简介
- 介绍: Javascript语言诞生主要是完成页面的数据验证, 因此它运行在客户端, 需要运行 浏览器来解析执行JavaScript代码.
- JS和Html代码结合方式
- 只需要在head标签中, 或者在body标签中, 使用script标签来书写JavaScript代码.
<script type="text/javascript"> alert("hello js"); </script>
- 使用script标签引入单独的JavaScript代码文件
<script type="text/javascript" src="1.js"></script>
- script标签既可定义JS代码, 也能引入JS文件, 但两个功能二选一使用.
- 只需要在head标签中, 或者在body标签中, 使用script标签来书写JavaScript代码.
- 变量和运算符
- JS的变量类型
- 数值类型: number
- 字符串类型: string
- 对象类型: object
- 布尔类型: boolean
- 函数类型: function
- JS特殊值
- undefined: 未定义, 所有js变量为赋于初始值时, 默认都是undefined.
- null: 空值.
- NaN: 即Not a Number. 非数字, 非数值.
<script type="text/javascript"> var i; // alert(i); undefined i = 12; alert(typeof (i)); //number var j = "abc"; alert(i * j); //NaN </script>
- 比较运算
- 等于(==): 简单的做字面值的比较.
- 全等于(===): 除了做字面值的比较之外, 还会比较两个变量的数据类型.
<script type="text/javascript"> var a = "12"; var b = 12; alert(a == b); //true alert(a === b); //false </script>
- 逻辑运算
- 或且非: && || !
- 在JS中, 所有的变量, 都可以做为一个boolean类型的变量去使用. 像0, null, undefined, ""都是false.
- JS的变量类型
数组和函数
- 数组
- 格式
<script type="text/javascript"> var array = []; //空数组 var arr = [1, "abc", true]; </script> - 示例代码
<script type="text/javascript"> var array = []; //空数组 array[0] = 1; array[1] = true; array[2] = "abc"; for(var i = 0; i < array.length; i++) { alert(array[i]); } </script>
- 函数
- 方式一
<script type="text/javascript"> function name(形参列表) { //... } </script>
//若要有返回值, 直接写return即可 - 方式二
<script type="text/javascript"> var 函数名 = function(形参列表) { //... } </script> - 示例代码
<script type="text/javascript"> function fun() { alert("无参fun"); } var fun1 = function (a) { alert("有参fun" + a); } fun(); fun1(2); </script> - 函数调用时
- fun(): 直接执行函数.
- fun: 调用函数的引用.
alert(fun); 输出 function fun() { alert("无参fun"); }
- 函数的arguments隐形参数(只在function函数内)
- 在function函数中不需要定义, 但却可以直接用来获取所有参数的变量
- 类似于Java中的可变长参数
<script type="text/javascript"> function sum(a) { alert(arguments.length); var result = 0; for(var i = 0; i < arguments.length; i++) { result += arguments[i]; } return result; } alert(sum(1,2,3,4,5)); </script>
- JS中自定义对象
- Object形式的自定义对象
- 格式
<script type="text/javascript"> var 变量名 = new Object(); //对象实例(空对象) 变量名.属性名 = 值; //定义一个属性 变量名.函数名 = function() {} //定义一个函数 </script> - 示例
<script type="text/javascript"> var obj = new Object(); obj.name = "张三"; obj.age = 18; obj.fun = function() { alert(this.name + ":" + this.age); } obj.fun(); </script>
- 格式
- { }花括号形式的自定义对象
- 格式
<script type="text/javascript"> var 变量名 = { 属性名: 值, 属性名: 值, 函数名: function() {} }; </script> - 示例
<script type="text/javascript"> var obj = { name: "张三", age: 20, fun: function() { alert(this.name + ":" + this.age) } }; obj.fun(); </script>
- 格式
事件
- 事件
- 事件是电脑输入设备与页面进行交互的响应.
- 事件的绑定
-
其实就是告诉浏览器, 当事件响应后要执行哪些操作代码, 叫事件注册或事件绑定.
-
事件的绑定分为静态绑定和动态绑定.
-
静态绑定事件: 通过html标签的事件属性直接赋于事件响应后的代码, 这种方式我们叫静态注册.
-
动态绑定事件: 是指先通过js代码得到标签的dom对象, 然后再通过dom对象.事件名 =function(){} 这种形式赋于事件响应后的代码.
- 动态绑定的步骤
- 获取标签对象
- 标签对象.事件名 = function() {}
- 常见事件
-
onload 加载完成事件
-
浏览器解析完页面后自动触发的事件
-
onload只在<body>中书写
- 静态
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> function onloadFun() { alert("静态注册onload事件"); } </script> </head> <body onload="onloadFun()"> </body>
- 动态
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> window.onload = function () { alert("动态注册onload事件") } </script> </head> <body> </body>
-
- onclick单击事件
- 常用于按钮的点击响应操作
- 静态绑定
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> function onclickFun() { alert("静态注册onclick事件") } </script> </head> <body> <button onclick="onclickFun()">按钮</button> </body>
- 动态绑定
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> window.onload = function () { //获取标签对象 var btnObj = document.getElementById("btn01"); //通过标签对象.事件名 = function() {} btnObj.onclick = function() { alert("动态注册的onclicks事件") } } </script> </head> <body> <button id="btn01">按钮</button> </body>
- onblur失去焦点事件
- 常用于输入框失去焦点后验证其输入内容是否合法
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> function onblurFun() { //console是控制台对象, 由JS语言提供, 专门向浏览器的控制台打印输出. //用于测试 console.log("静态注册失去焦点事件"); } window.onload = function() { var passwordObj = document.getElementById("password"); passwordObj.onblur = function() { console.log("动态注册失去焦点事件") } } </script> </head> <body> 用户名: <input type="text" onblur="onblurFun()" /> <br/> 密码: <input typee="text" id="password" /> <br/> </body>
- 常用于输入框失去焦点后验证其输入内容是否合法
- onchange内容发生改变事件
- 常用于下拉列表和输入框内容发生改变后操作.
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> function onchangeFun() { alert("女神已改变"); } window.onload = function() { var obj = document.getElementById("sel01"); obj.onchange = function() { alert("女神已改变"); } } </script> </head> <body> <!-- 静态注册 --> <select onchange="onchangeFun()"> <option>--女神--</option> <option>--芳芳--</option> <option>--佳佳--</option> <option>--环环--</option> </select> <!-- 动态注册 --> <select id="sel01"> <option>--女神--</option> <option>--芳芳--</option> <option>--佳佳--</option> <option>--环环--</option> </select> </body>
- 常用于下拉列表和输入框内容发生改变后操作.
- onsubmit表单提交事件
-
常用于表单提交前, 验证所有表单项是否合法.
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> function onsubmitFun() { //要验证所有表单是否合法, 若有一个不合法, 则阻止提交 //... alert("静态注册表单提交事件, 阻止提交"); return false; } window.onload = function() { var obj = document.getElementById("form01"); obj.onsubmit = function() { alert("动态注册表单事件, 阻止提交"); return false; } } </script> </head> <body> <!-- return false可阻止表单的提交 --> <form action="#" method="get" onsubmit="return onsubmitFun()"> <input type="submit" value="静态注册"/> </form> <form action="#" method="get" id="form01"> <input type="submit" value="动态注册"/> </form> </body>
-
DOM模型
- DOM简介
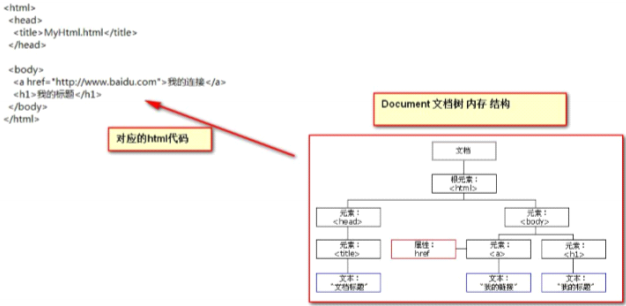
- DOM: 文档对象模型
- 即把文档中的标签, 属性, 文本转换成对象来管理.
- Document对象
- 理解
-
Document管理了所有的HTML文档内容
-
document是一种树结构的文档, 有层次关系.
-
它让我们把所有的标签都对象化.
-
我们可以通过document访问所有的标签对象.

-
- Document对象中方法
-
document.getElementById(elementId)
- 通过标签的id属性查找标签dom对象
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> function onclickFun() { var usernameObj = document.getElementById("username"); //获取文本值 var usernameText = usernameObj.value; alert(usernameText); } </script> </head> <body> 用户名: <input type="text" id="username" valuee="abcde"/> <button onclick="onclickFun()">校验</button> </body>
- 通过标签的id属性查找标签dom对象
-
document.getElementsByName(elementName)
-
通过标签的name属性返回多个标签对象集合
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> function checkAll() { var hobbies = document.getElementsByName("hobby"); for(var i = 0; i < hobbies.length; i++) { //checked属性, 表示复选框的选中状态 hobbies[i].checked = true; } } function checkNo() { var hobbies = document.getElementsByName("hobby"); for(var i = 0; i < hobbies.length; i++) { hobbies[i].checked = false; } } </script> </head> <body> 兴趣爱好: <input type="checkbox" name="hobby" value="C++" checked="checked">C++ <input type="checkbox" name="hobby" value="Java">Java <input type="checkbox" name="hobby" value="JS">JS <button onclick="checkAll()">全选</button> <button onclick="checkNo()">全不选</button> </body>
-
-
document.getElementsByTagname(tagName)
-
通过标签名查询并返回集合
<head> <meta charset="UTF-8"> <title>事件</title> <script type="text/javascript"> function checkAll() { var inputs = document.getElementsByTagName("input"); for(var i = 0; i < inputs.length; i++) { inputs[i].checked = true; } } </script> </head> <body> 兴趣爱好: <input type="checkbox" name="hobby" value="C++" checked="checked">C++ <input type="checkbox" name="hobby" value="Java">Java <input type="checkbox" name="hobby" value="JS">JS <button onclick="checkAll()">全选</button> </body>
-
-
document.createElement(tagName)
- 通过给定的标签名, 创建一个标签对象
<script type="text/javascript"> window.onload = function () { var divObj = document.createElement("div"); //创建文本节点 var textNodeObj = document.createTextNode("哈哈哈"); divObj.appendChild(textNodeObj); document.body.appendChild(divObj); } </script>
- 通过给定的标签名, 创建一个标签对象
-
- 节点的常用属性和方法
-
节点就是标签对象, 通过document.getElementById等方法获得.
-
常用方法
- getElementsByTagName(): 获取当前节点指定标签名的孩子节点.
- appendChild(childNode): 添加一个子节点
- 属性
- childNodes: 获取当前节点所有子节点.
- firstChild: 获取当前节点第一个子节点.
- lastChild: 获取当前节点最后一个子节点.
- parentNode: 获取当前节点父节点
- nextSibling: 获取当前节点下一个节点
- previousSibling: 获取当前节点上一个节点
- className: 用于获取或设置标签的class属性
- innerText: 设置或获取标签所包含的文本信息.
- innerHTML: 设置或获取标签所包含的HTML+文本信息
- 举例说明
<head> <meta charset="UTF-8"> <title>DOM模型</title> <script type="text/javascript"> window.onload = function () { document.getElementById("btn01").onclick = function() { var bjObj = document.getElementById("bj"); alert(bjObj.innerText); } document.getElementById("btn02").onclick = function() { var lis = document.getElementsByTagName("li"); alert(lis.length); } document.getElementById("btn03").onclick = function() { var genders = document.getElementsByName("gender"); alert(genders.length); } document.getElementById("btn04").onclick = function() { var lis = document.getElementById("city").getElementsByTagName("li"); alert(lis.length); } document.getElementById("btn05").onclick = function() { var childs = document.getElementById("city").childNodes; alert(childs.length); } document.getElementById("btn06").onclick = function() { var child = document.getElementById("phone").firstChild; alert(child.innerText); } } </script> </head> <body> <div id="total"> <div class="inner"> <p> 你喜欢哪个城市 </p> <ul id="city"> <li id="bj">北京</li> <li>天津</li> <li>上海</li> <li>重庆</li> </ul> <br/><br/> <p>你喜欢哪款单机游戏?</p> <ul id="game"> <li id="wow">魔兽</li> <li>实况足球</li> <li>极品飞车</li> <li>刺客信条</li> </ul> <br/><br/> <p>你手机的操作系统是?</p> <ul id="phone"> <li>IOS</li> <li id="android">Android</li> <li>Windows Phone</li> </ul> </div> <div class="inner"> gender: <input type="radio" name="gender" value="male"/> Male <br/> <input type="radio" name="gender" value="female"/> Female <br/> name: <input type="text" name="name" id="username" value="请输入..."/> </div> </div> <div id="btnList"> <button id="btn01">查找 #bj 节点</button> <br/> <button id="btn02">查找所有 li 节点</button> <br/> <button id="btn03">查找 name=gender 的所有节点</button> <br/> <button id="btn04">查找 #city 下所有 li 节点</button> <br/> <button id="btn05">返回 #city 的所有子节点</button> <br/> <button id="btn06">返回 #phone 的第一个子节点</button> <br/> </div> </body>

