需求
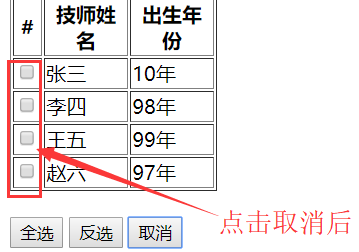
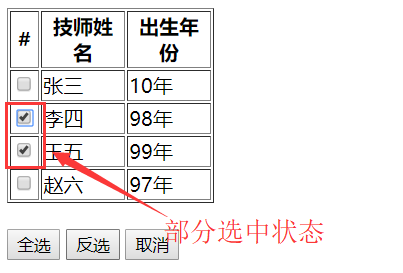
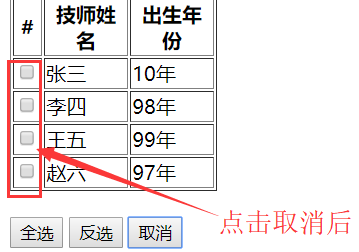
- 制作如下可选表格,实现“全选”、“反选”、“取消”功能

代码示例

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>作业分解</title>
<script>
function checkAll() {
//全选,找到所有的checkbox,全部选中
var checkboxEles = document.getElementsByClassName("c1");
for (var i=0;i<checkboxEles.length;i++){
checkboxEles[i].checked=true;
}
}
function reverse() {
//反选--找标签,判断
//1.找标签(和上面一样)
var checkboxEles = document.getElementsByClassName('c1');
//2.判断每个选框checkboxEles[i].checked 属性是true还是false
//如果是true改为false;如果是false改为true
// for循环+if判断 实现反选
// for (var i=0;i<checkboxEles.length;i++){
// if (checkboxEles[i].checked=true){
// checkboxEles[i].checked=false;
// }else {
// checkboxEles[i].checked=true;
// }
// }
// 取反,实现反选
for (var i=0;i<checkboxEles.length;i++){
checkboxEles[i].checked=!checkboxEles[i].checked;
}
}
function cancleAll() {
//取消选中
var checkboxEles = document.getElementsByClassName("c1");
for (var i=0;i<checkboxEles.length;i++){
checkboxEles[i].checked=false;
}
}
</script>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>技师姓名</th>
<th>出生年份</th>
</tr>
</thead>
<tbody>
<tr>
<td><input class="c1" type="checkbox"></td>
<td>张三</td>
<td>10年</td>
</tr>
<tr>
<td><input class="c1" type="checkbox"></td>
<td>李四</td>
<td>98年</td>
</tr>
<tr>
<td><input class="c1" type="checkbox"></td>
<td>王五</td>
<td>99年</td>
</tr>
<tr>
<td><input class="c1" type="checkbox"></td>
<td>赵六</td>
<td>97年</td>
</tr>
</tbody>
</table>
<br>
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
<input type="button" value="取消" onclick="cancleAll()">
</body>
</html>
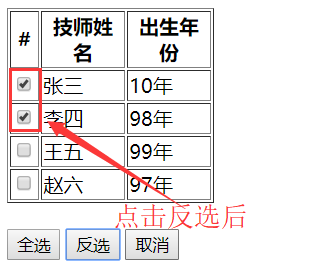
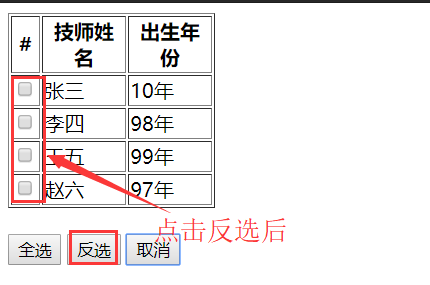
“反选”测试




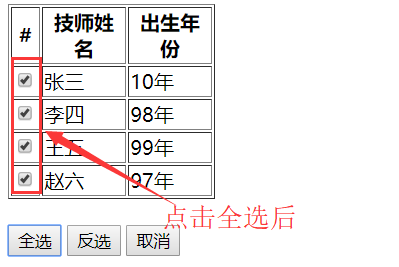
“全选”测试


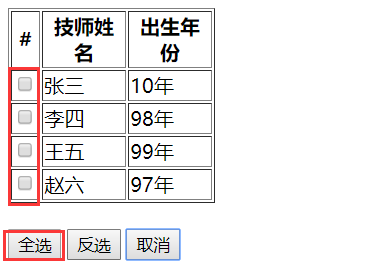
“取消”测试




此种实现方法为 JS ;
亦可用 jQuery 实现,更加简洁高效。
