一、Dom间接选择器
间接查找的属性
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
html代码
<body>
<div>
<div>c1</div>
</div>
<div>
<div id="i1">c2</div>
<div></div>
</div>
<div>
<div>c3</div>
</div>
</body>
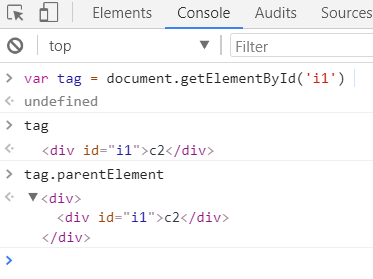
1.parentElement
父节点标签元素

2. children
所以子标签

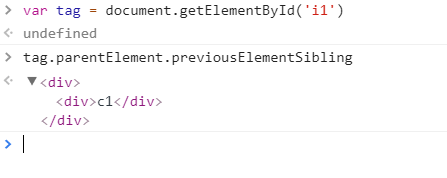
3. previousElementSibling
前一个兄弟标签元素

二、操作标签
1.calss操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
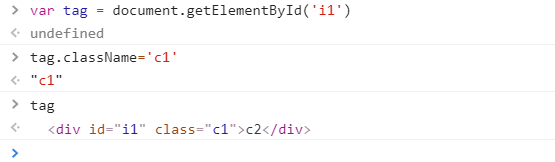
2.className
修改标签class属性

3.classList的添加和删除

三、事件
当鼠标点击某个标签时,就会触发执行某个js代码
<body>
<div onclick="f1(args);">点击</div>
<script>
function f1(args) {
//js代码
}
</script>
</body>