逻辑分辨率:320*480 《==》 物理分辨率:640*690 最小字号:12px
逻辑分辨率:320*658 《==》 物理分辨率:640*1136 最小字号:12px
逻辑分辨率:375*667 《==》 物理分辨率:750*1334 最小字号:14px(13.5px)
逻辑分辨率:414*736 《==》 物理分辨率:1242*2208(1080*1920) 最小字号:15px
前端按照逻辑分辨率设字号大小《==》rem进行适配移动端大小屏幕;
设计稿界面尺寸按照逻辑分辨率大小进行设计,字号应等比例放大。
设计稿尺寸:640px 最小字号:24px(23px)
设计稿尺寸:700px 最小字号:26px(25.5px)
设计稿尺寸:750px 最小字号:28px(27.5px)
补充:rem设定问题;
在详细介绍rem之前,我们先一起来回顾一下我们常用的两种记量单位,也是备受争论的两个:
1、px
在web页面初期制作中,我们都是使用"px”来设置我们的文字,因为它比较稳定和精准。但是这种方法存在一个问题,当用户在浏览器中浏览页面时,它改变了浏览器的字体大小,这时会使我们的页面布局被打破。这样对于那些关心自己网站可用性的用户来说,就是一个大问题了。因此,这时就提出了使用"em"。
2、em
前面也说了,使用"px"为单位是比较方便,而又一致,但在浏览器中放大或缩放浏览页面时会存在一个问题,要解决这个问题,我们可以使用"em"单位。
注:这种技术需要一个参考点,一般都是以<body>的"font-size”为基准。
比如使用"1em=10px”来改变默认值"1em=16px",这样一来,我们设置字体大小相当于“14px”时,只需要将其值设置为“1.4em”。
body { font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/ } h1 { font-size: 2.4em; /*2.4em × 10 = 24px */ } p { font-size: 1.4em; /*1.4em × 10 = 14px */ } li { font-size: 1.4em; /*1.4 × ? = 14px ? */ }
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
进入正题:
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。下面我们就一起来详细的了解rem。
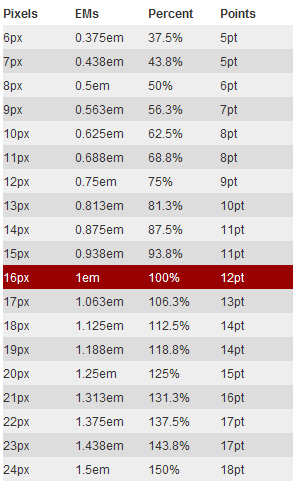
前面说了“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值,,在根元素中设置多大的字体,这完全可以根据您自己的需,大家也可以参考下图:
我们来看一个简单的代码实例:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
我在根元素<html>中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准)。从上面的计算结果,我们使用“rem”就像使用“px”一样的方便,而且同时解决了"px”和"em"两者不同之处。
浏览器的兼容性:
rem是css3新引进的一个度量单位,IE6-8不支持。