1:永远不要再同一行使用v-for 跟 v-if。因为v-for的循环优先执行。写在同一行造成性能的浪费,先循环创建dom再销毁dom。如果遇到这种情况,用计算属性过滤掉v-if为false的条件。
2:vue中data的数据默认会进行双向数据绑定,用Object.freeze()处理一下,因为源码中如果对象是不可修改的对象,会直接return,不会触发get,set方法。例如 this.users =Object.freeze(users); user是后台返回的数据,特别是长列表,模板中用不到的变量不要放在data函数中,应在export default外面声明。
3:如果一个页面中有多个弹框,不要声明多个,例如:(dialogVisible1: false,dialogVisible2: false,dialogVisible3: false),声明一个变量dialogType " //判断dialogType dialogType的值为‘modal1, modal2,modal3。
4:防抖和节流的使用,节省带宽和性能。推荐lodash库,也可以自己写一个。
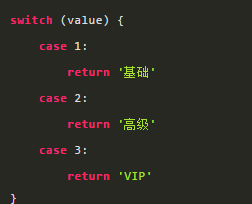
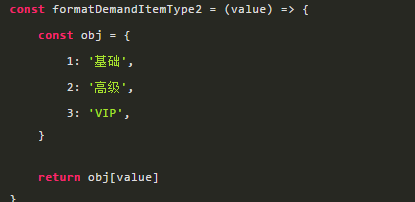
5:策略模式,如果组件中使用了大量的 v-if v-else判断该显示哪个组件,用vue内置组件 <component is=""组件名字 ></component > 。或者在函数中取代switch。


6:如果一个数组的处理既要过滤又要遍历使用reduce。
7:如果一个组件没有生性周期,就显示声明在template中<template functional><template />
8:v-for中的key值不要用index,使用index跟没使用是一样的,尽量采用后台返回的id,或者自己生成uuid。禁止给元素的key设置随机的id,例如:key=""Math.round(),会造成浏览器直接崩溃,key值的作用是 为了内部机制精准找到该条列表数据
9:如果几个组件公有的scss,切忌一个组件引入一次,在main.js中引入一次就够了,防止scss被编译多次。造成css冗余。
。。。稍后更新