https://www.cnblogs.com/Dominic-Ji/p/10490669.html
js对象与jQery对象相互转换:jQ==>JS: $('#d1')[0] JS==>jQ: $(divele)
定义 :jQery 是一个轻量级的、兼容多浏览器的JavaScript库。 简单的说 就是JS的封装版,它简化了js的操作
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。
它的宗旨就是:“Write less, do more.“
Ajax:Ajax = 异步 JavaScript 和 XML 或者是 HTML 。
特点:
1. 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
2. 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几
行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
3. 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
4. Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
5. 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
6. 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等7. 基本前端页面上的组件都有对应插件,
并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQery基本内容:
jQuery内容:选择器
筛选器
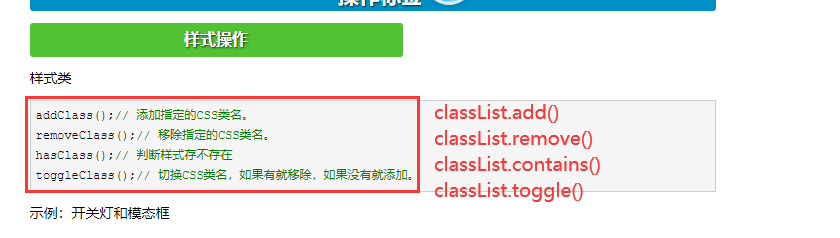
样式操作
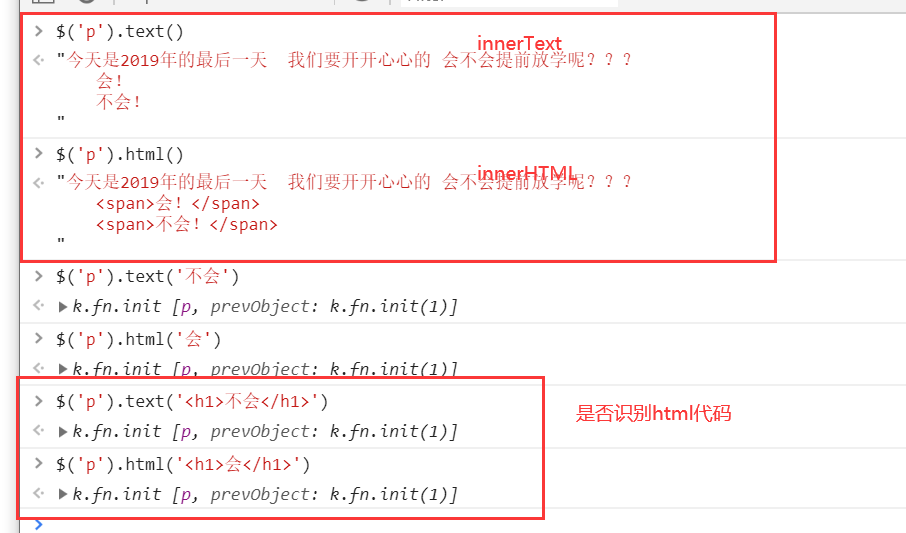
文本操作
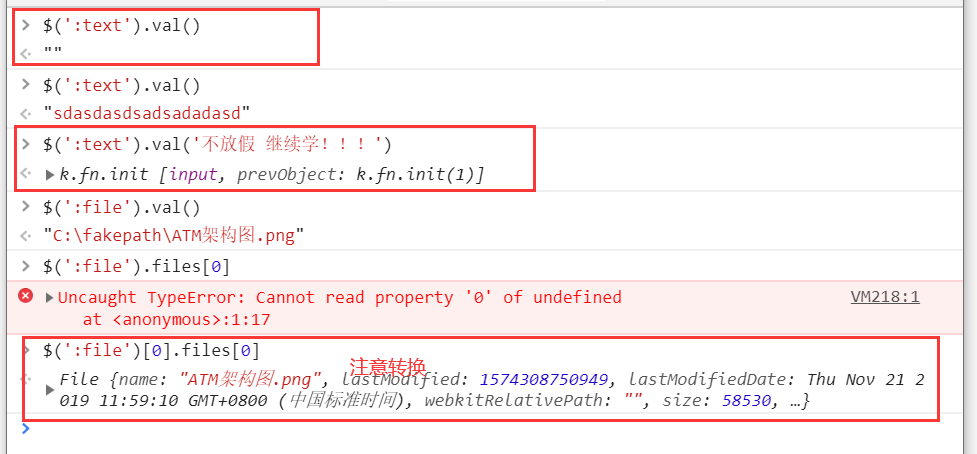
属性操作
文档处理
事件
动画效果
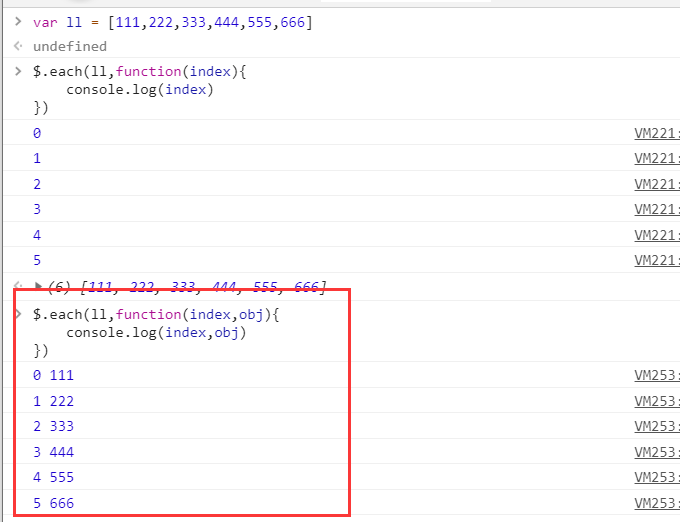
插件 each、data、Ajax
1.文本操作


2.属性操作 && 添加元素 && 样式操作
注意 样式操作addclass 与 属性attr操作的区别
重点:设置属性 有则修改 无则新增

样式操作

添加元素

3.函数相关:事件&&遍历&&事件委托

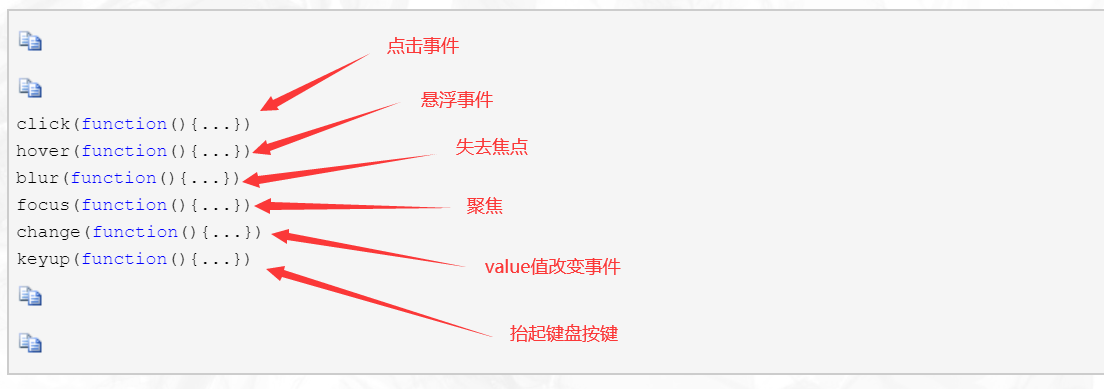
常用事件
https://www.w3school.com.cn/jquery/jquery_ref_events.asp

click 事件 点击p标签
$("#b1").click(function () { alert(123); });
hover事件
$('p').hover( function () { alert('来啦,老弟') },
focus事件
$("input").focus(function(){ $("input").css("background-color","#FFFFCC"); });
blur事件
$("input").blur(function(){ $("input").css("background-color","#D6D6FF"); });
change事件
当元素的值发生改变时,会发生 change 事件。
该事件仅适用于文本域(text field),以及 textarea 和 select file元素 。
change() 函数触发 change 事件,或规定当发生 change 事件时运行的函数。
$(".field").change(function(){ $(this).css("background-color","#FFFFCC"); });
keyup事件
$(window).keydown(function (event) { console.log(event.keyCode); if (event.keyCode === 16){ flag = true; } }); // shift按键被抬起的时候 $(window).keyup(function (event) { console.log(event.keyCode); if (event.keyCode === 16){ flag = false; }
事件委托 与 onload
$("table").on("click", ".delete", function () { // 删除按钮绑定的事件 })
// 4 修改img标签的src属性 等待文件阅读器对象读取文件之后再操作img标签 myFileReader.onload = function(){ $('#id_img').attr('src',myFileReader.result) }