关于浮动问题,我相信大家很容易遇到,比如说头部的导航栏的制作,就要用到浮动,页面的布局有时也会遇到浮动,那么怎么解决浮动的问题呢,我自己大概言简意赅的总结了我所知道的几种方法。
首先造成浮动的原因是:元素浮动会造成元素脱离文档流,造成父元素没有高度。下面举一个例子:
<style> .box{ background-color:gray; /*两个方块的背景颜色*/ } .left{ /*红色方块*/ width: 100px; height: 100px; background-color: red; float: left; } .right{ /*黄色方块*/ width: 100px; height: 100px; background-color: yellow; float: right; } </style> <body> <div class="box"> <div class="left"></div> <div class="right"></div> </div> <div>我是文字,哈哈哈哈</div> </body>
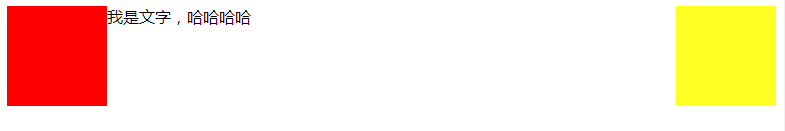
效果图如下:

问题:以上的图中,文字本应该在红色方块下方的,但是因为浮动问题,出现在了红色方块的右边。
解决方法:
第一种:给父元素加上固定高度;
.box{ background-color:gray;/* 两个方块的背景颜色*/ height: 150px; }
这种方法必须要知道父元素高度是多少,灵活性不是很高,不建议使用。
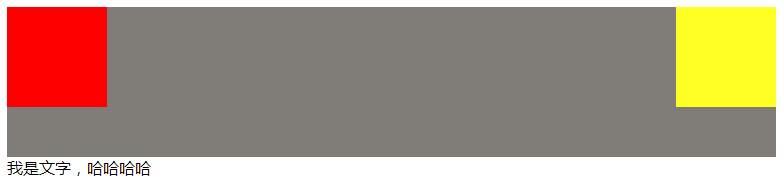
效果图如下:

第二种:父元素结束前加一个空的div 设置样式为clear:both;。
<div class="box"> <div class="left"></div> <div class="right"></div> <div style="clear:both"></div> </div>
这种方法给代码增加了冗余,也不建议使用。
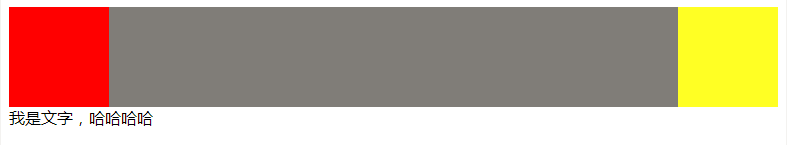
效果图如下:

第三种:给父元素设置overflow:hidden
.box{
overflow: hidden;
background-color:gray;
}
这种方法的缺点主要有二个,一个是IE 6不支持,另一个是一旦子元素的大小超过父容器的大小,就会出显示问题。
在这里简单的说一下,为什么overflow:hidden能清除浮动,给父元素加上overflow:hidden之后是要计算超出的大小来隐藏,所以父容器会自动撑开自己把所有的子元素放进去,同时会计算浮动的子元素。也顺便清理了浮动,但要真正去深度了解的话,建议去看BFC。
效果图如下:

第四种:通过css伪元素:after解决
.clearfix:after{
display:block;
content:"";
visibility:hidden;
clear:both;
height:0;
font-size:0;
}
再把.clearfix放进父元素里:
<div class="box clearfix"> <div class="left"></div> <div class="right"></div> </div> <div>我是文字,哈哈哈哈</div>
但这种方法:after选择器IE 6不支持,添加一条IE 6的独有命令"zoom:1;"就可以了,如下:
.clearfix:after{
display:block;
content:"";
visibility:hidden;
clear:both;
height:0;
font-size:0;
}
.clearfix {
zoom: 1;
}
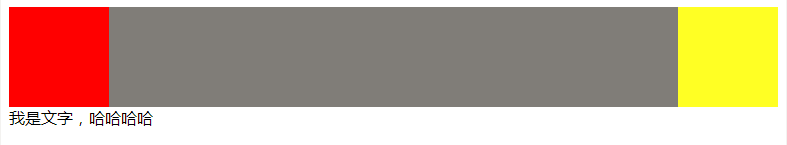
效果图如下:

这大概是我所知道的几种,其实清除浮动的方法还是蛮多的,这几种的方法主要是clear的运用,以及对BFC机制的触发,如果想要深了解的话,建议大家不妨去看一下BFC吧。
本人是前端初学者,也是第一次写博客笔记,以上是我的理解,如有问题,请多多指教。
如果我有不足之处,敬请谅解,也可以指出,也去这位博主写的文章看看:http://blog.csdn.net/FE_dev/article/details/68954481 很详细,方法很多,也容易理解。
如果想要了解的BFC的话,也可以去这位博主写的文章看看:http://www.cnblogs.com/asheng2016/p/7281784.html 也很容易理解。