第一步:引用文件

效果图(日期、文件上传在下面):

<form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">输入框</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码框</label> <div class="layui-input-inline"> <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> <div class="layui-form-mid layui-word-aux">辅助文字</div> </div> <div class="layui-form-item"> <label class="layui-form-label">选择框</label> <div class="layui-input-block"> <select name="city" lay-verify="required"> <option value=""></option> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> <option value="4">杭州</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">复选框</label> <div class="layui-input-block"> <input type="checkbox" name="like[write]" title="写作"> <input type="checkbox" name="like[read]" title="阅读" checked> <input type="checkbox" name="like[dai]" title="发呆"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">开关</label> <div class="layui-input-block"> <input type="checkbox" name="switch" lay-skin="switch"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">单选框</label> <div class="layui-input-block"> <input type="radio" name="sex" value="男" title="男"> <input type="radio" name="sex" value="女" title="女" checked> </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label">文本域</label> <div class="layui-input-block"> <textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> <script> //Demo layui.use('form', function () { var form = layui.form(); //监听提交 form.on('submit(formDemo)', function (data) { layer.msg(JSON.stringify(data.field)); return false; }); }); </script>
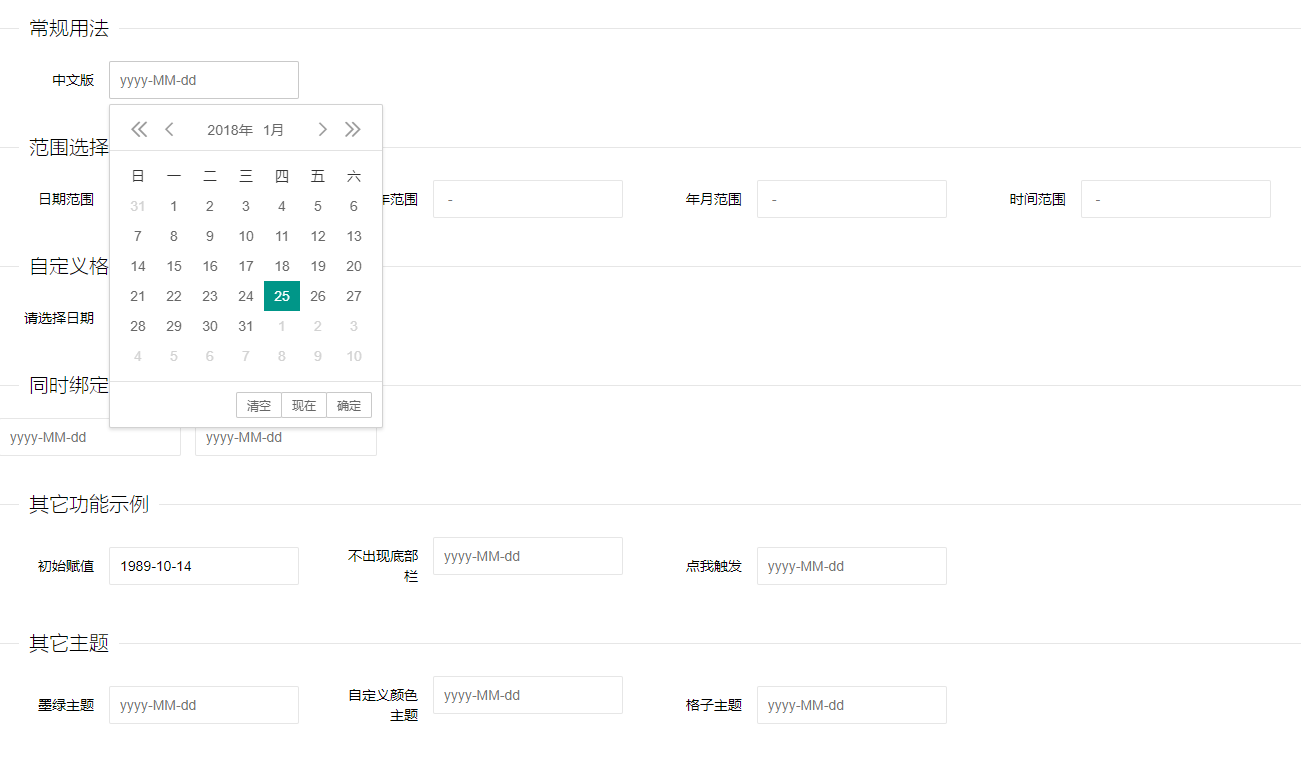
日期选择效果图:

<body> <!--layui各种日期对象--> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>常规用法</legend> </fieldset> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">中文版</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test1" placeholder="yyyy-MM-dd"> </div> </div> </div> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>范围选择</legend> </fieldset> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">日期范围</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test6" placeholder=" - "> </div> </div> <div class="layui-inline"> <label class="layui-form-label">年范围</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test7" placeholder=" - "> </div> </div> <div class="layui-inline"> <label class="layui-form-label">年月范围</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test8" placeholder=" - "> </div> </div> <div class="layui-inline"> <label class="layui-form-label">时间范围</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test9" placeholder=" - "> </div> </div> </div> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>自定义格式</legend> </fieldset> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">请选择日期</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test11" placeholder="yyyy年MM月dd日"> </div> </div> </div> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>同时绑定多个</legend> </fieldset> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <input type="text" class="layui-input test-item" placeholder="yyyy-MM-dd"> </div> <div class="layui-inline"> <input type="text" class="layui-input test-item" placeholder="yyyy-MM-dd"> </div> </div> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>其它功能示例</legend> </fieldset> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">初始赋值</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test19" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">不出现底部栏</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test22" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label" id="test25-1">点我触发</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test25" placeholder="yyyy-MM-dd"> </div> </div> </div> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>其它主题</legend> </fieldset> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">墨绿主题</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test29" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">自定义颜色主题</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test30" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">格子主题</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test31" placeholder="yyyy-MM-dd"> </div> </div> </div> </div> <script src="layui-v2.2.5/layui-v2.2.5/layui/layui.js"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> layui.use('laydate', function () { var laydate = layui.laydate; //常规用法 laydate.render({ elem: '#test1' }); //日期范围 laydate.render({ elem: '#test6' , range: true }); //年范围 laydate.render({ elem: '#test7' , type: 'year' , range: true }); //年月范围 laydate.render({ elem: '#test8' , type: 'month' , range: true }); //时间范围 laydate.render({ elem: '#test9' , type: 'time' , range: true }); //自定义格式 laydate.render({ elem: '#test11' , format: 'yyyy年MM月dd日' }); //同时绑定多个 lay('.test-item').each(function () { laydate.render({ elem: this , trigger: 'click' }); }); //初始赋值 laydate.render({ elem: '#test19' , value: '1989-10-14' }); //不出现底部栏 laydate.render({ elem: '#test22' , showBottom: false }); //点我触发 laydate.render({ elem: '#test25' , eventElem: '#test25-1' , trigger: 'click' }); //日期只读 laydate.render({ elem: '#test27' , trigger: 'click' }); //墨绿主题 laydate.render({ elem: '#test29' , theme: 'molv' }); //自定义颜色 laydate.render({ elem: '#test30' , theme: '#393D49' }); //格子主题 laydate.render({ elem: '#test31' , theme: 'grid' }); }); </script> <!--layui各种日期对象--> </body>
上传文件效果图:

<body> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>常规使用:普通图片上传</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn" id="test1">上传图片</button> <div class="layui-upload-list"> <img class="layui-upload-img" id="demo1"> <p id="demoText"></p> </div> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>上传多张图片</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;"> 预览图: <div class="layui-upload-list" id="demo2"></div> </blockquote> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>指定允许上传的文件类型</legend> </fieldset> <button type="button" class="layui-btn" id="test3"><i class="layui-icon">�</i>上传文件</button> <button type="button" class="layui-btn layui-btn-primary" id="test4"><i class="layui-icon">�</i>只允许压缩文件</button> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>设定文件大小限制</legend> </fieldset> <button type="button" class="layui-btn layui-btn-danger" id="test7"><i class="layui-icon">�</i>上传图片</button> <div class="layui-inline layui-word-aux"> 这里以限制 60KB 为例 </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>选完文件后不自动上传</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal" id="test8">选择文件</button> <button type="button" class="layui-btn" id="test9">开始上传</button> </div> <script src="layui-v2.2.5/layui-v2.2.5/layui/layui.js"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> layui.use('upload', function () { var $ = layui.jquery , upload = layui.upload; //普通图片上传 var uploadInst = upload.render({ elem: '#test1' , url: '/upload/' , before: function (obj) { //预读本地文件示例,不支持ie8 obj.preview(function (index, file, result) { $('#demo1').attr('src', result); //图片链接(base64) }); } , done: function (res) { //如果上传失败 if (res.code > 0) { return layer.msg('上传失败'); } //上传成功 } , error: function () { //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function () { uploadInst.upload(); }); } }); //多图片上传 upload.render({ elem: '#test2' , url: '/upload/' , multiple: true , before: function (obj) { //预读本地文件示例,不支持ie8 obj.preview(function (index, file, result) { $('#demo2').append('<img src="' + result + '" alt="' + file.name + '" class="layui-upload-img">') }); } , done: function (res) { //上传完毕 } }); //指定允许上传的文件类型 upload.render({ elem: '#test3' , url: '/upload/' , accept: 'file' //普通文件 , done: function (res) { console.log(res) } }); upload.render({ //允许上传的文件后缀 elem: '#test4' , url: '/upload/' , accept: 'file' //普通文件 , exts: 'zip|rar|7z' //只允许上传压缩文件 , done: function (res) { console.log(res) } }); //设定文件大小限制 upload.render({ elem: '#test7' , url: '/upload/' , size: 60 //限制文件大小,单位 KB , done: function (res) { console.log(res) } }); //选完文件后不自动上传 upload.render({ elem: '#test8' , url: '/upload/' , auto: false //,multiple: true , bindAction: '#test9' , done: function (res) { console.log(res) } }); }); </script> </body>