一个重要观点
DOM 是指 文档对象模型,它对应浏览器实际认知的东西。html 文本本身和 html 加载到浏览器中显示的东西并不是完全一致的,后者就是 DOM 节点树,它是浏览器实际认知的东西。一个原因就是 js 等可以操作 DOM,带来的结果就是这个页面的内容和结构还可以变化,而从 html 文本本身是看不出来这种变化的。
一幅地图可以代表一个城市,而 DOM 就是浏览器中实际显示页面(对应城市)的地图。
DOM 定义
上边的是抽象思想,不是具体定义。DOM 实际上是一组 API,而 API 是指得到多方共同承认的一组约定。
DOM 就是一组与平台和语言无关的接口,程序和脚本通过这些接口可以访问和修改文档的内容、结构和样式。
DOM 中的节点
每个 html 标签、标签中的属性和文本都是节点,由这些节点构成的整体就是 DOM 节点树,也就是上面指代的浏览器实际认知的东西。节点有个属性 nodeType,可以区分不同节点。
- 元素节点,nodeType = 1
- 属性节点,nodeType = 2
- 文本节点,nodeType = 3
<h1 id="keypoint">核心概念</h1>
这里的<h1>就是元素节点,'id="keypoint"'为属性节点,"核心概念"为文本节点
获取元素的方法
- document.getElementById("keypoint");
- document.getElementsByTagName("h1");
- document.getElementsByClassName("sale");
这里就不介绍id和class对应的概念了吧,用过CSS和Jquery的应该都知道。
注意后两个返回的是对象数组!!!
获取和设置属性
- object.getAttribute("title");
- object.setAttribute("title", "value");
setAttribute这种对文档的修改查看源代码是看不出来的,这源于 DOM 的工作模式,先加载静态内容,再动态刷新。这里印证了上边提到过浏览器实际认知的东西。
onclick 事件处理函数
用户点击链接时触发的动作,对应一个事件处理函数,函数有返回值,如果返回的false,则会认为“没有被点击”。
<a href="http://ipush.tech" onclick="return false;">点击这里</a>
页面上点击这个的话则不会跳转,因为实际的函数返回的是false
整个 DOM 节点树和 childNodes 属性
上边零星介绍了几个方法和属性,这里系统整理下。
我们知道 javascript 中有三种对象,分别是
- 用户定义对象
- 内建对象,比如 Array、Math 和 Date 等。
- 宿主对象,由浏览器提供的对象。
最基础的对象是window对象,代表的是浏览器的窗体本身,我们的 DOM 节点树就是加载到 window 所代表的窗体内,而这个对应节点树的对象就是 document了。
我们知道有个函数是 window.onload,这也是个事件处理函数,它代表的是文档加载完毕时会立即触发的事件,所谓的加载完毕,就是指document对象已经存在了,要将它赋值给window对象作为它的一个属性的时候。在这时执行的事件算是第一时间对 DOM 进行处理的了,可以想象它用处之大(可以类比java中的构造器函数)。
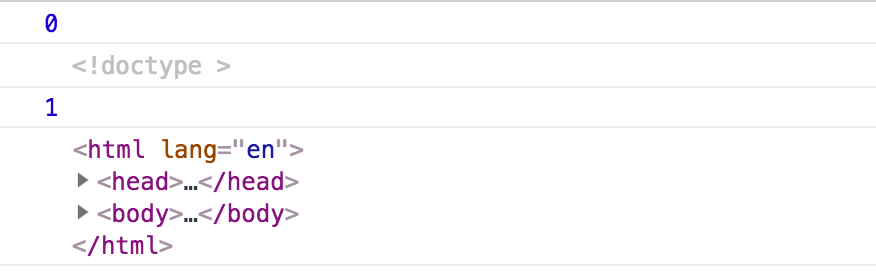
做实验可知,document这个对象有两个子节点,一个是<!DOCTYPE>,另外一个就是整个<html>标签包裹的内容。
<script type="text/javascript">
function hello() {
for (var i = 0; i < document.childNodes.length; i++) {
console.info(i);
console.info(document.childNodes[i]);
}
}
window.onload = hello;
</script>
内容展示如图

childNodes可以获取到元素的所有子节点(不包括属性节点),nodeType可以知道节点的类型,而nodeValue则可以用来获取和设定一个节点的值。
但有一点需要注意,举例来说<h1 id="keypoint">核心概念</h1> 中,document.getElementById("keypoint")得到的是<h1>这个元素节点,并不是文本节点,我们要获取和设定的是其子节点,应该用 document.getElementById("keypoint").childNodes[0].nodeValue;
对于子节点,还有些便捷的属性可以用,比如 firstChild 和 lastChild。