
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书管理系统</title>
<!--必须先导入JQuery, 再导入bootstrap的css文件和js文件-->
<script src="JQuery/JQuery.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</head>
<body>
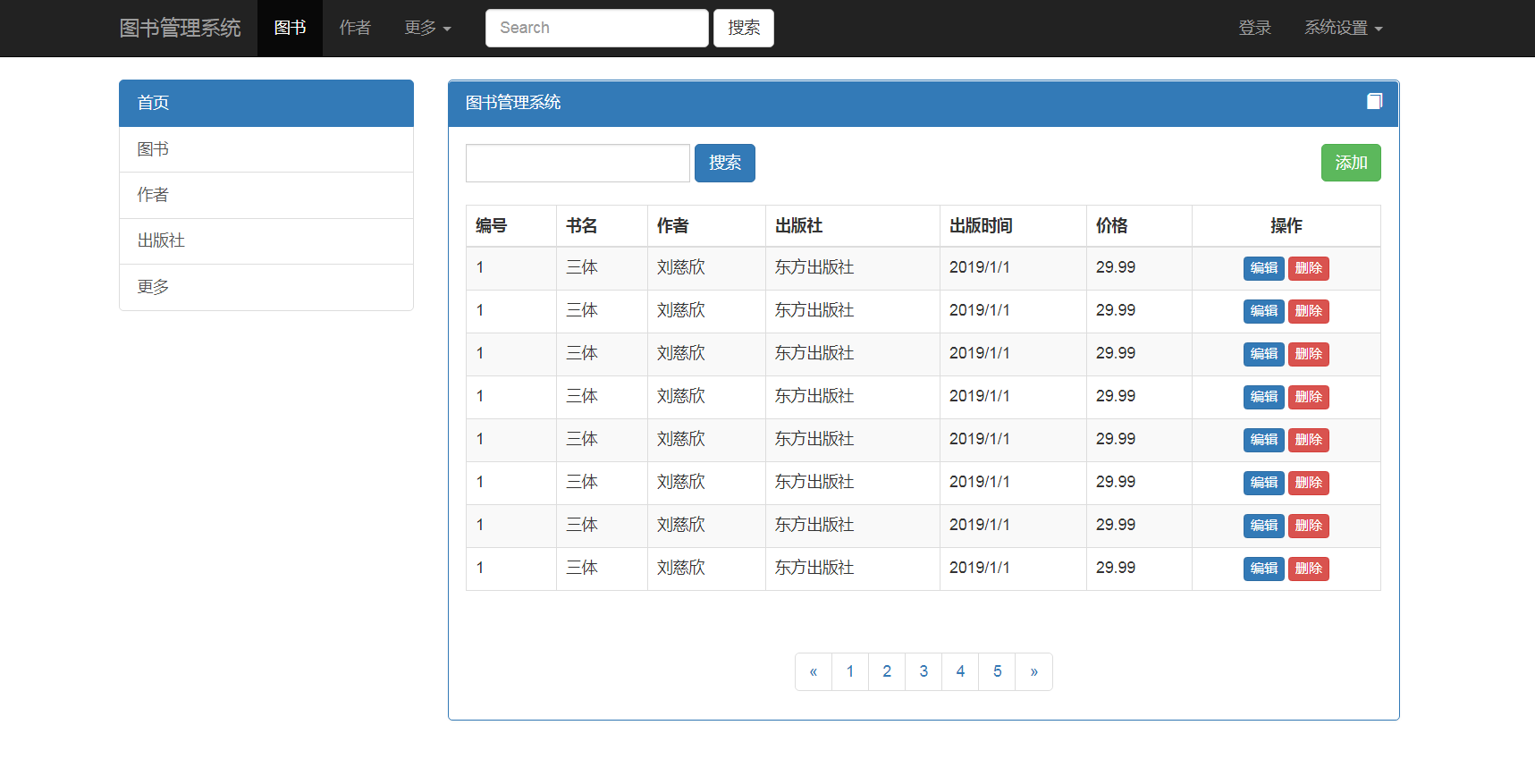
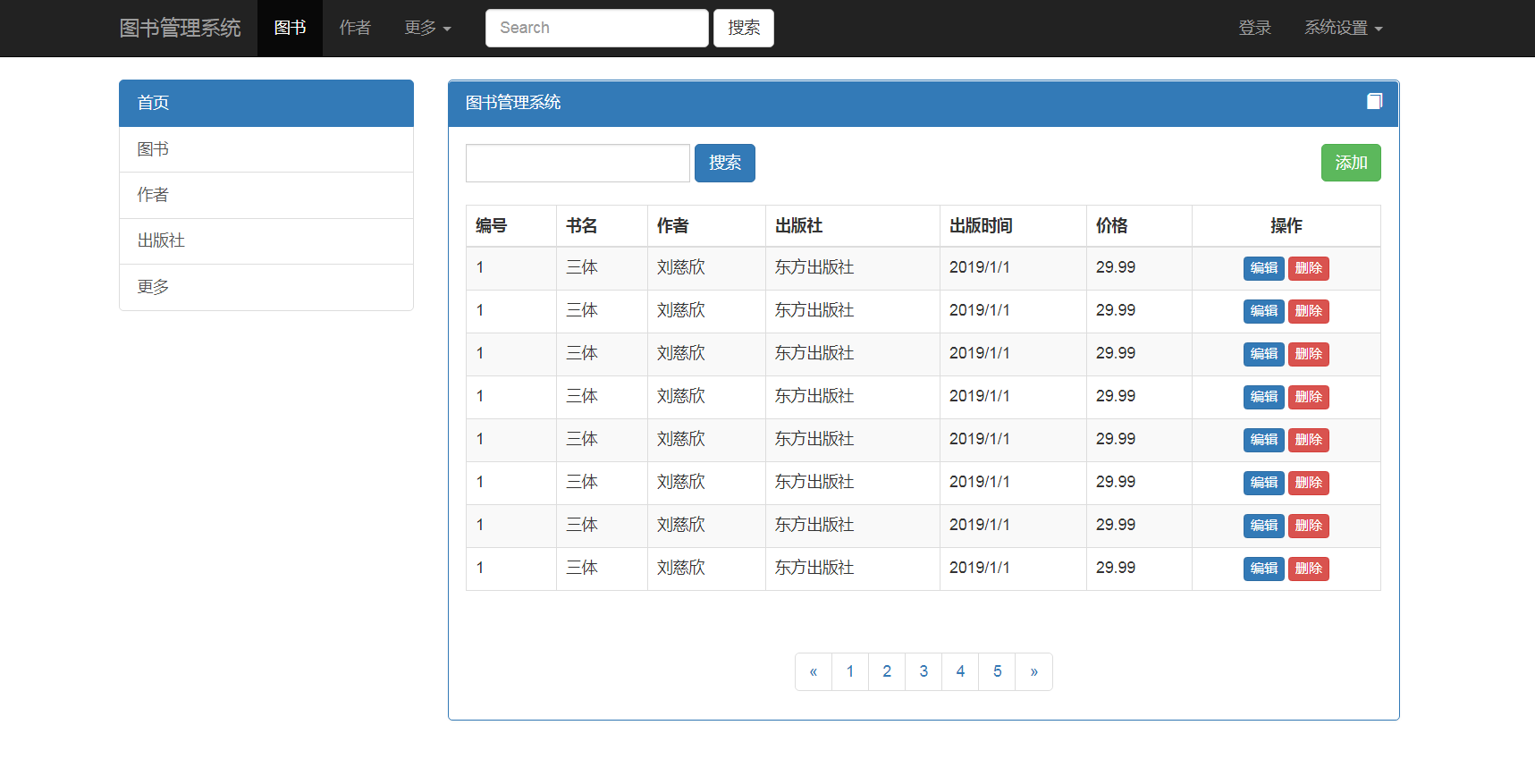
<nav class="navbar navbar-inverse">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">图书管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">图书<span class="sr-only">(current)</span></a></li>
<li><a href="#">作者</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">出版社</a></li>
<li><a href="#">出版时间</a></li>
<li><a href="#">国外图书</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">图书编号</a></li>
<!--<li role="separator" class="divider"></li>-->
<!--<li><a href="#">One more separated link</a></li>-->
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">系统设置 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">关于</a></li>
<li><a href="#">帮助</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="#" class="list-group-item active">首页</a>
<a href="#" class="list-group-item">图书</a>
<a href="#" class="list-group-item">作者</a>
<a href="#" class="list-group-item">出版社</a>
<a href="#" class="list-group-item">更多</a>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-primary">
<!-- Default panel contents -->
<div class="panel-heading">图书管理系统
<span class="glyphicon glyphicon-book pull-right" aria-hidden="true"></span>
</div>
<div class="panel-body">
<!--搜索框-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount"></label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<button type="button" class="btn btn-success pull-right">添加</button>
</form>
<br>
<!--图书列表-->
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th>编号</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
<th>出版时间</th>
<th>价格</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>三体</td>
<td>刘慈欣</td>
<td>东方出版社</td>
<td>2019/1/1</td>
<td>29.99</td>
<td class="text-center">
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
<!--分页-->
<div class="text-center">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</body>
</html>