首先需要找好JSON的包哦:
链接:http://pan.baidu.com/s/1jH6gN46 密码:lbh1
1:首先创建一个前台页面,比如secondMenu.jsp,源码如下所示:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>二级菜单联动</title> 8 <script type="text/javascript" src="js/jquery.min.js"></script> 9 <script type="text/javascript"> 10 $(function(){ 11 //给下拉列表添加事件 12 $("#city1").change(function(){ 13 //测试可以拿到值,也用于测试是否正确引入js 14 //alert($(this).val()+" "+$("#city1 option:selected").text()); 15 //post传输,固定四个参数; 16 //第一个参数是url:发送请求地址 17 //第二个参数data:待发送的值key/value 18 //第三个参数callback:发送返回时回调函数 19 //第四个参数type:返回内容格式,常用text,json, 20 $.post("city",{city1:$(this).val()}, 21 function(result){ 22 23 //获取第二级城市的id 24 var city2=$("#city2"); 25 //清空第二级里面的城市 26 city2.empty(); 27 for(var i=0;i<result.length;i++){ 28 city2.append("<option value="+result[i].id+">"+result[i].name+"</option>"); 29 } 30 31 },"json"); 32 }); 33 }); 34 </script> 35 36 </head> 37 <body> 38 39 <h2>城市</h2> 40 <select id="city1" onchange=""> 41 <option value="1">河南</option> 42 <option value="2">北京</option> 43 </select> 44 45 <select id="city2"> 46 <option value="1001"></option> 47 <option value="1002"></option> 48 <option value="1003"></option> 49 <option value="1004"></option> 50 </select> 51 52 </body> 53 </html>
2:然后创建一个实体类,比如CityInfo.java,源码如下所示:
1 package com.bie.po; 2 /** 3 * @author BieHongLi 4 * @version 创建时间:2017年3月4日 下午3:48:48 5 * 城市的实体类 6 */ 7 public class CityInfo { 8 9 private Integer id; 10 private String name; 11 public Integer getId() { 12 return id; 13 } 14 public void setId(Integer id) { 15 this.id = id; 16 } 17 public String getName() { 18 return name; 19 } 20 public void setName(String name) { 21 this.name = name; 22 } 23 //重写构造方法 24 public CityInfo(Integer id, String name) { 25 super(); 26 this.id = id; 27 this.name = name; 28 } 29 30 31 }
3:模拟数据库进行后台处理,在servlet页面进行处理,源码如下所示:
1 package com.bie.servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.ArrayList; 6 import java.util.List; 7 8 import javax.servlet.ServletException; 9 import javax.servlet.annotation.WebServlet; 10 import javax.servlet.http.HttpServlet; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 import com.bie.po.CityInfo; 15 16 import net.sf.json.JSONArray; 17 18 /** 19 * @author BieHongLi 20 * @version 创建时间:2017年3月4日 下午3:36:32 21 * 22 */ 23 @WebServlet("/city") 24 public class SecondMenuServlet extends HttpServlet{ 25 26 private static final long serialVersionUID = 1L; 27 28 @Override 29 protected void doGet(HttpServletRequest request, HttpServletResponse response) 30 throws ServletException, IOException { 31 this.doPost(request, response); 32 } 33 34 @Override 35 protected void doPost(HttpServletRequest request, HttpServletResponse response) 36 throws ServletException, IOException { 37 //获取前台页面传输的数据 38 String city1=request.getParameter("city1"); 39 System.out.println("测试数据:"+city1); 40 41 //存放城市的实体类 42 List<CityInfo> list=new ArrayList<>(); 43 //模拟数据库,将前台的数据进行匹配,如果匹配显示下面创建的城市 44 if("1".equals(city1)){ 45 for(int i=0;i<10;i++){ 46 CityInfo ci=new CityInfo(i, "新乡"+i); 47 list.add(ci); 48 } 49 } 50 if("2".equals(city1)){ 51 for(int i=0;i<10;i++){ 52 CityInfo ci=new CityInfo(i, "北京"+i); 53 list.add(ci); 54 } 55 } 56 57 //将json所需的包放到lib里面,将list转换为json 58 JSONArray json=JSONArray.fromObject(list); 59 60 //响应前台页面 61 response.setCharacterEncoding("utf-8"); 62 response.setContentType("text/json"); 63 PrintWriter out=response.getWriter(); 64 out.println(json);//打印json,为了前台页面获取 65 out.flush();//刷新流 66 out.close();//关闭流 67 } 68 69 }
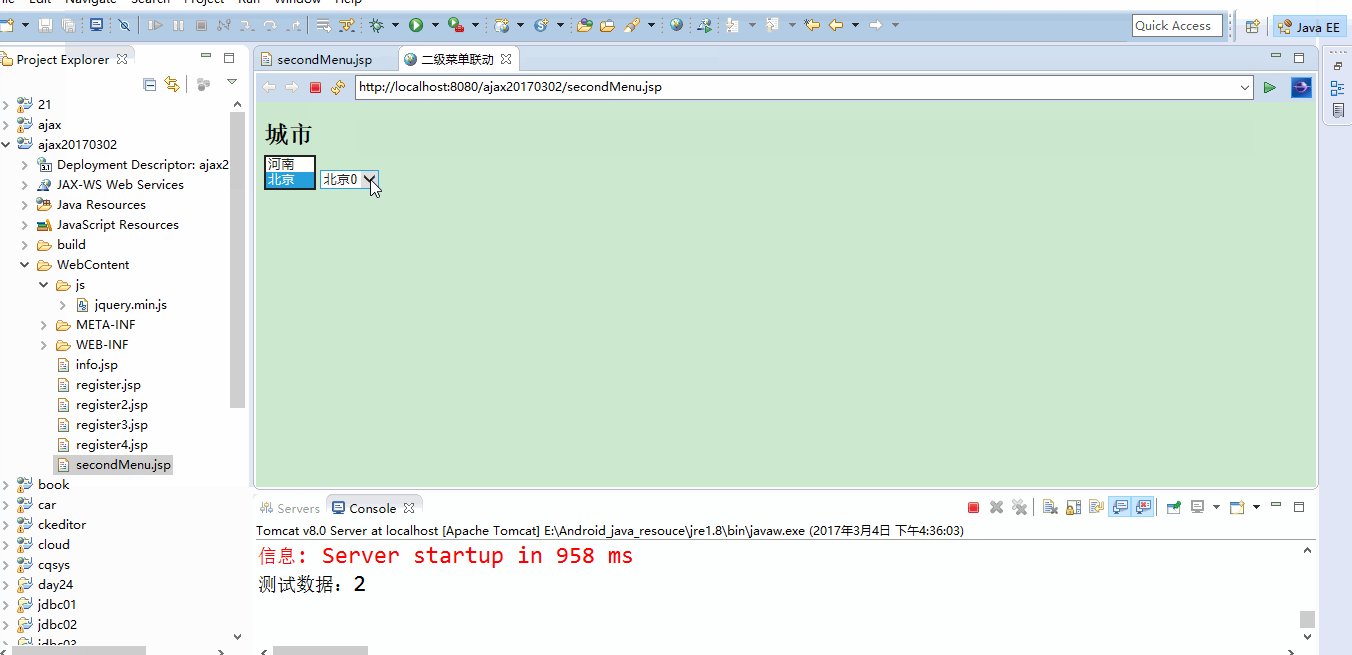
效果如下所示:

革命尚未成功,别先生仍需努力啊!!!