第一步:下载官方PHP支付demo
第二步:将文件夹拷贝到thinkphp 框架文件的vendor中;
第三步:稍微修改源码,把PHP脚本改成类的形式;例;
class js_api_call extends ThinkController{ public function js_api_call(){ //构造方法 vendor ( 'phpPay.WxPayPubHelper.WxPayPubHelper' ); } public function goToPay($payid){ //使用jsapi接口 $jsApi = new JsApi_pub(); //=========步骤1:网页授权获取用户openid============ //通过code获得openid if (!isset($_GET['code'])) { //触发微信返回code码 $url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL,$payid); Header("Location: $url"); }else { //获取code码,以获取openid $code = $_GET['code']; $jsApi->setCode($code); $openid = $jsApi->getOpenId(); } //=========步骤2:使用统一支付接口,获取prepay_id============ //使用统一支付接口 //获取订单id $orderids = $_GET['state']; $res = M('order')->where('id in ('.$orderids.')')->select(); //计算价格 等等 $totle = 0; $tradeNo = null; $oid = null; foreach($res as $row){ $totle += $row['totleprice']; $tradeNo[] = $row['tradeno']; $oid[] = $row['id']; } $totle = $totle*100; $oid = implode(',',$oid); $unifiedOrder = new UnifiedOrder_pub(); //设置统一支付接口参数 //设置必填参数 //appid已填,商户无需重复填写 //mch_id已填,商户无需重复填写 //noncestr已填,商户无需重复填写 //spbill_create_ip已填,商户无需重复填写 //sign已填,商户无需重复填写 //自定义订单号,此处仅作举例 $timeStamp = time(); $out_trade_no = WxPayConf_pub::APPID."$timeStamp"; $unifiedOrder->setParameter("openid","$openid");//商品描述 $unifiedOrder->setParameter("body","$out_trade_no");//商品描述 $unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号 $unifiedOrder->setParameter("total_fee","$totle");//总金额 $unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址 $unifiedOrder->setParameter("trade_type","JSAPI");//交易类型 //非必填参数,商户可根据实际情况选填 //$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号 //$unifiedOrder->setParameter("device_info","XXXX");//设备号 $unifiedOrder->setParameter("attach","$oid");//附加数据 //$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间 //$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间 //$unifiedOrder->setParameter("goods_tag","$oid");//商品标记 //$unifiedOrder->setParameter("openid","XXXX");//用户标识 //$unifiedOrder->setParameter("product_id","XXXX");//商品ID $prepay_id = $unifiedOrder->getPrepayId(); //=========步骤3:使用jsapi调起支付============ $jsApi->setPrepayId($prepay_id); $jsApiParameters = $jsApi->getParameters(); echo ' <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> <title>微信安全支付</title> <script type="text/javascript"> //调用微信JS api 支付 function jsApiCall() { WeixinJSBridge.invoke( "getBrandWCPayRequest", '.$jsApiParameters.', function(res){ WeixinJSBridge.log(res.err_msg); //alert(res.err_code+res.err_desc+res.err_msg); window.location.href ="http://demo.yps.deetaa.com/index.php?s=/Wechat/Order/olist.html"; } ); } function callpay() { if (typeof WeixinJSBridge == "undefined"){ if( document.addEventListener ){ document.addEventListener("WeixinJSBridgeReady", jsApiCall, false); }else if (document.attachEvent){ document.attachEvent("WeixinJSBridgeReady", jsApiCall); document.attachEvent("WeixinJSBridgeReady", jsApiCall); } }else{ jsApiCall(); } } callpay(); </script> </head> </html> '; } } ?>
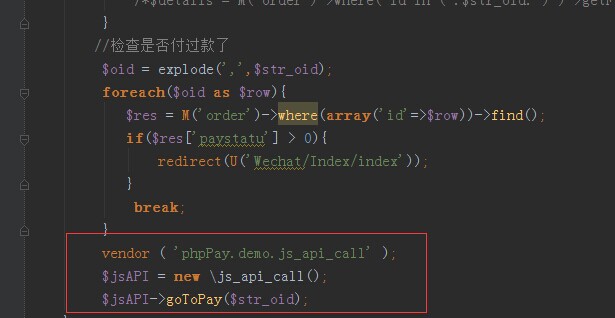
第四步:调用;
控制器中: