<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<title>Index</title>
</head>
<body>
<input type="button" name="name" value="新增" id="btn_add" />
<input type="button" name="name" value="编辑" id="btn_edit" />
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新增</h4>
</div>
<div class="modal-body">
<div class="form-group">
<label for="txt_departmentname">年龄</label>
<input type="text" name="txt_departmentname" class="form-control" id="txt_departmentname" placeholder="年龄">
</div>
<div class="form-group">
<label for="txt_parentdepartment">姓名</label>
<input type="text" name="txt_parentdepartment" class="form-control" id="txt_parentdepartment" placeholder="姓名">
</div>
<div class="form-group">
<label for="txt_departmentlevel">性别</label>
<input type="text" name="txt_departmentlevel" class="form-control" id="txt_departmentlevel" placeholder="性别">
</div>
<div class="form-group">
<label for="txt_statu">自我描述</label>
<input type="text" name="txt_statu" class="form-control" id="txt_statu" placeholder="一句话描述">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button>
<button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>保存</button>
</div>
</div>
</div>
</div>
<script>
//注册新增按钮的事件
$("#btn_add").click(function () {
$("#myModalLabel").text("新增");
$('#myModal').modal();
});
//注册编辑按钮的事件
$("#btn_edit").click(function () {
$("#myModalLabel").text("编辑");
$('#myModal').modal();
});
</script>
</body>
</html>
效果图:

案例二:
<button class="btn btn-warning" data-toggle="modal" id="btn_addjcxxwh"><i class="glyphicon glyphicon-plus"></i> 添加</button>

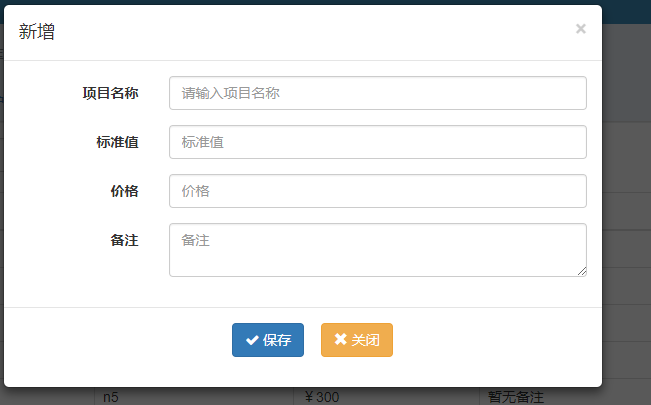
<div class="modal fade" id="jcxxwhModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="jcxxModalLabel"> 新增 </h4> </div> <form class="form-horizontal" role="form"> <div class="modal-body"> <div class="form-group"> <label for="item_name" class="col-sm-3 control-label">项目名称</label> <div class="col-sm-9"> <input type="text" class="form-control" required="required" id="item_name" name="item_name" value="" placeholder="请输入项目名称"> </div> </div> <div class="form-group"> <label for="standard_value" class="col-sm-3 control-label">标准值</label> <div class="col-sm-9"> <input type="text" class="form-control" required="required" name="standard_value" value="" id="standard_value" placeholder="标准值"> </div> </div> <div class="form-group"> <label for="price" class="col-sm-3 control-label">价格</label> <div class="col-sm-9"> <input type="text" required="required" class="form-control" name="price" value="" id="price" placeholder="价格"> </div> </div> <div class="form-group"> <label for="remark" class="col-sm-3 control-label">备注</label> <div class="col-sm-9"> <textarea class="form-control" name="remark" value="" id="remark" placeholder="备注"></textarea> </div> </div> </div> <div class="modal-footer"> <div class="row"> <div class="form-group"> <div class="col-sm-4 col-sm-offset-4"> <button class="btn btn-primary " type="submit" id="btn_jcxxwhSava"><i class="fa fa-check"></i> 保存</button> <button class="btn btn-warning" data-dismiss="modal" id="btn_close" type="button"><i class="glyphicon glyphicon-remove"></i> 关闭</button> </div> </div> </div> </div> </form> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>
效果图: