常见web漏洞
XSS(跨站脚本攻击)
- 跨站脚本攻击发生在客户端,可被用于进行窃取隐私、钓鱼欺骗、窃取密码、传播恶意代码等攻击。
- xss攻击使用的技术主要为HTML和Javascript,也包括VBscript和ActionScript等。xss攻击虽对web服务器无直接危害,但是可以借助网站进行传播。
种类
- 非持久型跨站:即反射型跨站脚本漏洞,是目前最普遍的跨站类型。跨站代码一般存在于链接中,请求这样的链接时,跨站代码经过服务端反射回来,这类跨站的代码不存储到服务端。
- 持久型跨站:这是危害最直接的跨站类型,跨站代码存储于服务端(比如数据库中)。常见情况是某用户在论坛发贴,如果论坛没有过滤用户输入的Javascript代码数据,就会导致其他浏览此贴的用户的浏览器会执行发贴人所嵌入的Javascript代码。
- DOM跨站(DOM XSS):是一种发生在客户端DOM(Document Object Model文档对象模型)中的跨站漏洞,很大原因是因为客户端脚本处理逻辑导致的安全问题
- 原因
- 跨站脚本漏洞是因为Web应用程序时没有对用户提交的语句和变量进行过滤或限制,攻击者通过Web页面的输入区域向数据库或HTML页面中提交恶意代码,当用户打开有恶意代码的链接或页面时,恶意代码通过浏览器自动执行,从而达到攻击的目的。跨站脚本漏洞危害很大,尤其是目前被广泛使用的网络银行,通过跨站脚本漏洞攻击者可以冒充受害者访问用户重要账户,盗窃企业重要信息。
常见的防止XSS技术
- 与SQL注入防护的建议一样,假定所有输入都是可疑的,必须对所有输入中的script、iframe等字样进行严格的检查。这里的输入不仅仅是用户可以直接交互的输入接口,也包括HTTP请求中的Cookie中的变量,HTTP请求头部中的变量等。
- 不仅要验证数据的类型,还要验证其格式、长度、范围和内容。
- 不要仅仅在客户端做数据的验证与过滤,关键的过滤步骤在服务端进行。
- 对输出的数据也要检查,数据库里的值有可能会在一个大网站的多处都有输出,即使在输入做了编码等操作,在各处的输出点时也要进行安全检查。
- 在发布应用程序之前测试所有已知的威胁。
- CSP是一个声明性的策略机制,允许Web开发者定义哪些客户端资源可以由浏览器加载和执行。通过禁止内敛脚本并仅允许可信域作为外部脚本的源,通过这种方式限制站点执行恶意客户端的代码。因此,即使攻击这发现了xss漏洞,CSP也可以保护应用程序的安全,攻击者不能在不控制可信主机的情况下加载恶意代码。
HTTP报头追踪漏洞
- HTTP/1.1(RFC2616)规范定义了HTTP TRACE方法,主要是用于客户端通过向Web服务器提交TRACE请求来进行测试或获得诊断信息。当Web服务器启用TRACE时,提交的请求头会在服务器响应的内容(Body)中完整的返回,其中HTTP头很可能包括Session Token、Cookies或其它认证信息。攻击者可以利用此漏洞来欺骗合法用户并得到他们的私人信息。该漏洞往往与其它方式配合来进行有效攻击,由于HTTP TRACE请求可以通过客户浏览器脚本发起(如XMLHttpRequest),并可以通过DOM接口来访问,因此很容易被攻击者利用。 防御HTTP报头追踪漏洞的方法通常禁用HTTP TRACE方法。
文件上传漏洞
- 文件上传漏洞通常由于网页代码中的文件上传路径变量过滤不严造成的,如果文件上传功能实现代码没有严格限制用户上传的文件后缀以及文件类型,攻击者可通过 Web 访问的目录上传任意文件,包括网站后门文件(webshell),进而远程控制网站服务器。 因此,在开发网站及应用程序过程中,需严格限制和校验上传的文件,禁止上传恶意代码的文件。同时限制相关目录的执行权限,防范webshell攻击。
浏览器的组成
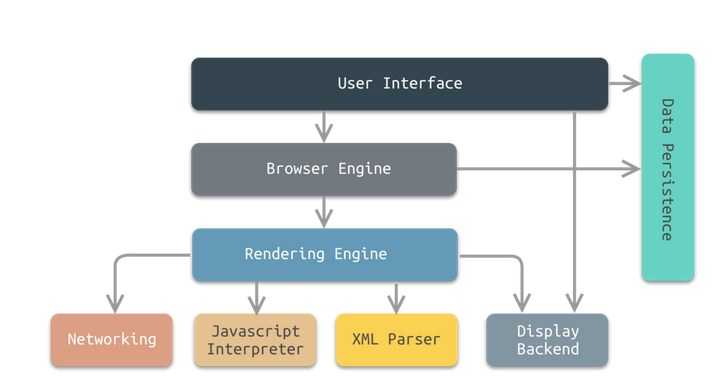
- 浏览器的结构

- 浏览器的抽象分层结构图中将浏览器分成了以下八个子系统
- 用户界面
- 用户界面主要包括工具栏、地址栏、前进/后退按钮、书签菜单、可视化页面加载进度、智能下载处理、首选项、打印等。除了浏览器主窗口显示请求的页面之外,其他显示的部分都属于用户界面。用户界面还可以与桌面环境集成,以提供浏览器会话管理或与其他桌面应用程序的通信。
- 浏览器引擎
- 浏览器引擎是一个可嵌入的组件,为其渲染引擎提供高级接口。可以加载一个给定了URl并支持如:前进、后退重新加载等操作
- 浏览器引擎提供查看浏览会话的各个方面的挂钩,例如:当前页面加载进度、JavaScript alert。
- 渲染引擎
- 渲染引擎为指定URl生成可视化的表示,能够显示HTML和XML文档。可选择CSS样式,以及嵌入式内容。渲染引擎可以准确的计算页面布局,可以用“回流算法”逐步调整页面元素的位置。渲染引擎内部包括HTML解析器
- 网络
- 网络系统实现HTTP和FTP等文件传输协议。网络系统可以在不同的字符集之间进行转换,为文件解析MIME媒体类型。网络系统可以实现最近检索资源的缓存功能。
- JavaScript解释器
- JavaScript解释器能够解释并执行嵌入在网页中的JavaScript(又称ECMAScript)代码。 为了安全起见,浏览器引擎或渲染引擎可能会禁用某些JavaScript功能,如弹出窗口的打开。
- XML解析器
- XML解析器可以将XML文档解析成文档对象模型(Document Object Model,DOM)树。 XML解析器是浏览器架构中复用最多的子系统之一,几乎所有的浏览器实现都利用现有的XML解析器,而不是从头开始创建自己的XML解析器。
- 显示后端
- 显示后端提供绘图和窗口:用户界面控件集合、字体集合
- 数据持久层
- 数据持久层将与浏览会话相关联的各种数据存储在硬盘上。 这些数据可能是诸如:书签、工具栏设置等这样的高级数据,也可能是诸如:Cookie,安全证书、缓存等这样的低级数据。
- XML解析器对于系统来说,其功能并不是关键性的,但是从复用角度来说,XML解析器是一个通用的,可重用的组件,具有标准的,定义明确的接口。相比之下,HTML解析器通常与渲染引擎紧耦合。
渲染引擎
- 浏览器的组成模块众多,而渲染引擎则是浏览器中最重要的模块。常见的渲染引擎有Trident、Gecko、WebKit等
- 渲染引擎浏览器
- TridentlE、Edge
- GeckoRirefox
- WebKitSafari、Chromium/Chrome
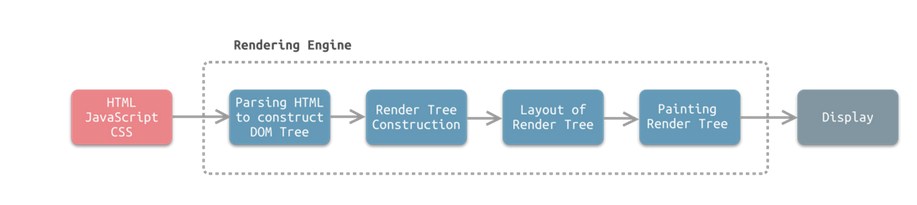
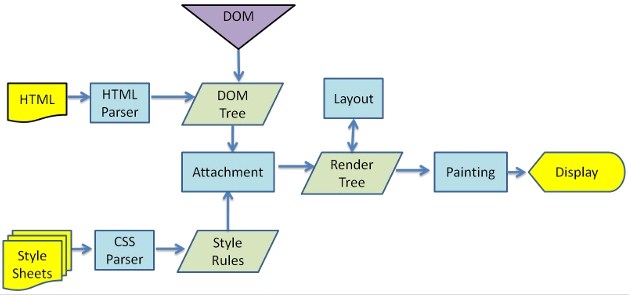
- 渲染引擎的工作流程
- 下图所示为渲染引擎的工作流程,其中以HTML、JavaScript、CSS等文件作为输入,以可视化内容作为输出。

- 下图所示为渲染引擎的工作流程,其中以HTML、JavaScript、CSS等文件作为输入,以可视化内容作为输出。
- Parsing HTML to Construct DOM Tree
- 渲染引擎使用HTML解析器(调用XML解析器)解析HTML(XML)文档,将各个HTML(XML)元素逐个转化成DOM节点,从而生成DOM树。
- 同时,渲染引擎使用CSS解析器解析外部CSS文件以及HTML(XML)元素中的样式规则。元素中带有视觉指令的样式规则将用于下一步,以创建另一个树结构:渲染树
- Render Tree construction
- 渲染引擎使用第1步CSS解析器解析得到的样式规则,将其附着到DOM树上,从而构成渲染树。
- 渲染树包含多个带有视觉属性(如颜色和尺寸)的矩形。这些矩形的排列顺序就是它们将在屏幕上显示的顺序。
- Layout of Render Tree
- 渲染树构建完毕之后,进入本阶段进行“布局”,也就是为每个节点分配一个应出现在屏幕上的确切坐标。
- Painting Render Tree
- 渲染引擎将遍历渲染树,并调用显示后端将每个节点绘制出来。
渲染引擎的组成模块
- 下图所示为渲染引擎工作流程中各个步骤所对应的模块,其中第1步和第2步涉及到多个模块,并且耦合程度较高。这样的设计会为了达到更好的用户体验,渲染引擎尽快将内容显示在屏幕上。它不必等到整个HTML文档解析完毕之后,就可以开始渲染树构建和布局设置。在不断接收和处理来自网络的其余内容的同时,渲染引擎会将部分内容解析并显示出来。

HTML(XML)解析器
- 解析HTML(XML)文档。主要作用是将HTML(xml)文档转换成DOM树
CSS解析器
- 将DOM中的各个元素对象进行计算,获取样式信息,用于渲染树的构建。
JavaScript解释器
- 使用JavaScript可以修改网页的内容、CSS规则等。JavaScript解释器能够解释JavaScript代码,并通过DOM接口和CSSOM接口来修改网页内容、样式规则,从而改变渲染结果。
布局
- DOM创建之后,渲染引擎将其中的元素对象与样式规则进行结合,可以得到渲染树。布局则是针对渲染树,计算其各个元素的大小、位置等布局信息。
绘图
- 使用图形库将布局计算后的渲染树绘制成可视化的图像结果。
URL
- “网址”统称“统一资源定位符”。打开浏览器只有给浏览器指定一个网址,他才会知道自己该进行什么访问。URL是浏览器开始导航的过程的第一步,URL安全也是浏览器安全的第一步
- 针对URL的攻击,在解析库、协议相关、编码、字符排版、UI显示、内容劫持等方面
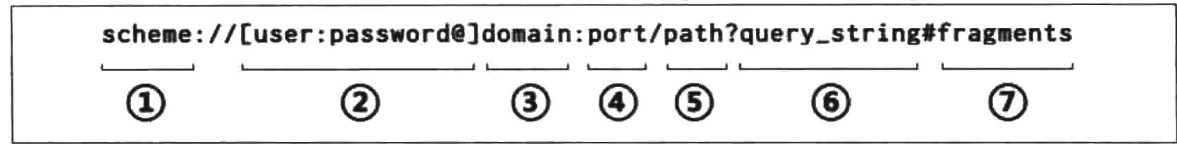
- URL的标准形式

- 1、方案名,也被叫做协议名。协议告诉浏览器应当如何连接。
- 2、验证信息:用来提供登录主机的身份验证,这部分在URL中是可选的。由于传递时是明文,不建议使用这种方式进行。
- 3、主机名,部分使用域名、主机名、合法ip。
- 4、端口号:是一个数字,标明浏览器连接那个接口。
- 5、路径部分标明浏览获取什么数据,并不一定反应服务器上的文件夹情况。
- 6、查询字符
- 7、片段字符,也称hash部分,一般标明文档资源的某个部分的位置。
HTTP
- HTTP是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式
- 浏览器地址栏上输入要访问的URL后,浏览器会分析出URL上面的域名,然后通过DNS服务器查询出域名映射的IP地址,浏览器根据查询到的IP地址与Web服务器进行通信,而通信的协议就是HTTP协议。
- HTTP协议是构建在TCP/IP协议之上的,是TCP/IP协议的一个子集
- DNS服务
- 访问一个网站,使用的是主机名或者域名来进行访问的。因为相对于IP地址(一组纯数字),域名更容易让人记住。但TCP/IP协议使用的是IP地址进行访问的,所以必须有个机制或服务把域名转换成IP地址。DNS服务就是用来解决这个问题的,它提供域名到IP地址之间的解析服务
- DNS服务是通过DNS协议进行通信的,而DNS协议跟HTTP协议一样也是应用层协议。
- HTTP与TCP/IP、DNS的关系
- 客户端访问Web站点时,首先会通过DNS服务查询到域名的IP地址。然后浏览器生成HTTP请求,并通过TCP/IP协议发送给Web服务器。Web服务器接收到请求后会根据请求生成响应内容,并通过TCP/IP协议返回给客户端。
- https
- 全称超文本传输安全协议,是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础的ssl。
- 它是一个URI scheme(抽象标识符体系),句法类同http:体系。用于安全的HTTP数据传输。https:URL表明它使用了HTTP,但HTTPS存在不同于HTTP的默认端口及一个加密/身份验证层(在HTTP与TCP之间)。这个系统的最初研发由网景公司进行,提供了身份验证与加密通讯方法,现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。
- https的实现过程
- client向server发送请求https://baidu.com,然后连接到server的443端口。
- 服务端必须要有一套数字证书,可以自己制作,也可以向组织申请。区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面,这套证书其实就是一对公钥和私钥。
- 传送证书
- 这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间、服务端的公钥,第三方证书认证机构(CA)的签名,服务端的域名信息等内容。
- 客户端解析证书
- 这部分工作是由客户端的TLS来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等等,如果发现异常,则会弹出一个警告框,提示证书存在问题。如果证书没有问题,那么就生成一个随即值(秘钥)。然后用证书对该随机值进行加密。
- 传送加密信息
- 这部分传送的是用证书加密后的秘钥,目的就是让服务端得到这个秘钥,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。
- 服务段加密信息
- 服务端用私钥解密秘密秘钥,得到了客户端传过来的私钥,然后把内容通过该值进行对称加密。
- 传输加密后的信息
- 这部分信息是服务端用私钥加密后的信息,可以在客户端被还原。
- 客户端解密信息
- 客户端用之前生成的私钥解密服务端传过来的信息,于是获取了解密后的内容。
- 成本考虑
- SSL证书需要购买申请,功能越强大的证书费用越高
- SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗
- 根据ACM CoNEXT数据显示,使用HTTPS协议会使页面的加载时间延长近50%
- HTTPS连接缓存不如HTTP高效,流量成本高。
- HTTPS连接服务器端资源占用高很多,支持访客多的网站需要投入更大的成本。
- HTTPS协议握手阶段比较费时,对网站的响应速度有影响,影响用户体验
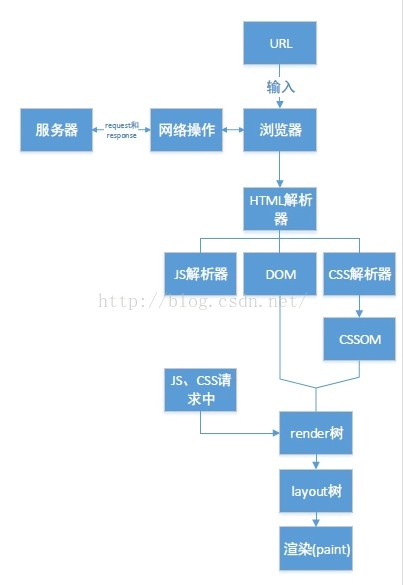
浏览器的导航过程
- 用户在地址栏输完地址按下回车,标志导航正式开始。浏览器进入准备导航的状态,为访问页面初始化环境,通过DNS出巡目标服务器的地址并建立连接。
- 浏览器开始连接并下载所请求的网页中的资源,等待接收目标回应,回应时吧内容传递给HTML解析器开始解析。解析器处理网页并构建DOM树。这时javascript的执行也可能改变页面的DOM,登台页面全部渲染完成才能安全的访问DOM中的内容
浏览器扩展与插件
- 扩展和插件通过与网页交互来丰富浏览器的用户体验。Firefox用户中,至少有3/1用户安装了额外的扩展程序。
- 常见的Adobe Flash Player、Adobe Reader、java。
- 浏览器开发团队通过分离非必需功能,把时间和精力全部放到核心功能上。这样可以避免浏览器过于臃肿,也可以减少代码中的bug。显然,在有限的浏览器功能与众多的用户需求之间,有一个空白地带。扩展就是用于弥补浏览器这方面的不足的。用于实现扩展的技术很常见,这个行业中的大多数人都不会陌生。虽然可以使用很多种语言来写扩展,但最基本的还是JavaScript。扩展可以提升浏览器的使用体验,包括修改菜单、修改页面、生成弹层,等等。Firefox扩展可以从Firefox扩展站点下载安装,Chrome扩展可以从Chrome Web Store下载安装。当然,你也可以编写自己的扩展。扩展与安装在操作系统中的软件类似。而且,与操作系统应用一样,扩展也是为单一架构编写的。在不是安装目标的浏览器中,是无法安装相应扩展的。正因为如此,虽然有些攻击技术的原理相似,但对不同浏览器的扩展,则需要不同的利用方式。
- 扩展与插件有时候不好区分,但实际上它们有着本质的不同。扩展存在于浏览器进程空间,而插件可以独立执行。扩展可以创建浏览器菜单和标签页,而插件不行。与扩展不同,插件只影响加载它的页面,而不会被别的网页自动包含。加载插件的方法有两种。一种是服务器返回一个特定的MIME类型。比如,Adobe Reader会在浏览器中打开applica- tion/pdf类型的PDF文件。
- 附加程序指的是除浏览器及其插件之外的所有外部程序
- 每个浏览器厂商提供的扩展环境,都拥有访问浏览器功能的较高权限。这一点是一致的,正因为如此,浏览器扩展对终端用户才有价值。当然,这也是扩展对攻击者有用的主要原因。在说到浏览器扩展的时候,最重要的是应该知道它们运行在一个拥有特权的环境中。浏览器中有两个主要的区域,即低权限的互联网区域和拥有较高权限的浏览器区域(也称为chrome://区域)。某些情况下,即使在浏览器扩展内部,不同组件的权限也不同
- 扩展拥有访问特权API的权限,而这些API拥有的能力会超过标准的网页。而且,扩展可以访问敏感的用户信息,某些情况下还可以执行操作系统命令。扩展拥有的权限往往比实际需要的多。原因可能是浏览器架构不支持降权,或者是开发者在安装过程中索要的权限过多。当然,扩展拥有的权限越多,作为攻击目标就越具吸引力。
- 互联网区域作为无特权的环境,是Web应用返回的JavaScript在其中运行的环境。简言之,这个区域就是执行Web应用代码的区域。
- 在某种意义上作为虚拟的Web应用,并不是通过HTTP或HTTPS交付的。扩展运行在自己的URI模式下,由于SOP,普通网站或本地文件不能访问这个URI模式。有特权的浏览器区域(也叫chrome://区域)是扩展运行的区域。这块区域是浏览器高度信任的区域。chrome://区域有权访问敏感的用户信息和特权API,并且不受SOP限制
- 插件由两部分组成:浏览器API和脚本API。浏览器API控制浏览器与外部代码的交互,以实现渲染新类型的内容。比如,可以让浏览器利用Adoble Reader的代码,在浏览器中显示PDF文件。这些插件通常都使用标准的API,比如ActiveX(Windows)或跨平台的Netscape API(NPAPI)。脚本API允许浏览器内部的代表插件的对象可以通过We b A P I来操纵,通常使用JavaScript。这两个API合起来可以供We b开发者显示内容、操作内容,并向用户展示内容,而且内容既能做到格式美观,还具有功能性。Chrome也允许插件在独立的进程空间中运行,保证插件崩溃不会导致浏览器整体崩溃。当然,这个机制也限制了有问题的插件干扰浏览器正常运行。不过,虽然插件运行在独立的进程中,也不是不能被利用,而且在某些情况下,不仅能通过它们访问浏览器,还能访问底层操作系统
- 攻击插件的几种方式
- 攻击java、Flash、ActiveX、PDF阅读器、媒体插件等
NPAPI
- NPAPI全称是王晶插件应用程序编程接口,功能有些类似ActiveX插件接口。
- NPAPI有着和ActiveX一样的风险,在浏览器中NPAPI插件通过EMBED标签载入浏览器中。同微软收紧ActiveX的加载策略一样,Google已经决定放弃NPAPI转而支持PPAPI插件。
- PPAPI有受信和非受信两种运行模式,受信的PPAPI插件可以在Renderer进程中运行,也可以跨进程运行,非受信的插件可以使用NativeClient技术来安全的运行他们。
网页渲染
- IE解析HTML的过程
- 根据传入的数据建立与文档相关的内容,例如为了创建树所必须拥有的根节点、
- 对文档进行标准化、处理树结构
- 调用解析函数解析HTML,生成对应元素并载入所需资源文件。
- Chrome解析HTML的过程
- 读取传入的数据,对数据做初步处理
- 解析html文档,创建元素
- 构建完成后调用XSSAuditor类来过滤可能存在的风险元素
- 完成建立树的工作
- WebKit渲染基础
- Webkit的布局计算使用RenderObject树并保存计算结果到RenderObject树中,RenderObject树同其他树(如:RenderLayer树)构成Webkit渲染的主要基础设施。
- 为一个DOM树节点创建RenderObject对象的规则:
- DOM书中的document节点
- DOM树中的可视节点,如html、body、div等。Webkit不会为非可视化节点(如meta标签)创建RenderObject对象
- 某些情况下Webkit需要建立匿名RenderObject节点,该节点不对应于DOM树种的任何节点,而是为了Webkit处理的需要
- RenderObject树节点和DOM树节点不是一一对应的关系
- 为RenderObject节点创建新的RenderLayer节点的规则是:
- document节点,document的子女节点,也就是html节点对应的RenderBlock节点。
- 显式的指定CSS位置的RenderObject节点
- 有透明效果的RenderObject节点
- 节点有溢出(overflow)、alpha或者反射等效果的RenderObject节点
- 使用Canvas 2D或 3D(webGL)技术的RenderObject节点
- Vedio节点对应的RenderObject节点
- 主要的三种渲染方式
- 软件渲染:绘图操作由CPU来完成
- 硬件加速渲染:绘图操作由GPU来完成
- 混合模式: 多个层的渲染结果合并到一个图像中,称之为合成渲染
- 硬件渲染比较适合于3D绘图。2D绘图时GPU不一定比使用CPU有优势,主要因为:1.CPU的缓存机制有效的减少了重复绘制;2.GPU资源相对CPU的内存来说比较紧张; 3. 软件渲染对待更新区域的处理可能优化到只需计算一个极小的区域,而硬件渲染可能需要重新绘制一层或则多层。
- 软件渲染结果基本上存储在CPU内存的一块区域,多数情况下是一个位图(Bitmap);存储结果会被copy到Browser的存储空间,然后通过Browser进程渲染出来。


DOM
- DOM 结构构成的基本要素是 “节点“,而文档的结构就是由层次化的节点组成。在 DOM 模型中,节点的概念很宽泛,整个文档 (Document) 就是一个节点,称为文档节点。除此之外还有元素(Element)节点、属性节点、Entity节点、注释(Comment)节点等。
- DOM 树只能在渲染线程上创建和访问,所以构建 DOM 树的过程只能在渲染线程中进行。但是,从字符串到词语这个阶段可以交给单独的线程来做,Chromium 浏览器使用的就是这个思想。在解释成词语之后,Webkit 会分批次将结果词语传递回渲染线程。
- 在 HTML 解释器的工作过程中,可能会有 JavaScript 代码需要执行,它发生在将字符串解释成词语之后、创建各种节点的时候。这也是为什么全局执行的 JavaScript 代码不能访问 DOM 的原因——因为 DOM 树还没有被创建完呢。
- WebKit 将 DOM 树创建过程中需要执行的 JavaScript 代码交由 HTMLScriptRunner 类来负责,其利用 JavaScript 引擎来执行 Node 节点中包含的代码。
浏览器中的漏洞缓解机制
- SOP(同源策略)
- SOP,即同源策略,恐怕是Web领域中最重要的安全机制了。可惜不同浏览器对它的实现有很大的差异。如果SOP不起作用,或者说被绕过去了,那么万维网的核心安全机制就失效了
- SOP的意图是限制不相关的源之间通信。换句话说,如果http://browserhacker.com想访问http://browservictim.com中的信息,SOP是不允许的
- SOP把拥有相同主机名、协议和端口的页面视为来自同一个来源。如果这三个属性中的任何一个不一样,那就是来自不同源的资源。来自同样的主机名、协议和端口的资源之间的交互不受限制
- 在决定JavaScript及其他协议如何访问DOM时,需要评估URL的三个部分:主机名、协议和端口。如果两个站点拥有相同的主机名、协议和端口,那么就可以访问DOM。唯一的例外是IE,它在授权DOM访问时只验证主机名和协议
- 如果插件来自http://browserhacker.com:80/,那它就只能访问http://browserhacker. com:80/。而在实践中,事情并不那么简单。正如本章所要讲的,Java、Adobe Reader、Adobe Flash和Silverlight等都实现了SOP,但多数都缺乏一致性,因此过去出现了各式各样的绕过SOP的技术
- 每一种主要的浏览器插件对SOP都有自己的实现方式,比如某些版本的Java认为,只要两个域的IP地址一样,那它们就是同源的。在虚拟主机的环境下,多个域名可能对应着同一个IP地址,那Java的这个实现几乎是致命的。Adobe的PDF阅读器和Flash插件一直存在重大安全漏洞,其中大多数漏洞允许执行任意代码,因此安全风险远高于绕过SOP。不过,绕过SOP同样也会影响这两个插件
绕过方式
- java(解析错误)绕过、Adobe Reader、在Silverlight中绕过SOP等。
沙盒保护原理
- 自windowsVista系统开始,微软就在浏览器中加入了保护模式(PM),里面引入了新的安全特性:强制完整性控制(MIC),通过设置完整性级别(Integrity Level)限制对安全对象的访问。比如IE Tab子进程不能对一些特定的系统文件、注册表进行修改,防止执行恶意程序。
- 当某个进程需要访问某个对象的时候,如果他拥有合适的权限才能得到进一步操作的权限。Windows使用安全标识符SID来表示系统中执行动作的实体,包括用户、本地用户组、域中的用户、本地计算机、域、域成员都有SID
- windows使用访问令牌到识别进程或县城的安全环境,包括了进程属于哪个组有什么权限,浏览器通过一个受限令牌来移除权限和禁用一些组,受限令牌可以
- 从某个令牌中移除权限
- 对某个SID添加仅拒绝访问属性、被拒绝的SID无法访问安全对象
- 指定一组受限SID限制他们访问安全对象的能力
IE进程完整性级别
- 系统:被操作系统组件使用,如csrss
- 高:在提升完全管理员权限下运行的进程,比如基于驱动的杀毒软件
- 中:正常方式启动的进程
- 低:被IE 和Windows Mail使用,提供保护模式
- 整个PM保护模式功能主要基于系统的三项安全特性:UAC(用户账户控制,防止恶意程序以管理员权限运行)、完整性机制(限制低完整性级别的进程访问安全对象,比如敏感的系统组件)和UIPI(用户特权隔离,用于限制低完整性级别的进程向高完整性级别的进程发送窗口消息或调用用户api进程操作,如hook、dll注入)
开启PM后,就可以限制低完整性级别进程的权限,主要包括以下方面。
- 安全对象向上不可写:比如拥有安全描述符的文件和注册表项,他们可能定义了完整性级别,或者写对象所需权限级别,这里的完整性级别是定义在系统访问控制列表SACL的强制访问控制入口的ACE中,低完整性级别不能读写高完整性级别的安全对象(文件、注册表项等)及时目录访问控制列表中的SID拥有读写权限也是不允许的,但允许读访问。
- 进程向上不可读:低完整性级别的进程不能访问高完整性级别进程和线程的内存空间,因此他对高权限进程进行附加调试、Hook、Dll注入也会失败。
- 对执行进程外的COM Server:在Win8+IE10之后,微软对pm进行了扩展,推出了增强保护模式(EPM),通过在“Internet选项”->“高级”标签中勾选“启用增强保护模式”选项开启EPM
- EPM继承PM保护的功能,引入了AppContainer提供更细粒度的权限控制,增加了对任意 访问控制列表DACL中允许权限集合进程检查,包括AppContainer SID、User SID、Group SID及Capability SID等,只有当AppContainer中的IE Tab子进程满足以下至少1个ACE的权限声明才能允许访问某个安全对象,
- 完全控制
- 读写执行权限
- 在AppContainer保护下的IE Tab进程时无法访问比如桌面等目录的,不能对其进行读写或者执行。
IE EPM沙盒的原理及实现框架
- Broker进程时沙盒中非常关键的组成部分,充当着“拦截者”的角色,IE进程中需要访问一些安全对象的时候,就需要通过Broker代劳,比如调用WinExec、CreateProcess或者CoCreateInstance函数,IE Tab子进程就将其重定位给Broker进程处理,两者通过COM IPC和Shared Memory IPC机制进行交互,而他的拦截策略正是通过Elevation Policies注册表项来定义的。
- Elevation Policies是个注册表项,位于HKLM\Software\Microsoft\InternetExplorer\LowRights\ElevationPolicy\,其中Policy键值用于定义COM服务或进程以何等权限运行,他共包括四个等级值
| 值 | 等级 |
|---|---|
| 0 | 阻止运行 |
| 1 | 静默以Low/AppContainer权限运行,无任何提示 |
| 2 | 弹窗询问用户,允许后以Medium权限运行 |
| 3 | 静默以Medium权限运行,无任何提示 |
IE沙盒攻击面分析
- 为了实现沙盒逃逸,就需要分析他可能存在的攻击面。
| 可以攻击的地方 | 类型 |
|---|---|
| Broker接口漏洞 | IE借助Broker进程完成一些需要高权限的操作,若其服务接口本身就存在漏洞,就可以直接被攻击者利用用于执行任意代码,比如cve-2015-1743IE ActiveX Install Broker沙盒逃逸漏洞。 |
| 策略检测绕过 | Broker进程在检查Elevation Policies时若被绕过也可能导致沙盒逃逸,比如CVE-2013-4015用TAb代替空格从而绕过对程序名的检查 |
| 策略设置不当 | 对于沙箱内可操作的程序,如果其Elevation Policies设置不当,允许静默Medium权限执行,就可能创建高权限的进程在借助程序的一些接口完成任意代码执行。比如CVE-2014-0257dfsvc组件沙盒逃逸漏洞 |
| IPC通信问题 | 当IPC通信过程中使用的共享内存包含过多IE进程的信息时,可能导致沙盒进程篡改其中主进程中包含的敏感信息,比如EPM沙盒的开关标志位,被篡改就能直接关闭沙盒,比如CVE-2014-6349漏洞 |
| 沙盒权限限制不严 | 在沙盒中的进程如果权限限制的不够严谨,使得本不该访问的安全对象被访问,就可能导致沙盒逃逸比如CVE-2013-5045注册表符号链接导致可以修改IE Capability SID值 |
| 内核提权 | 利用系统内核漏洞获得比沙盒本身更高的权限,就可以直接关闭沙盒本身,从而实现沙盒逃逸。 |
JIT Hardening
- JIT Hardening是防止对JIT引擎本身的滥用的机制。JIT引擎通常在可预测的地址空间中放置可执行代码,这无疑给攻击者提供了可乘之机。只要攻击者计算出可执行代码放置的地址,极有可能通过代码覆盖来进行恶意活动。因此,必须有一项类似于ASLR的技术来保护JIT引擎,即JIT
Hardienng。JIT Hardening常用技术包括:代码库队列随机化、指令库队列随机化、常量合并、内存页面保护、资源限制等。
执行流保护(CFG)
- 最近版本的windows有一个新的缓解措施叫做控制流保护(CFG)。在一个非直接调用之前――例如,函数指针和虚函数――针对有效调用地址的表检查目标地址。如果地址不是一个已知函数的入口,程序将会终止运行。
- CFG 是不会保护堆栈上的数据的
现在,要绕过CFG检查。 使用的函数是 RtlCaptureContext,它有个指向Context结构体的参数。因为Context转储了所有寄存器,且输入值仅是一个缓冲区的指针。
因为 TypedArray 中 0x7c 处有 RtlCaptureContext 的地址, 0x20 处是 TypedArray 指向的真实数据的指针。通过 TypedArray 去泄露 RtlCaptureContext 的地址,由于 RtlCaptureContext 在 ntdll 中存在,进而泄露 ntdll 的地址。可以找到MZ头,继而查到 kernelbase.dll 的导入表。然后做同样的操作,获得 kernelbase.dll 基地址简单的说: 使用 TypedArray 对象 泄露 RtlCaptureContext 的地址 -> Context结构体 -> 转储了所有寄存器
根据 RtlCaptureContext -> 泄露 ntdll 的基地址 -> kernelbase.dll 的基地址 -> 泄露堆栈地址 -> 覆盖自己的函数返回地址。
泄露堆栈地址,改写返回地址。
附加组件签名机制
- 附加组件签名机制是Firefox43版本开始正式采取的一项对其附加组件管理的机制。Mozilla 根据一套安全准则对其附加组件进行验证并为其“签名”,需要签名的类型包括扩展,未被签名的扩展默认被禁用。这一机制对阻止来自第三方的恶意扩展起到了很好的作用。
MemGC
- MemGC即内存垃圾收集器(Memory Garbage Collector),是一种内存管理机制,由IE11的Memory Protector改进而来,首次在EdgeHTML和MSHTML中使用,采用标记清除(Mark-Sweep)算法对垃圾进行回收,能够阻止部分UAF(Use After Free)漏洞。
- MemGC也可以说是继承自IE的一种机制,在IE时代存在类似功能的Memory Protector。Memory Protector对我们来说有更通俗的名字:延迟释放(Deferred Free)。
- 隔离堆
- 首先介绍一下隔离堆(Isolated Heap),通俗的说隔离堆就是把一些关键的对象放在一个独立的堆里进行分配释放。之所以要这样做是因为在进行UAF漏洞的利用时一般都采用占位的操作,如果发生UAF的对象处于一个独立的堆的话那么攻击者就不能进行占位从而难以利用了。
- 延迟释放
- 以往一个对象不再使用需要释放的时候会调用HeapFree函数进行释放,但是当延迟释放机制加入之后对象释放会转而调用CMemoryProtector::ProtectedFree。并且调用这个函数并不会真的引起内存的释放,而是把这些欲释放的内存加入数组中统一管理。
- 并且更重要的是,如果触发了延迟释放,在释放过程中会做一个标记清除的操作。即遍历目标栈中指针,因为栈中存在指针说明这些内存块仍有可能被使用所以会对它们进行标记,之后在释放数组中管理的内存块时不会释放这些具有标记的内存块。我们知道UAF漏洞正是因为存在着悬垂指针导致的,延迟释放可以缓解一些UAF漏洞的发生。
- MemGC的基本思想与Memory Protector相似,都是利用类似标记清除法的GC去缓解UAF类型的漏洞,并且MemGC在MP的基础上进行了加强。当MP要实际释放内存块时会进行标记,如果栈中存在指向这个内存块指针那么就不会进行释放。不过,MP没有保护堆中的指针,可能存在堆上的悬垂导致UAF的情况。MemGC改进了这一点,同时检测栈和堆中的指针,进一步阻断的UAF漏洞的可能性。此外MemGC实际上是实现在chakra.dll中,并且与Chakra GC使用同一套机制。
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">