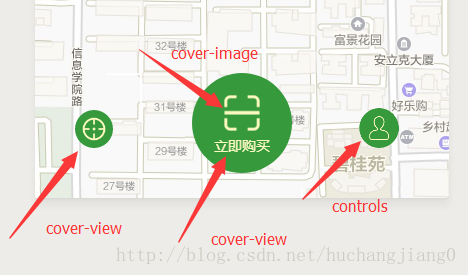
map组件默认在最上面,若要设置像ofo那样的按钮有两个方法,一是用控件设置,控件就是controls属性,
控件只能显示图片,不能显示文字之类的。二是用cover-view组件,这个组件就是悬浮在一些组件上的,用于设置
在map上或者设置在视频播放上等等,上面提到map标签要用标签对就是应对这种情况。将cover-view组件嵌套在
map组件内就可以了。cover-image组件可以嵌套在cover-view内。
<map id="myMap" show-location="true" style=" 100%; height:{{height}}px; " longitude="{{x}}" latitude="{{y}}" scale="17" controls="{{controls}}" bindcontroltap="code" bindupdated="show">
<cover-view class='btn' bindtap='codeg'>
<cover-image src='../img/扫码.png' class='code'></cover-image>
<cover-view class='text'>立即购买</cover-view>
</cover-view>
<cover-view class='ten' bindtap='gps'>
<cover-image src='../img/定位.png' class='ten_l'></cover-image>
</cover-view>
</map>

注意:cover-view中只支持嵌套cover-view、cover-image,button