简介
Typora是最好的Markdown编辑器之一, 让码字成为一种享受, 再结合为知笔记的文件管理与全文搜索功能可以极大地提高文字工作效率.
安装 配置
-
首先在官网typora官网下载最新版:https://typora.io/
-
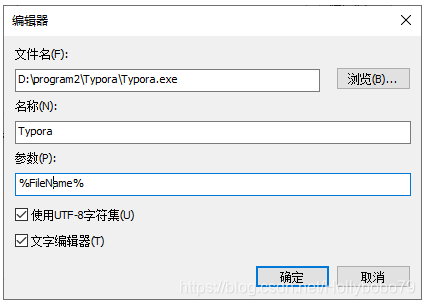
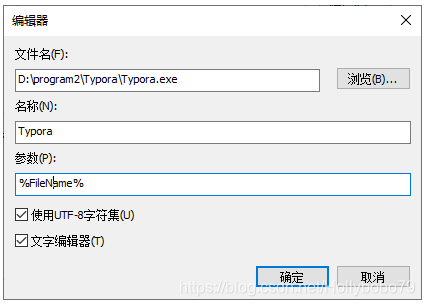
安装好后, 在位置笔记中: 选项 -> 编辑 -> 编辑器添加: 添加安装好的Typora.exe, 勾选 使用UTF-8文字编辑器以及文字编辑器这两个选项.

-
点击确定后, 将默认编辑器设置为Typora
修改主题
默认的Github主题中文字体为宋体, 不喜欢的话可以Typora主题存放目录:文件 ->偏好设置 -> 外观 -> 打开主题文件夹, 在该文件夹中新建一个github.user.css文件,填入以下样式:
/* 默认字体替换为微软雅黑 */
body {
font-family: "Microsoft YaHei";
}
/* 默认表格字体改为等宽字体 */
table {
font-family: Consolas;
}
/* 编辑界面最大宽度设置为自适应 */
#write{
max-width: 90%;
}
/* 源码界面最大宽度设置为自适应 */
#typora-source .CodeMirror-lines {
max-width: 90%;
}
注意:默认主题为github主题,该文件代表覆盖github主题. 进一步的自定义可以参考Typora官方主题文档:http://theme.typora.io/doc/
另外也可根据喜好自行下载: http://theme.typora.io/
存在的问题
-
无法显示本地计算机图片
需要在图片路径前添加:
file:///

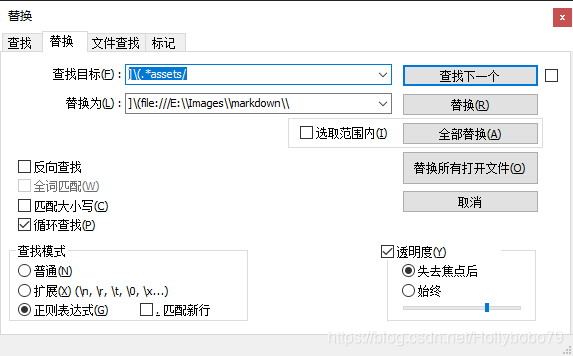
如果需要批量替换,可以使用notepad++.
在notepad++中打开替换功能, 选择正则表达式的替换方式. "查找目标"与"替换为"输入如下:](.*assets/ ](file:///E:\Images\markdown\
其它
也可通过这种方式添加其它编辑器如:notepad++等
参考
https://blog.csdn.net/u014633852/article/details/68615907
https://support.typora.io/Add-Custom-CSS/