方案1:预渲染prerender-spa-plugin
如果你只是用来改善少数营销页面(例如 /, /about, /contact 等)的 SEO,那么你可能需要预渲染。无需使用 web 服务器实时动态编译 HTML,而是使用预渲染方式,在构建时 (build time) 简单地生成针对特定路由的静态 HTML 文件。优点是设置预渲染更简单,并可以将你的前端作为一个完全静态的站点。
优势:
- 改动小,引入个插件就完事;
不足:
- 无法使用动态路由;
- 只适用少量页面的项目,页面多达几百个的情况下,打包会很很很慢;
解决方案如下:
1.首先需要安装prerender-spa-plugin和vue-meta-info,prerender-spa-plugin解决打包多个页面,vue-meta-info解决SEO的问题
npm install --save prerender-spa-plugin
npm install --save vue-meta-info
2.在项目中找到webpack.prod.conf.js,有可能这个文件名不同,这个时候你需要根据你的命令行来找到相关文件

在此文件中添加如下代码

贴上相关代码
const PrerenderSPAPlugin = require('prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, '../dist'),
// Required - Routes to render.
routes: [ '/', '/cart', '/list'],
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
renderAfterDocumentEvent: 'render-event'
})
}),
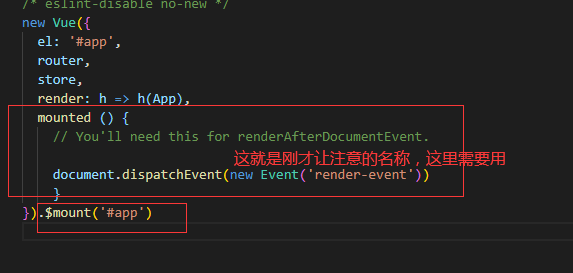
3.在VUE项目中添加相关代码

贴上相关代码,
new Vue({ el: '#app', router, store, render: h => h(App), mounted () { // You'll need this for renderAfterDocumentEvent. document.dispatchEvent(new Event('render-event')) } }).$mount('#app')
4.到这里就完成打包成多个页面,执行打包命令
npm run build
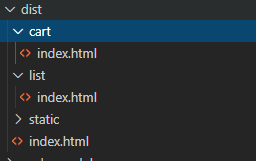
5.打包完成会出现相关文件夹,每个文件都有相关的index,html说明打包成功

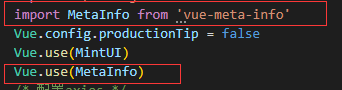
5接下去就是解决SEO的问题,导入vue-meta-info,然后使用

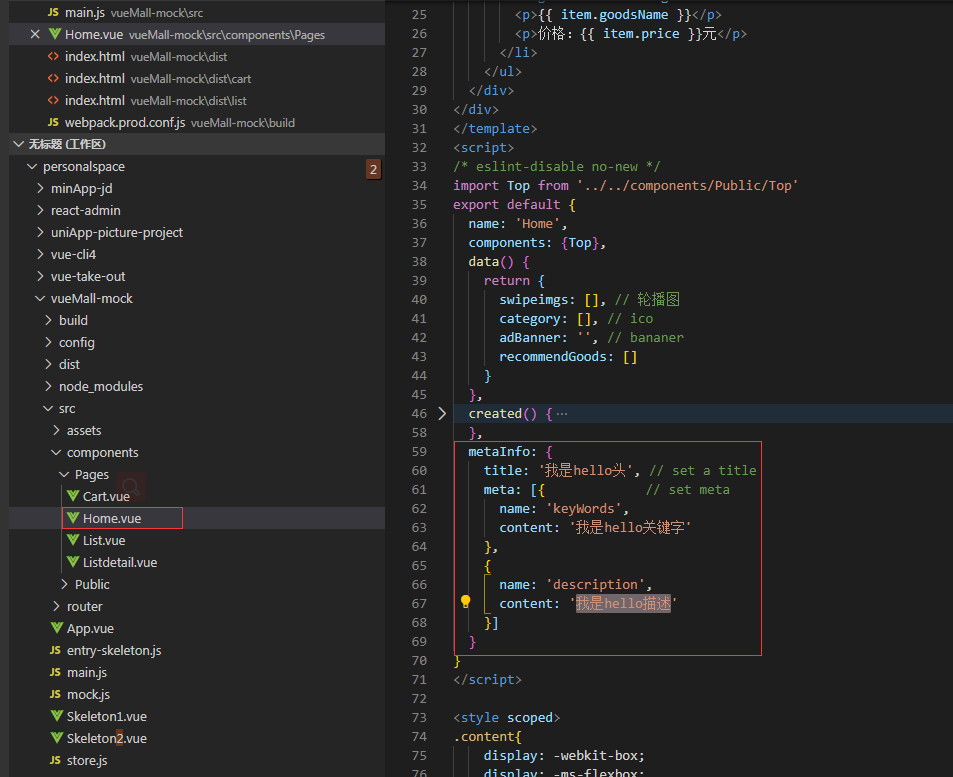
6然后在需要的组件中添加如下代码

贴上相关代码
metaInfo: { title: '我是hello头', // set a title meta: [{ // set meta name: 'keyWords', content: '我是hello关键字' }, { name: 'description', content: '我是hello描述' }] }
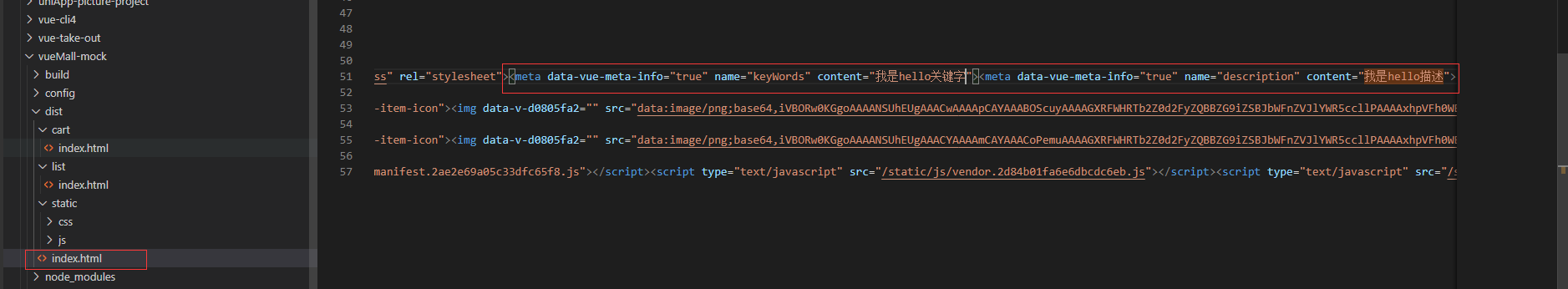
7.再执行打包程序,这时候你再相关页面中查找相关meta

查找到说明成功了,恭喜你完成了。拍手庆祝吧!
方案2:静态化静态化是Nuxt.js打包的另一种方式,算是 Nuxt.js 的一个创新点,页面加载速度很快。
在 Nuxt.js 执行 generate 静态化打包时,动态路由会被忽略。
优势:
- 纯静态文件,访问速度超快;
- 对比SSR,不涉及到服务器负载方面问题;
- 静态网页不宜遭到黑客攻击,安全性更高。
不足:
- 如果动态路由参数多的话不适用。