GDI:Graphics Device Interface.
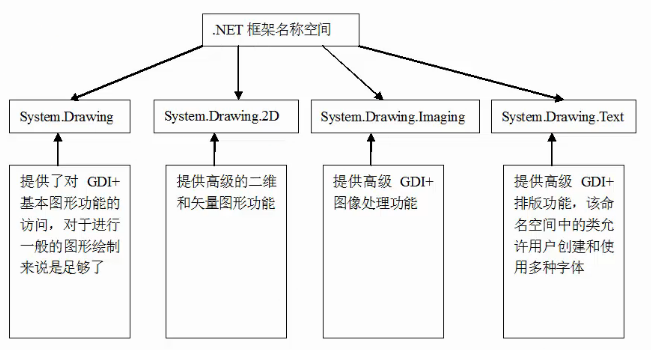
System. Windows. Shapes 命名空间:
|
类 |
|
|
Ellipse |
绘制一个椭圆。 |
|
Line |
在两个点之间绘制一条直线。 |
|
Path |
绘制一系列相互连接的直线和曲线。 直线和曲线维度通过Data属性声明,并且可以使用 Path 特定的 mini-language 或使用对象模型来指定。 |
|
Polygon |
绘制一个多边形,它是形成闭合形状的一系列相互连接的直接。 |
|
Polyline |
绘制一系列相互连接的直线。 |
|
Rectangle |
绘制一个矩形形状,该形状可以具有笔画和填充。 |
|
Shape |
为 Ellipse、Polygon 和 Rectangle之类的形状元素提供基类。 |
来自 <https://msdn.microsoft.com/zh-cn/library/system.windows.shapes(v=vs.95).aspx>
实例代码:
Graphics g = this.CreateGraphics(); Pen pen = new Pen(Color.Red, 2); //笔画 Brush brush = new SolidBrush(Color.Blue); //用来填充 Font font = new Font("宋体", 25);//文字 //绘制一个矩形形状,该形状可以具有笔画和填充。 Rectangle rect = new Rectangle(20, 120, 100, 160); g.DrawLine(pen, 20, 100, 100, 100); //两个点的坐标(上、左;上、左) g.DrawRectangle(pen, rect); g.DrawString("GDI+", font, brush, 20, 20);//文字起始位置 brush.Dispose(); font.Dispose(); pen.Dispose(); g.Dispose(); //释放资源
.net中GDI的封装:


Color的静态方法:
FromArgb: 通过三原色构建Color对象;
FromKnownColor:通过已知颜色构建Color对象;
FromName:通过颜色名称来构建Color对象。
Color temp1 = Color.Blue; Color temp2 = Color.FromArgb(0,0,255); Color temp3 = Color.FromName("blue");
Size和SizeF:
表示绘制平面上的一个尺寸,一个为整数,一个为浮点数;
Size sz1 = new Size(10,10);
属性:Width: 表示宽度值,Height: 表示高度值;
重载了加减、比较、赋值操作:
Size sz1 = new Size(10,10); Size sz2 = sz1; Size sz3 = sz1 + sz2;
Point和PointF:
表示绘制平面上点的坐标,一个为整数,另外一个为浮点数;
Point pt1 = new Point(10,10);
重载了加减、比较、赋值操作;
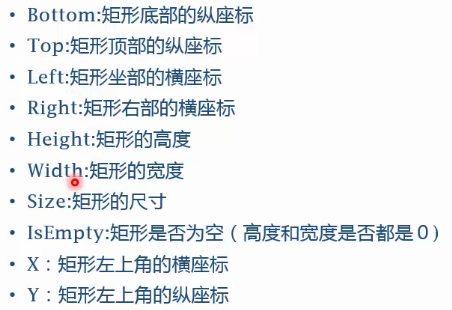
Rectangle和RectangleF:
绘制平面上的一个矩形区域

GDI绘制函数图:
void MainFormPaint(object sender, PaintEventArgs e) { //垂直坐标 Graphics g = e.Graphics; PointF [] cur1 = new PointF[ 150 ]; //生成所需要的点 //函数 for( int i=0; i<cur1.Length; i++ ) { double x = (double)i/5; double y = Math.Sin(x) * 3 + Math.Cos( 3*x ); cur1[i] = new PointF( (float)i, (float)( y*10+100 )); } //将点练成线 g.DrawLines( Pens.Blue, cur1 ); //极坐标 PointF [] cur2 = new PointF[ 100 ];//生成所需要的点 //函数 for( int i=0; i<cur2.Length; i++ ) { double theta = Math.PI/50 * i; double r = Math.Cos( theta * 16 ); cur2[i] = new PointF( (float)( r * Math.Cos( theta ) *50 + 230 ), (float)( r * Math.Sin( theta ) *50 + 100 ) ); } g.DrawLines( Pens.Blue, cur2 ); }
效果:
