一 安装
npm install vuex --save
二 我们项目 目录下建立一个 store 文件夹,并且在下面建立一个 store.js 文件

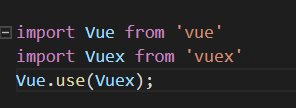
store.js中引入 Vue 和 Vuex 并且 Vue.use(Vuex);

三在main.js中挂载

main.js中代码如下

四 在store.js中添加全局变量

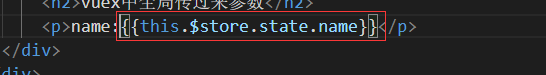
五 如何在页面中获取 state 里面的 数据呢?
通过 this.$store.state.name 可以拿到 state里面的name

六 改变全局变量state里面的值这时候就可以用到 mutations
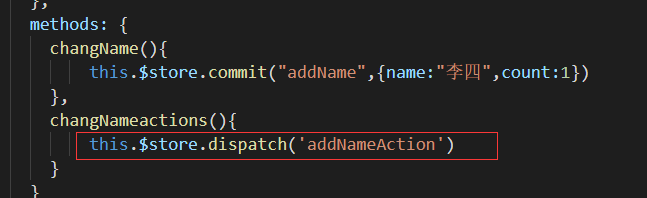
1.首先在实例vue中添加代码

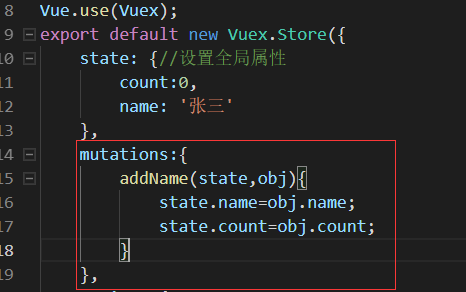
2.修改store.js文件,添加mutations,在mutations中添加函数

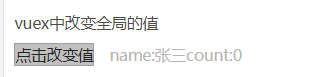
没有改变之前页面展示如下

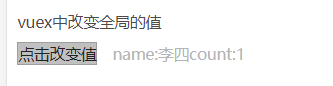
改变之后页面展示如下

七 如果想发axax请求,然后根据返回的数据改变全局变量,这时候用到actions
vue文件中添加

store.js中添加
