(一)添加依赖模块
在package.json文件中添加vant模块的依赖,如:
// package.json
{
"dependencies": {
"vant": "^2.1.6"
}
}
(二)配置语言资源文件
1、目录结构如下:

本测试工程的代码目录是这样的:在src文件夹中创建一个lang文件夹,在lang文件夹中分别创建index.js文件、zh_cn.js文件和en_us.js文件。
2、zh_cn.js和en_us.js资源文件示例
// zh_cn.js文件 export default { app: { hello: '你好,世界!' } } // en_us.js文件 export default { app: { hello: 'Hello,World!' } }
3、index.js文件内容
import Vue from 'vue' import VueI18n from 'vue-i18n' import {Locale} from 'vant' import enUS from 'vant/lib/locale/lang/en-US' import zhCN from 'vant/lib/locale/lang/zh-CN' import enLocale from './en_us' import zhLocale from './zh_cn' Vue.use(VueI18n) const messages = { en: { ...enUS, ...enLocale }, zh: { ...zhCN, ...zhLocale } } const i18n = new VueI18n({ locale: 'zh', // 设置默认语言 messages: messages // 设置资源文件对象 }) // 更新vant组件库本身的语言变化,支持国际化 function vantLocales (lang) { if (lang === 'en') { Locale.use(lang, enUS) } else if (lang === 'zh') { Locale.use(lang, zhCN) } } export {i18n, vantLocales}
(三)应用国际化流程
在main.js文件中进行引用,如:
// 导入资源文件 import {i18n, vantLocales} from './lang' console.log('当前的语言是:', i18n.locale) // vant-ui组件国际化 vantLocales(i18n.locale)
(四)资源文件的具体使用方式
1、在Vue文件的template标签中使用方式
<template>
<div>
<van-nav-bar :title="this.$t('app.hello')" @click-left="show=true">
<van-icon name="search" slot="left" />
</van-nav-bar>
</template>
或者
<template>
<div>
<van-nav-bar :title="$t('app.hello')" @click-left="show=true">
<van-icon name="search" slot="left" />
</van-nav-bar>
</template>
效果如下:
 、
、 
2、在Vue文件的script标签中使用方式
created () { console.log('start to enter created ', this.$t('app.hello')) }
效果如下:
 、
、 
3、在JS文件中使用方式
在main.js文件使用示例,如下:
console.log('main.js文件温馨提示:', i18n.messages[i18n.locale].app.hello)
效果如下:
 、
、
(五)vant-ui组件库国际化过程
界面上自身的语言词条,可以通过i18n来实现,若是vant-ui自身组件库呢?又该如何国际化?其实,也很简单,只要语言发生了变化,调用一个lang/index.js文件中的vantLocales()函数即可,例如下面两种示例:
1、zh语言及其效果
vantLocales('zh')

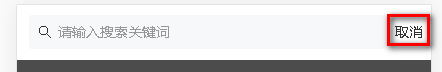
2、en语言及其效果
vantLocales('en')

其中,被红色框圈住的就是vant-ui组件库自身的语言,目前已实现了其国际化流程。