目标伪类选择器:target是众多CSS3众多 动态 伪类选择器中的一个,用来匹配锚点指向的元素,突出显示活动的HTML锚。
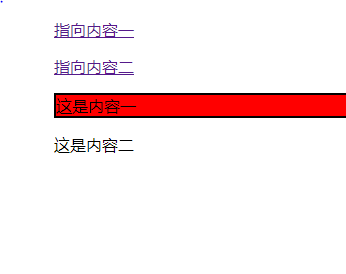
<style> div:target{ border: 2px solid black; background: red; } </style> <body> <p> <a href="#nei1">指向内容一</a><br> </p> <p> <a href="#nei2">指向内容二</a> </p> <divid="nei1">这是内容一</div> <divid="nei2">这是内容二</div> </body>
该类选择器是动态选择器,只有在该选择器以指向元素时,才能使用。

当点击"指向内容一"时,"这是内容一"的样式表会改变。
当选择器前面不写任何标签时,则该选择器会覆盖所有具有此类属性的元素。