问题描述
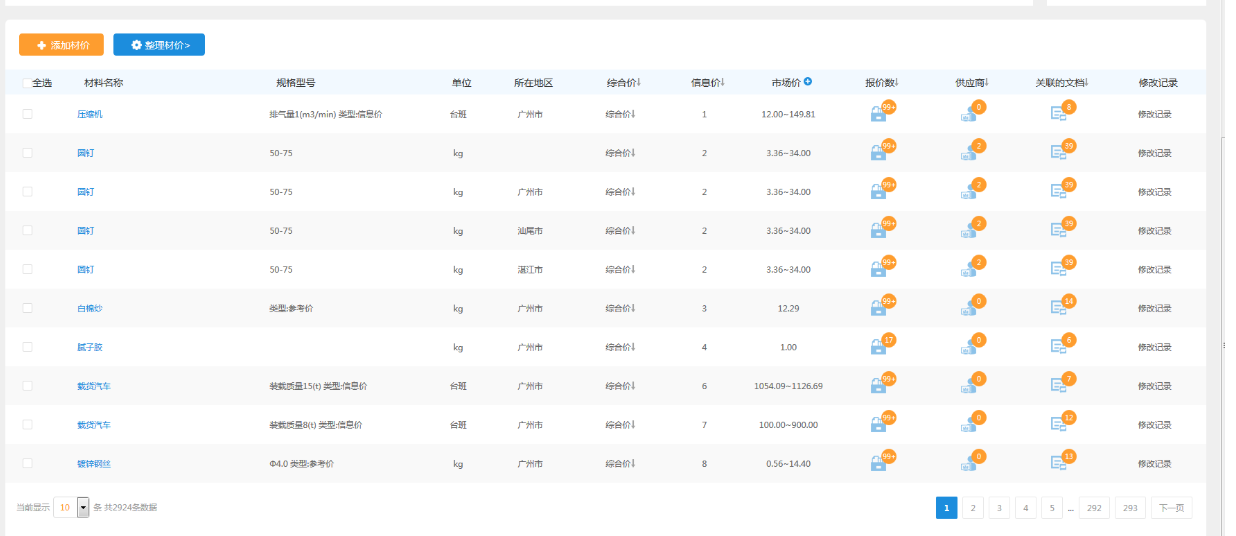
假设项目中有一个列表页面,如下:

当点击列表一行数据可以显示详情页面,而详情页面的数据是根据当前行的数据作为参数,通过 ajax 请求到后台返回的数据,再根据返回的结果动态生成 html 页面,如下:

但是,在动态生成的 html 页面中绑定点击事件运行无效
问题分析
在动态生成的 html 页面中绑定点击事件运行无效的原因,是因为这些动态加载的 html 页面(图二),是在列表数据页面(图一)的 html 元素、css、js 代码加载完后,再添加的 html 元素。
在浏览器解析到图一的 html 页面元素时, 解析到 js 的这些绑定标签事件的 js 代码的时候,这些绑定事件的标签元素还没有生成,(因为 js 代码加载完后,才会有这些绑定事件的标签),所以这些 js 代码的绑定的事件,根本就没有绑定到这些动态加载的标签上,所以 js 绑定事件是不可能触发生效的。
解决方案
既然找到了问题原因,那如何解决呢?答案就是使用 JQuery 事件 的 delegate() 方法。
定义
-
delegate() 方法:为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
-
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
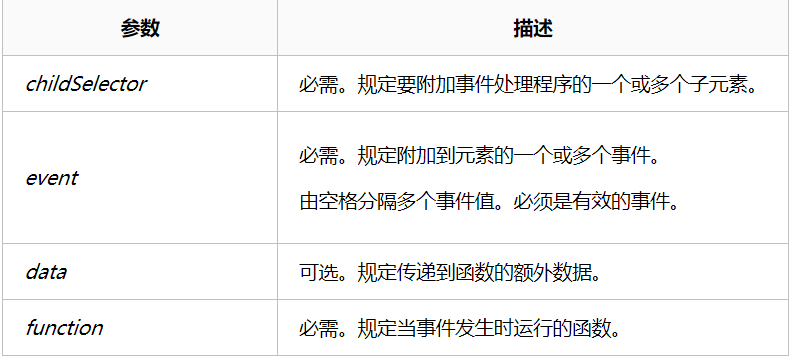
语法
$(selector).delegate(childSelector,event,data,function)

使用实例
向未来的元素添加事件处理程序
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div").delegate("p","click",function(){
$(this).slideToggle();
});
$("button").click(function(){
$("<p>这是一个新段落。</p>").insertAfter("button");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这是一个段落。</p>
<p>请点击任意一个 p 元素,它会消失。包括本段落。</p>
<button>在本按钮后面插入一个新的 p 元素</button>
</div>
<p><b>注释:</b>通过使用 delegate() 方法,而不是 live(),只有 div 元素中的 p 元素会受到影响。</p>
</body>
</html>