.NET Core 3.0 Preview 7现已推出,它包含一系列ASP.NET Core和Blazor的新更新。
以下是此预览中的新功能列表:
- 最新的Visual Studio预览包括.NET Core 3.0作为默认运行时
- Visual Studio中的顶级ASP.NET核心模板
- 简化的网页模板
- 组件的属性splatting
- TypeConverters和泛型的数据绑定支持
- 阐明了哪些指令属性需要HTML vs C#
- EventCounters
- gRPC模板中的HTTPS
- gRPC客户端改进
- gRPC Metapackage
- 用于管理gRPC代码生成的CLI工具
有关其他详细信息和已知问题,请参阅发行说明。
开始吧
要在.NET Core 3.0 Preview 7中开始使用ASP.NET Core,请安装.NET Core 3.0 Preview 7 SDK
如果您使用Visual Studio在Windows上,请安装Visual Studio 2019的最新预览。
注意:.NET Core 3.0 Preview 7需要Visual Studio 2019 16.3预览1,现在可用!
要安装最新的客户端Blazor模板,还请运行以下命令:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview7.19365.7不再需要安装Blazor Visual Studio扩展,如果您安装了以前的版本,则可以将其卸载。现在,您需要从命令行安装Blazor WebAssembly模板才能使它们显示在Visual Studio中。
升级现有项目
要将现有的ASP.NET Core应用程序升级到.NET Core 3.0 Preview 7,请按照ASP.NET Core文档中的迁移步骤进行操作。
另请参阅ASP.NET Core 3.0 中的重大更改的完整列表。
要将现有的ASP.NET Core 3.0 Preview 6项目升级到Preview 7:
- 更新Microsoft.AspNetCore。*包引用3.0.0-preview7.19365.7。
而已!你应该准备好了。
最新的Visual Studio预览包括.NET Core 3.0作为默认运行时
Visual Studio(16.3)的最新预览更新包括.NET Core 3.0作为默认的.NET Core运行时版本。这意味着如果您安装Visual Studio的最新预览,那么您已经拥有.NET Core 3.0。默认情况下,新项目将以.NET Core 3.0为目标
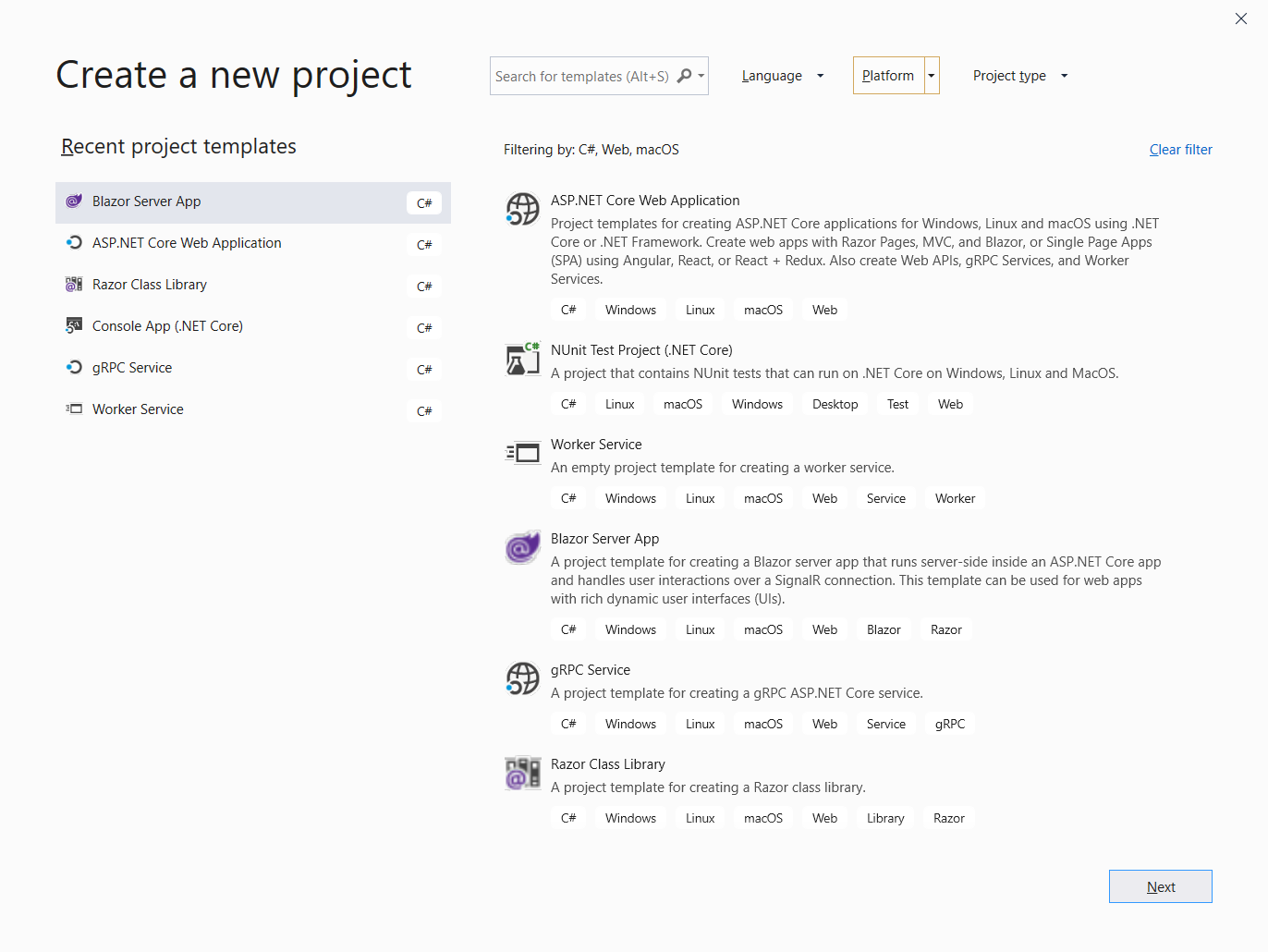
Visual Studio中的顶级ASP.NET Core 模板
现在,ASP.NET Core模板在“创建新项目”对话框中显示为Visual Studio中的顶级模板。

这意味着您现在可以搜索各种ASP.NET Core模板并按项目类型(Web,服务,库等)进行筛选,以找到您要使用的模板。
简化的网页模板
我们采取了一些措施来进一步简化Web应用程序模板,以减少经常被删除的代码量。
特别:
- 默认情况下,Cookie同意UI不再包含在Web应用程序模板中。
- 脚本和相关的静态资产现在被引用为本地文件,而不是基于当前环境使用CDN。
我们将根据需要提供样本和文档,以便将这些功能添加到新应用程序中。
组件的属性splatting
除了组件声明的参数之外,组件现在还可以捕获和呈现其他属性。可以在字典中捕获其他属性,然后使用新的@attributesRazor指令将其“splat”到元素上,作为组件渲染的一部分。在定义生成支持各种自定义的标记元素的组件时,此功能特别有用。例如,如果您正在定义一个生成<input>元素的组件,那么定义所有<input>支持的属性maxlength或placeholder组件参数将非常繁琐。
接受任意参数
以限定一个接受任意属性定义使用的成分参数的组件[Parameter]与属性CaptureUnmatchedValues设置为true属性。参数的类型必须可从中分配Dictionary<string, object>。这意味着IEnumerable<KeyValuePair<string, object>>或者IReadOnlyDictionary<string, object>也是选项。
@code {
[Parameter(CaptureUnmatchedValues= true)]
Dictionary<string, object> Attributes { get; set; }
}该CaptureUnmatchedValues物业在[Parameter]允许的参数匹配不匹配任何其他参数的所有属性。组件只能定义单个参数CaptureUnmatchedValues。
使用@attributes呈现任意属性
组件可以使用@attributesdirective属性将任意属性传递给另一个组件或标记元素。该@attributes指令允许您指定要传递给标记元素或组件的属性集合。这很有价值,因为指定为属性的键值对集合可以来自.NET集合,不需要在组件的源代码中指定。
<input class="form-field" @attributes="Attributes" type="text" />
@code {
[Parameter(CaptureUnmatchedValues = true)]
Dictionary<string, object> Attributes { get; set; }
}使用该@attributes指令,Attribute属性的内容将“splatted”到输入元素上。如果这导致重复属性,则属性的评估从左到右进行。在上面的例子中,如果Attributes还包含一个值,class它将取代class="form-field"。如果Attributes包含type那个将被取代的值type="text"。
TypeConverters和泛型的数据绑定支持
Blazor现在支持数据绑定到具有字符串的类型TypeConverter。许多内置框架类型,例如Guid并且TimeSpan有一个字符串TypeConverter,或者您可以TypeConverter自己定义带有字符串的自定义类型。这些类型现在可以与数据绑定无缝协作:
<input @bind="guid" />
<p>@guid</p>
@code {
Guid guid;
}数据绑定现在也适用于泛型。在通用组件中,您现在可以绑定到使用泛型类型参数指定的类型。
@typeparam T
<input @bind="value" />
<p>@value</p>
@code {
T value;
}阐明了哪些指令属性需要HTML vs C#
在Preview 6中,我们引入了指令属性作为Razor编译器相关功能的通用语法,如指定事件处理程序(@onclick)和数据绑定(@bind)。在此更新中,我们清理了哪些内置指令属性需要C#和HTML。具体来说,事件处理程序现在需要C#值,因此@在指定事件处理程序值时不再需要前导字符:
@* Before *@
<button @onclick="@OnClick">Click me</button>
@* After *@
<button @onclick="OnClick">Click me</button>EventCounters
代替Windows性能计数器,.NET Core引入了一种通过EventCounters发出指标的新方法。在preview7中,我们现在发出EventCounters ASP.NET Core。您可以使用dotnet counters全局工具查看我们发出的指标。
dotnet counters通过运行以下命令安装最新预览:
dotnet tool install --global dotnet-counters --version 3.0.0-preview7.19365.2主机
Hosting EventSourceProvider(Microsoft.AspNetCore.Hosting)现在发出以下请求计数器:
requests-per-secondtotal-requestscurrent-requestsfailed-requests
SignalR
除托管外,SignalR(Microsoft.AspNetCore.Http.Connections)还会发出以下连接计数器:
connections-startedconnections-stoppedconnections-timed-outconnections-duration
要查看ASP.NET Core发出的所有计数器,您可以启动dotnet计数器并指定所需的提供程序。下面的示例显示了订阅Microsoft.AspNetCore.Hosting和System.Runtime提供者发出的事件时的输出。
dotnet counters monitor -p <PID> Microsoft.AspNetCore.Hosting System.Runtime
NPM中SignalR的JavaScript客户端的新软件包ID
在Azure的SignalR服务可以更容易non-.NET开发商利用SignalR的实时功能。我们从希望通过Azure SignalR服务启用SignalR应用程序的潜在客户那里得到的一个常见问题是“它只适用于ASP.NET吗?”ASP.NET核心SignalR的前身份 - 其中包括@aspnet组织NPM,进一步混淆了新的SignalR用户。
为了缓解这种混淆,从3.0.0-preview7开始,SignalR JavaScript客户端将从更改@aspnet/signalr为@microsoft/signalr。要对此更改做出反应,您需要更改package.json文件,require语句和ECMAScript import语句中的引用。如果您有兴趣提供有关此移动的反馈或了解思考过程,团队会对此GitHub问题做出更改,阅读和/或贡献,团队与社区进行公开讨论。
新的可定制SignalR Hub方法授权
使用Preview 7,当集线器方法需要授权时,SignalR现在为授权处理程序提供自定义资源。资源是一个实例HubInvocationContext。的HubInvocationContext包括HubCallerContext,被调用的方法集线器的名称和参数传递给轮毂的方法。
考虑允许通过Azure Active Directory进行多个组织登录的聊天室示例。拥有Microsoft帐户的任何人都可以登录聊天,但只有拥有组织的成员才能禁止用户或查看用户的聊天记录。此外,我们可能希望限制某些用户的某些功能。使用预览7中的更新功能,这是完全可能的。请注意该如何DomainRestrictedRequirement作为自定义IAuthorizationRequirement。现在HubInvocationContext传入资源参数,内部逻辑可以检查调用Hub的上下文,并决定允许用户执行各个Hub方法。
public class DomainRestrictedRequirement :
AuthorizationHandler<DomainRestrictedRequirement, HubInvocationContext>,
IAuthorizationRequirement
{
protected override Task HandleRequirementAsync(AuthorizationHandlerContext context,
DomainRestrictedRequirement requirement,
HubInvocationContext resource)
{
if (IsUserAllowedToDoThis(resource.HubMethodName, context.User.Identity.Name) &&
context.User != null &&
context.User.Identity != null &&
context.User.Identity.Name.EndsWith("@jabbr.net", StringComparison.OrdinalIgnoreCase))
{
context.Succeed(requirement);
}
return Task.CompletedTask;
}
private bool IsUserAllowedToDoThis(string hubMethodName,
string currentUsername)
{
return !(currentUsername.Equals("bob42@jabbr.net", StringComparison.OrdinalIgnoreCase) &&
hubMethodName.Equals("banUser", StringComparison.OrdinalIgnoreCase));
}
}现在,可以使用代码在运行时需要检查的策略名称来装饰各个Hub方法。当客户端尝试调用各个Hub方法时,DomainRestrictedRequirement处理程序将运行并控制对方法的访问。根据DomainRestrictedRequirement控件访问的方式,所有登录用户都应该能够调用该SendMessage方法,只有使用@jabbr.net电子邮件地址登录的用户才能查看用户的历史记录,并且 - 除了bob42@jabbr.net- 将是能够禁止用户进入聊天室。
[Authorize]
public class ChatHub : Hub
{
public void SendMessage(string message)
{
}
[Authorize("DomainRestricted")]
public void BanUser(string username)
{
}
[Authorize("DomainRestricted")]
public void ViewUserHistory(string username)
{
}
}创建DomainRestricted策略就像使用授权中间件进行连接一样简单。在Startup.cs,添加新策略,将自定义DomainRestrictedRequirement要求作为参数提供。
services
.AddAuthorization(options =>
{
options.AddPolicy("DomainRestricted", policy =>
{
policy.Requirements.Add(new DomainRestrictedRequirement());
});
});必须注意的是,在这个例子中,DomainRestrictedRequirement该类不仅是一个,IAuthorizationRequirement而且也是它自己AuthorizationHandler的要求。可以将它们分成单独的类来分离关注点。然而,通过这种方式,没有必要注入AuthorizationHandler期间Startup,因为需求和处理程序是相同的,所以不需要单独注入处理程序。
gRPC模板中的HTTPS
gRPC模板现已更新为默认使用HTTPS。在开发时,我们继续使用该dotnet dev-certs工具生成的相同证书,在生产过程中,您仍需要提供自己的证书。
gRPC客户端改进
托管的gRPC客户端(Grpc.Net.Client)已更新为目标.NET Standard 2.1,不再依赖于仅存在于.NET Core 3.0中的类型。这可能使我们能够在将来在其他平台上运行。
gRPC Metapackage
在3.0.0-preview7中,我们引入了一个新的包Grpc.AspNetCore,它可以传递地引用构建gRPC项目所需的所有其他运行时和工具依赖性。推理元数据包的单个包版本应该使开发人员更容易处理,而不是独立版本的多个依赖项。
用于管理gRPC代码生成的CLI工具
新的dotnet-grpc全局工具使管理protobuf文件及其代码生成设置变得更加容易。全局工具管理添加和删除protobuf文件以及添加构建和运行gRPC应用程序所需的必需包引用。
dotnet-grpc通过运行以下命令安装最新预览:
dotnet tool install --global dotnet-grpc --version 0.1.22-pre2例如,您可以运行以下命令来生成protobuf文件,并将其添加到项目中以生成代码。如果您在非Web项目上尝试此操作,我们将默认生成客户端并添加所需的包依赖项。
dotnet new proto -o .Protosmailbox.proto
dotnet grpc add-file .Protosmailbox.proto