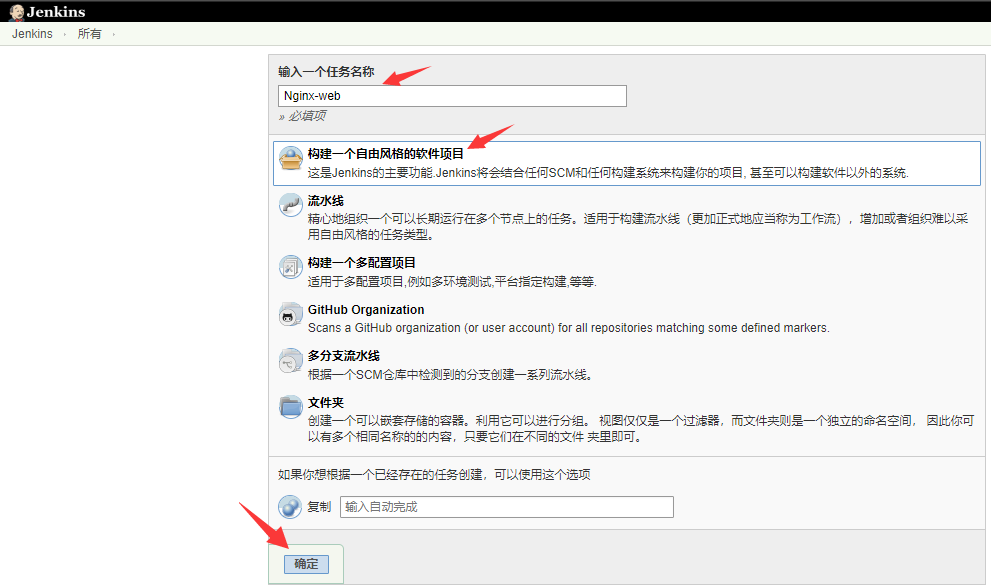
添加完需要部署的主机之后,我们即可创建一个任务了,接下来配置是在本局任务中进行的,上述配置都是针对于全局~


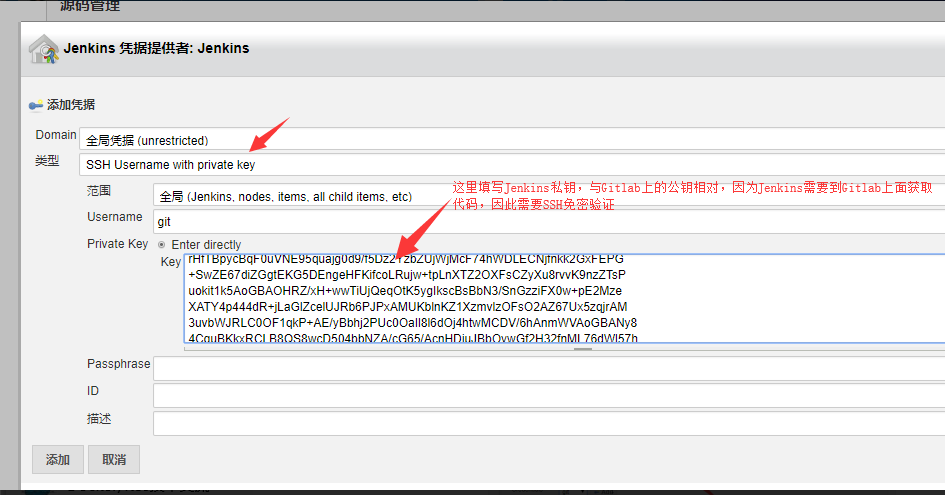
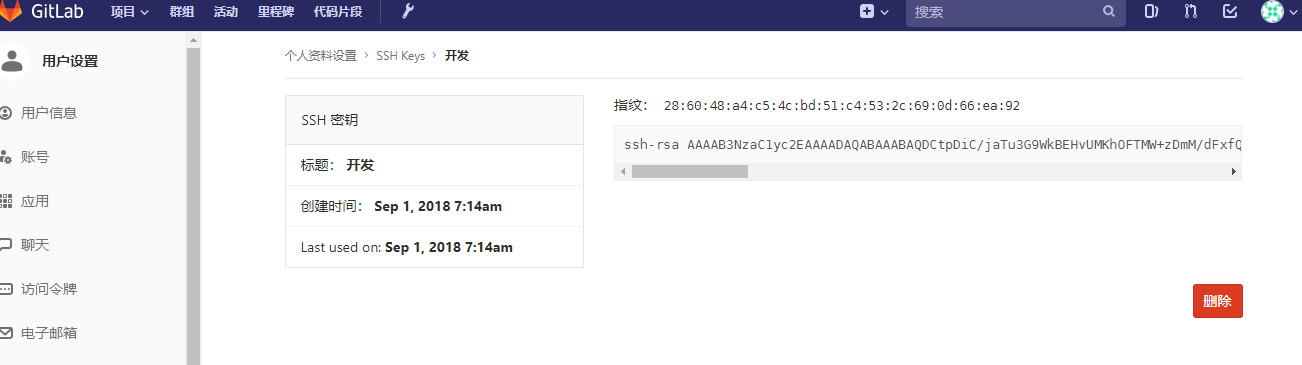
下图是Jenkins的私钥,将Jenkins的私钥写入,因为Jenkins需要免密去Gitlab上获取代码,因此,需要将Jenkins上的公钥上传到Gitlab上面
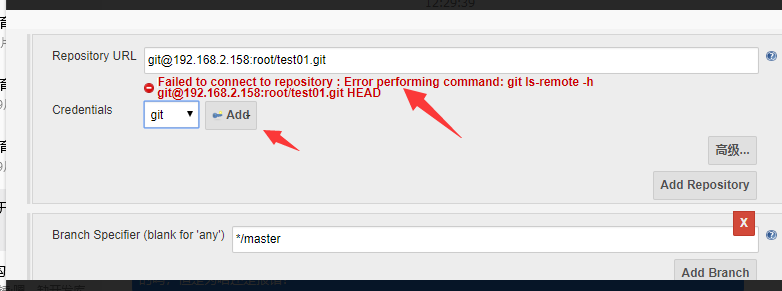
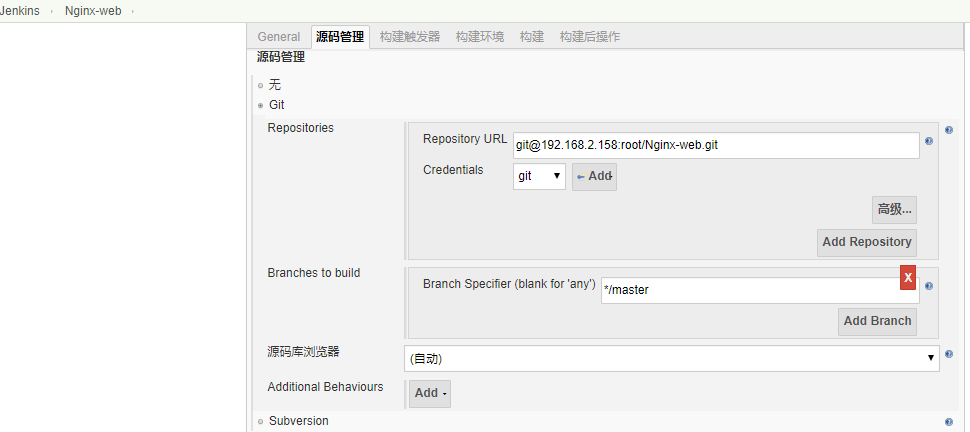
源码管理


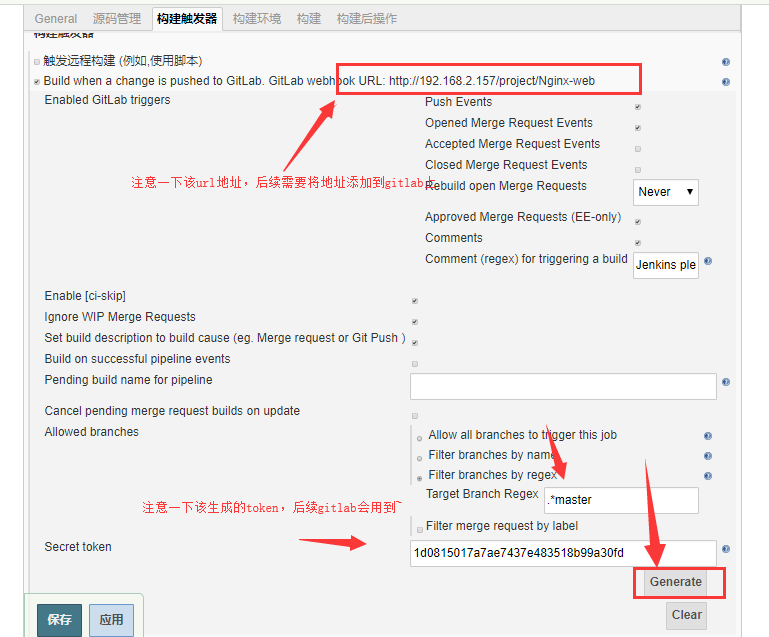
#构建触发器

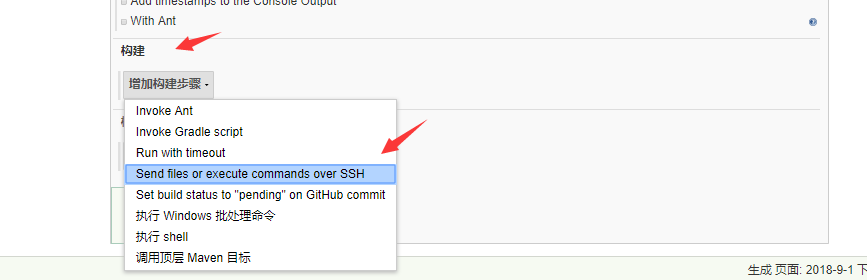
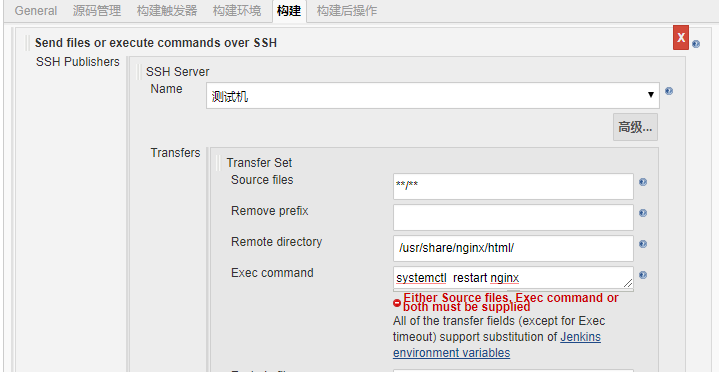
#构建,也就是配置需要部署的代码测试机的代码测试路径~


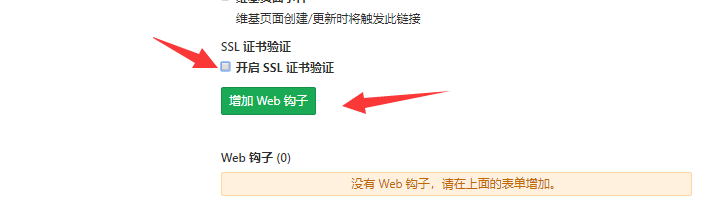
【配置Gitlab】




最后别忘了,要将Jenkins的公钥写入Gitlab的框框中~如下是保存之后的状态 ,不想在多说了~

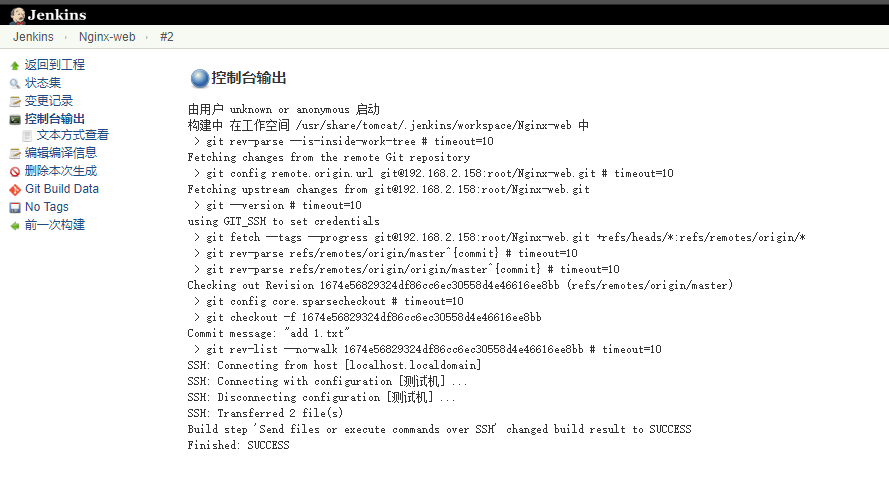
最后呢,我们直接构建即可~SUCCESS,ok~打完收工,最后在测试机上瞅瞅~


小坑踩一踩环节:
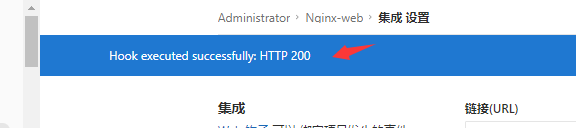
如果说在遇到在Gitlab上写入key和url字后进行测试报错,可按照以下方法解决~
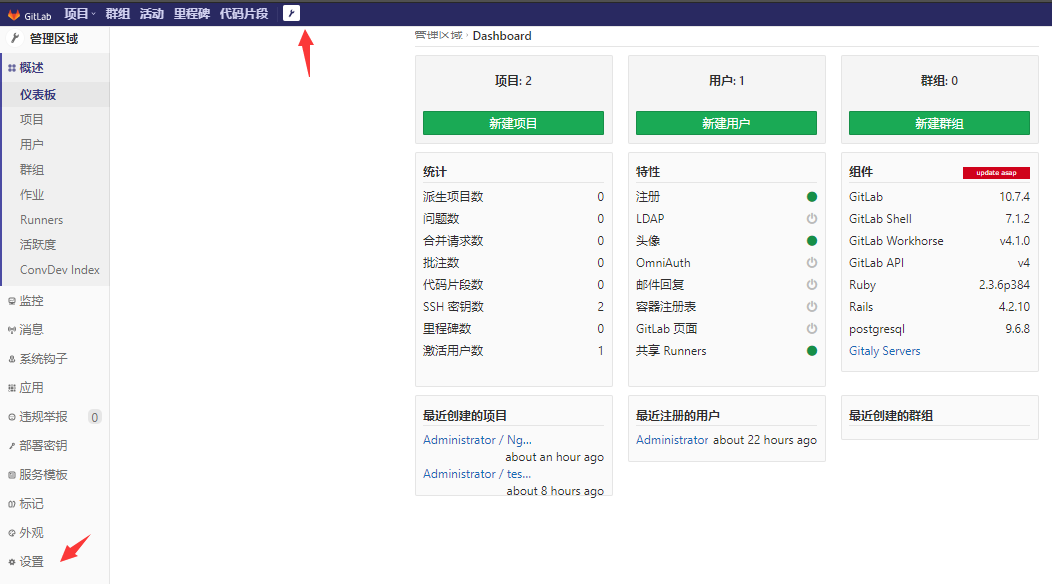
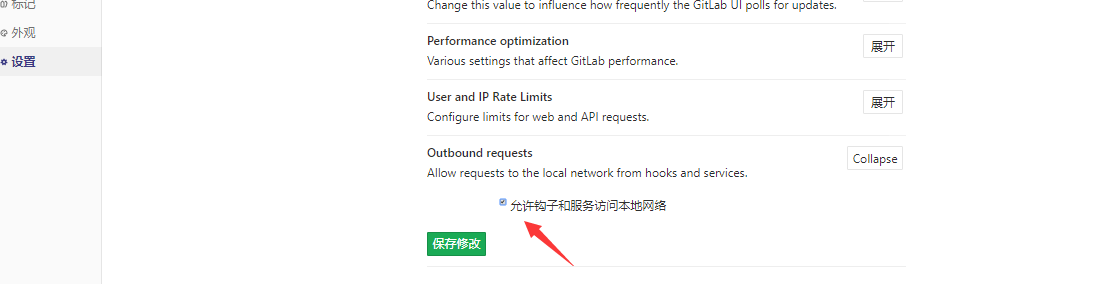
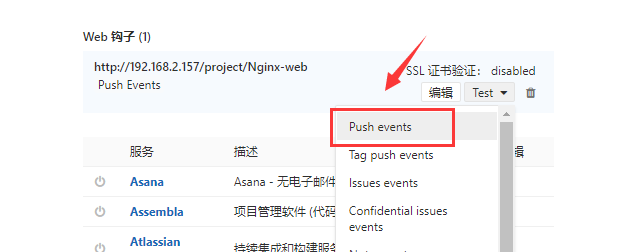
点击test push events时会报错:Url is blocked: Requests to the local network are not allowed:我们需要如图巴拉巴拉即可~