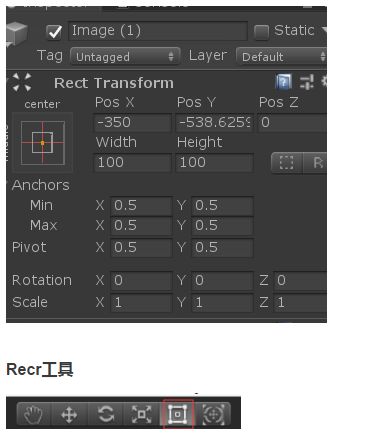
画布上的UI元素,用Rect工具操作;
调整大小(resize)与缩放(scale)虽然都是变更UI元素的尺寸,单各自动作不同
通过使用锚点就可以创建适用各种画面分辨率的UI
游戏对象通常附带Transform组件,可以用于定义位置和大小。
画布上的UI元素附加是专用于2D的Rect Transform组件,它有和Transform组件相同的Position .Rotation,Scale等属性,还能通过Width属性与Height属性来控制比例和单独UI元素的大小。
还与Anchors和Pivot等布局相关的属性。

选择此工具,就可以在Scene视图直接选择UI元素
选中的UI元素周围会出现矩形和蓝色的控制柄,通过这些控制柄就能移动,调整,旋转UI元素。
单击Scene视图控制栏中的2D模式按钮,就可以把场景转换成2D场景,视角就固定成为XY平面相对的界面,这样更方便处理UI元素布局
在4.5版本之前的unity中,在2D模式下选择精灵也能进行与Rect工具一样的操作,但是Rect工具是在XY平面上,对所有游戏对象都能进行操作
枢轴(Pivot)
在已选矩形的中央位置,显示的蓝色标志就是枢轴(Pivot)
枢轴是所选UI元素调整或旋转的基准点,Rect Transform组件的Pos X ,Pos Y属性显示的是枢轴位置的
RectangleTransform组件的枢轴与精灵的枢轴是不同的,改动不会对精灵的枢轴产生影响,反之同样。
把宽度或者高度的Resize设置成负数,UI元素就会翻转到背面,无法渲染在画面上,这种情况就要Scale,让scale属性的X和Y变成负数
旋转
按住Shift键的同时拖拽,就能以按住shift键的角度开始,每15°显示一次。
预览
在选中UI元素的状态下,拖拽父元素的4条边的任意一处,光标就会显示“Preview”,可以预览父元素的尺寸变化时UI元素的布局会产生咋样的变化。停止拖拽就会恢复。
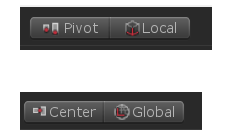
Transform Gizmo Toggles设置

Center(中心)模式/ Pivot(枢轴)模式
在center模式下,枢轴通常会固定在矩形的中央,此时枢轴淡化显示,不能移动
在Pivot模式下,枢轴可以移动
在多个UI元素的情况下,虽然可以移动最后选择的UI元素的枢轴,但是变动只是暂时性
Global(全球/整体)模式/Local(地方/局部)模式
Global模式下,旋转UI元素,所选的矩形就会成为旋转UI元素的外接矩形。在适应了旋转后,可以使UI元素发生变形。
在Local模式下,UI元素选择时,所选的矩形也随之选择。这样可以保持旋转的方向的同时,使UI元素发生变形
游戏对象与RectTransform组件
空的游戏对象创建方法,GameObject菜单中选择“Create Empty”(在Windows系统中快捷键是Shift+Ctri+N,在Mac系统中快捷键是Shif+Command+N)创建的,就能在Hierarchy面板中创建根目录
由于创建游戏对象并不是画布的子元素,所有附加的是Transform组件而不是Rect Transform组件,即使把已创建的游戏对象设置成画布的子对象,也不会自动附加Rect Transform组件
如果Hierarchy面板中先选择画布,通过GameObject菜单的“Create Empty Child"(快捷键是Alt(Alternate的缩写,意思为“交替的”)+ Shift+N)来创建的画布子对象就会附加Rect Transform组件
需要创建空的UI元素时,使用这个方法创建会方便很多。
对于附带了Transform组件的游戏对象,为其添加在Chapter 3中介绍的可视化组件(Image组件或者Text组价)后,就会自动将Transform组件替换为Rect Transform组件