3.6-3.8
这三章主要介绍了JS的包装对象、不可变的原始值和可变的对象引用、JS中的类型转换。
包装对象主要指当原始值需要调用一些方法的时候(原始值本身是不能通过"."来调用的方法或者属性值的),JS会隐性的把原始值转换成一个临时的对象,通过这个临时的对象来实现通过原始值调用方法(这个方法是原始值所对应的包装对象的方法),这个临时的对象就成为包装对象。例如,
先定义一个字符串,并通过.length(),方法来获取字符串的长度:
1 var a ="hello"; 2 var b=a.length();
a作为一个字符串变量,并不是一个对象,所以他是不能通过"."的形式来调用length()方法的。但是在实际中,我们都是这样运用的。这就是因为这这个过程中JS使用了包装对象。当字符串a通过"."调用属性的时候(方法是一个属性值为函数的属性),JS会通过调用new String(a)来创建一个新的临时的对象,即包装对象,包装对象会继承字符串的所有方法,通过这个包装对象来.length()获取长度,并且返回给变量b,这个过程结束后b被赋值,包装对象会销毁,a并没有发生任何改变。
包装对象类似于JAVA中的对int的装箱后的Intiger对象。
除了字符串String(),数字和布尔值也有各自的Number()和Boolean()构造方法来调用。当然,JS除了在运算中会隐式的使用包装对象,也可以通过构造函数来显式的创建包装对象,如:
var a ='hello'; var A= new String(a);
3.7主要讲述了原始值和对象引用的区别。
JS中的原始值包括(undefined、null、布尔值、数字和字符串),原始值的值是不可更改。以字符串为例:
var a ='hello'; a.substr(0,3); console.log(a);
当用substr截取a的时候,该语句会返回一个新的字符串而不是返回a,a所代表的字符串“hello”作为一个原始值他的值并没有因为调用了方法改变。
对象引用实际上是一个引用类型,他的值是可变的。
比较原始值的时候,我们比较的是他们的值的异同。而比较对象的时候,因为对象都是引用类型,我们比较的实际上是他们基对象(个人理解为内存上的地址),当他们只想同一个基对象的时候,他们才是相等的。
3.8讲述了JS的类型转换。JS会在需要的时候灵活地进行类型转换。出去字符串意外的其他原始值都支持转换为字符串,除了null和undefined在转换成对象的时候会报错意外的其他原始值都可以通过调用其对用的包装对象来转换成对象。六个假值(null、undefined、0、-0、NaN、"")会转换成布尔值false外,其他的都是真值转换成true。
当然JS也是支持显示转换的,比如除了null和undefined之外的任何值都支持toString()方法。同时JS提供了更加精确的字符串到数字、数字到字符串的比较转换,比如你可以在字符串转换成数字的时候选择基数,到底是十进制还是十六进制等,也可以选择在字符串转变成数字的时候是转变成整型还是浮点型,
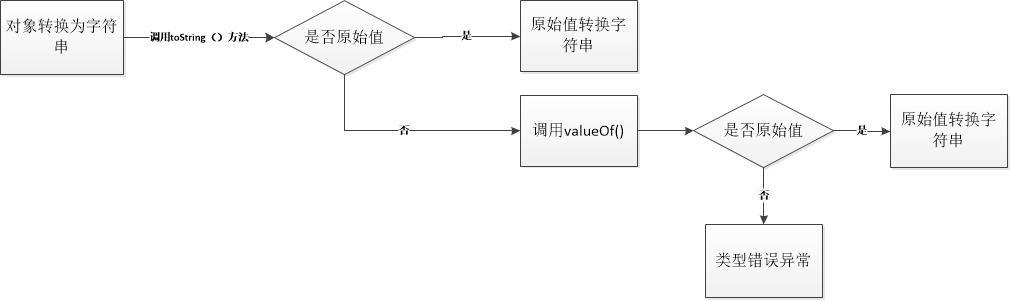
对象转换成原始值则比较复杂,其中对象转换成字符串的基本步骤如下:

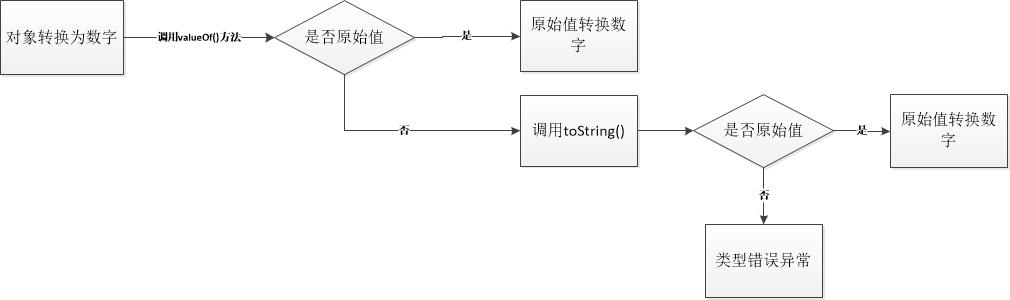
对象转换成数字的与转换成字符串的类型相似,不过转换数字的时候会尝试调用valueOf()方法,具体步骤如下:

另外在运算的时候,当涉及到操作一个原始值跟一个对象,当使用“+”、“==”、“!=”以及关系运算符(>、<等)时,JavaScript都会调用特殊方法,将对象转换成原始值;特别的,当涉及到日期对象的时候,JavaScript会特殊处理一下,与其他对象有所区别。日期对象的返回值不管是一个数值还是字符串,都会被直接应用,而不会再去转成数字或者字符串去。。出去这些运算符,其他运算符到特定类型的转换都比较明确,也不会特别的处理事件对象。