1.引用百度地图引用js
<%--这是百度的js--%>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=这里是填写你在百度地图申请的秘钥,不是这串文字"></script>
<%--这是引用个jq--%>
<script type="text/javascript" src="jquery.min.js"></script>
2.创建input和div
<!--这是地图的div--> <div id="allmap" style=" 100%;height: 450px;"></div> <!--这是地址详情框--> <input type="text" id="site"> <!--这是 经度--> <input type="text" id="longitude"> <!--这是 维度--> <input type="text" id="latitude">
3.写功能js
<script> // 百度地图API功能 var map = new BMap.Map("allmap"); var point = new BMap.Point(107.31612162513613,30.43983123446668);//当前坐标经纬可改 map.centerAndZoom(point,17);//显示级数越大越细 map.addOverlay(new BMap.Marker(point));//定点坐标红点覆盖 map.enableScrollWheelZoom(true); var geoc = new BMap.Geocoder(); map.addEventListener("click", function(e){ //通过点击百度地图,可以获取到对应的point, 由point的lng、lat属性就可以获取对应的经度纬度 var pt = e.point; geoc.getLocation(pt, function(rs){ //addressComponents对象可以获取到详细的地址信息 var addComp = rs.addressComponents; var site = addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber; //将对应的HTML元素设置值 $("#site").val(site); $("#longitude").val(pt.lng); $("#latitude").val(pt.lat); }); }); </script>
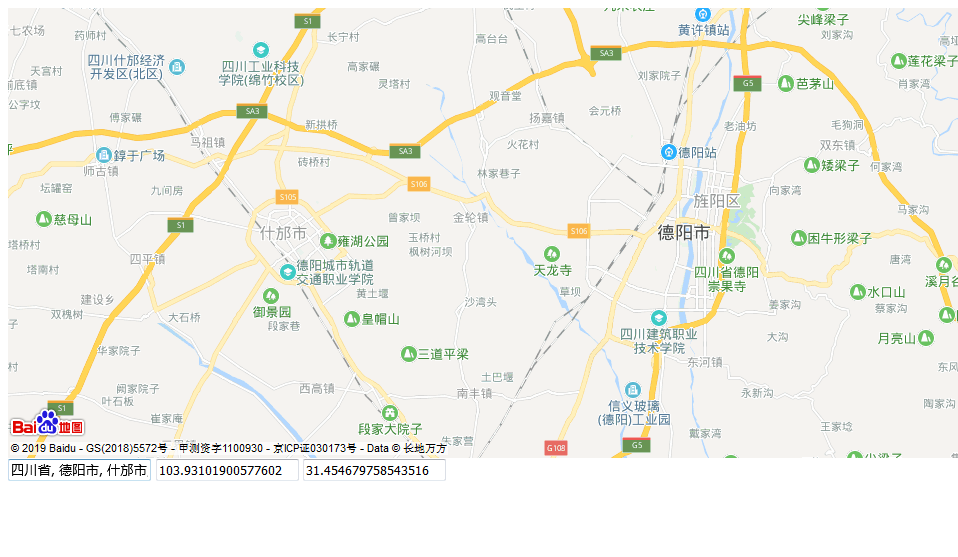
效果(在地图点那,就文本框显示那的数据)