1.引入 Highcharts
注意用什么功能就按照官方引用对应的js
<%--highcharts视图js--%> <script src="/js/Highcharts/code/highcharts.js"></script> <script src="/js/Highcharts/code/highcharts-3d.js"></script> <script src="/js/Highcharts/code/modules/exporting.js"></script> <script src="/js/Highcharts/code/modules/oldie.js"></script> <script src="/js/Highcharts/code/modules/cylinder.js"></script> <%-- 支持中文--%> <script src="https://code.highcharts.com.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
2.创建一个简单的图表
<%--highcharts视图js表图--%> <div id="container1" style="44%;float: left"></div> <%--highcharts视图js圆圈图--%> <div id="container2" style="min-30%;height:400px;float: right"></div>
<script>
/*highcharts视图js表格图*/ var chart1 = Highcharts.chart('container1', { chart: { type: 'cylinder', options3d: { enabled: true, alpha: 10, beta: 10, depth: 100, viewDistance: 50 } }, title: { text: '部门人数' }, plotOptions: { series: { depth: 25, colorByPoint: true } }, series: [{ //seriesData是json数据 data:seriesData, name: '部门人数', showInLegend: false }], xAxis:[{ title: { enabled: true, text:"部门", style:"color:#000;" }, categories:categories, }], yAxis:[{ title: { enabled: true, text:"人数", style:"color:#000;" } }] }) /*highcharts视图js圆圈图*/ var chart2 = Highcharts.chart('container2', { chart: { type: 'pie', options3d: { enabled: true, alpha: 45, beta: 0 }, 400, height:400, }, title: { text: '部门人员占比' }, tooltip: { pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', depth: 35, dataLabels: { enabled: true, format: '{point.name}' } } }, series: [{ type: 'pie', name: '部门人员占比', //seriesData是json数据 data: seriesData }] });
</script>
3.用ajax来设置seriesData,categories的值(这就是翻车的地方,因为ajax的异步加载问题)
<script> //highcharts视图的数据 var seriesData = []; //highcharts视图的部门数据 var categories = []; //获取到highcharts视图的数据 function chartData() { $.ajax({ url:'/employee/idxnd', type:'get', //必须设置成同步,不然categories赋不上值 async: false, success:function(data){ seriesData=data; //设置部门categories数据 for(var i = 0;i<data.length;i++){ categories.push(data[i][0]); } }, error:function(error){ console.log(error) } }) } chartData(); </script>
4./employee/idxnd返回的数据格式
[ [ "IT部", 53 ], [ "采购部", 33 ], [ "销售部", 37 ], [ "人事部", 4 ], [ "售后部", 1 ], [ "运货部", 3 ] ]
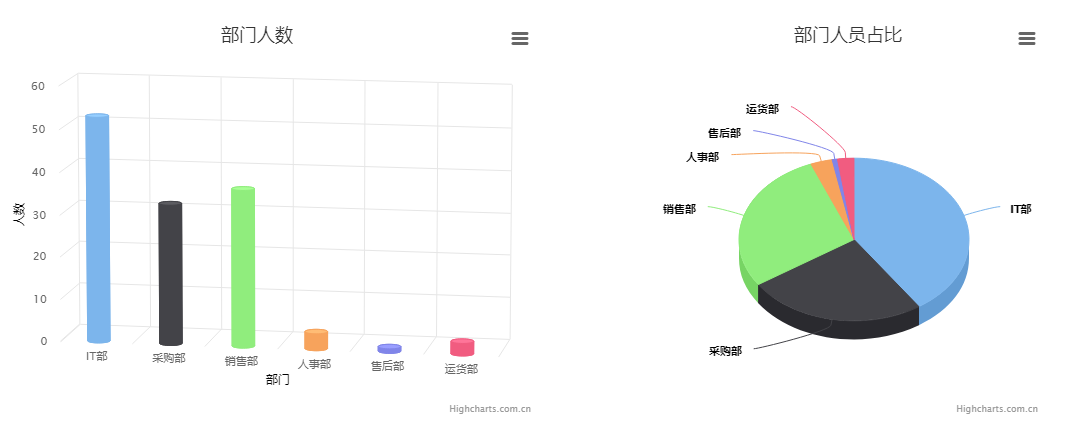
效果展示