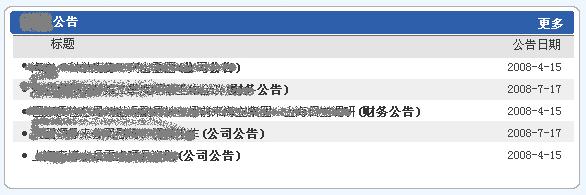
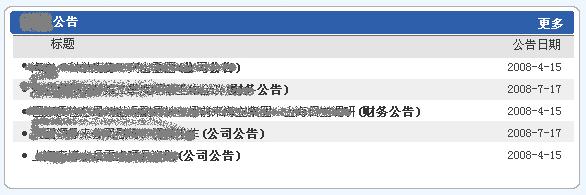
来啦,美工大哥要把每个WebPart做成这样(里面的先不管,咱们暂时focus在边框和标题栏上):

怎么搞?改CSS?呵呵,行吗?枪毙掉了
那怎么办,有办法,有办法,先在moss里面把webpart的边框和标题去掉,然后一个个都用代码来做,oh, my god, 数数咱们网站有多少个webpart吧,我欲哭无泪啊.....
嘿嘿,先别哭!
也不就是一个个的webpart吗?看看css中的定义,哦,每个webpart的标题的class都是ms-wpheader,呵呵,想法有了,先通过这个找到每个webpart的所在的table,然后用javascript来生成边框,再把标题改掉;好,美工大哥,再配合一下,帮我做个边框吧,咱不搞高深的,搞个table, 3行3列,中间是webpart的内容,其他的你用几个图凑个边框吧;对啦,别走,还有标题两边的小圆弧,kao,有意见,谁让你这么设计的?
下面写js了,core.js? 乖乖那个隆地冬,那么长,不想看了,也不想利用他啥了,呵呵,用个库吧,对啦,jQuery,这小玩意还真好用,20多K,就用他了,再说了,有了他,以后有空还方便顺便再给咱们的moss来点ajax啥的.
1. 废话少说,先把jQuery加进去吧,好,default.master, <script src="jquery.js" type="text/javascript" /> OK.
2. 还是default.master,开始写脚本啦
$(function(){
...}); 在这个里面写吧;干嘛的?查查jQuery手册哦
3. 先找到webpart的大table吧,标题就是第一行
$("tr.ms-WPHeader").parent().parent().parent().parent().parent().parent(); //这个是要操作webpart的table
4. 先搞边框

 f_SetBorder
f_SetBorder
function f_SetBorder(elem) {
var id = f_GenerateTempDivId();
$(elem).wrap("<div id='" + id + "'></div>");
var html = $("#" + id).html();
html = "<table width='100%' border='0' align='center' cellpadding='0' cellspacing='0'><tr><td class='webpart_toplbg'></td><td class='webpart_topbg'></td><td class='webpart_toprbg'></td></tr> <tr><td class='webpart_midlbg'> </td><td valign='top' class='webpart_midbg'>"
+ html
+ "</td> <td class='webpart_midrbg'> </td> </tr> <tr> <td class='webpart_botlbg'> </td> <td class='webpart_botbg'> </td> <td class='webpart_botrbg'> </td> </tr></table>";
$("#" + id).html(html);
} 5. 再搞标题,这个烦了,逻辑是先找到原来的标题,如果有连接的,生成的tr中就有后面的更多,否则就没有,再把老的标题隐藏,上代码吧

 f_setHeader
f_setHeader
function f_setHeader(elem) {
var td = $("td:eq(0)", elem);
var aLink = $("A", td);
var html;
if (aLink.length == 1) {
var u = aLink.attr("href");
//html = "<tr><td>" + td.text() + "</td><td><a href='" + u + "'><span style='color:#FFFFFF'>更多</span></a></td></tr> ";
html = "<tr><td colspan=2 class='barnner_bg'>"
+ "<table width='100%' border='0' cellspacing='0' cellpadding='0' align='center'>"
+ "<tr> <td class='barnner_lbg'> </td>"
+ "<td align='center' class='barnner_bg'><table width='100%' border='0' cellspacing='2' cellpadding='0'>"
+ " <tr> "
+ " <td width='85%' class='list-title'>" + td.text() + "</td>"
+ " <td width='15%' align='right'><a href='" + u + "' class='more'><span style='color:#FFFFFF'>更多</span></a></td>"
+ " </tr>"
+ "</table></td>"
+ "<td class='barnner_rbg'> </td>"
+ "</tr></table> "
+"</td></tr>";
} else {
//html = "<tr><td>" + td.text() + "</td><td> </td></tr>";
html = "<tr><td colspan=2 class='barnner_bg'>"
+ "<table width='100%' border='0' cellspacing='0' cellpadding='0' align='center'>"
+ "<tr> <td class='barnner_lbg'> </td>"
+ "<td align='center' class='barnner_bg'><table width='100%' border='0' cellspacing='2' cellpadding='0'>"
+ " <tr> "
+ " <td width='85%' class='list-title'>" + td.text() + "</td>"
+ " <td width='15%' align='right'> </td>"
+ " </tr>"
+ "</table></td>"
+ "<td class='barnner_rbg'> </td>"
+ "</tr></table> "
+"</td></tr>";
}
elem.hide();
elem.before(html);
} 6. 还有个函数,放在最前面吧,是生成id用的

 Code
Code
var _tempDivId = 1;
function f_GenerateTempDivId() {
_tempDivId++;
return "TempDiv" + _tempDivId;
}
7. 最后写好的jQuery load函数

 Code
Code
$(function() {
$("tr.ms-WPHeader").each(function() {
var elem = $(this);
f_setHeader(elem);
elem = $(this).parent().parent().parent().parent().parent().parent(); //这个是webpart的table
f_SetBorder(elem);
});
});
preview一下,OK? 啥,你的不正常,为啥?哦,原来是css那边的问题,晕,图片和css可是美工大哥做的,我可不能乱贴人家的劳动成果哦,自己搞一下吧.....
对啦,改了标题是有一些后果的哦,啥后果?改了你就知道啦...