HTML+CSS小实战案例
登录界面的美化,综合最近所学进行练习
网页设计先布局,搭建好大框架,然后进行填充,完成页面布局
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 4 <title>实验</title> 5 <style type="text/css"> 6 *{margin:0;padding:0;}/*去掉页面样式*/ 7 body{color:white;} 8 .content{ 9 background-color:pink; 10 position:absolute;/*绝对定位*/ 11 top:50%; 12 left:0; 13 width:100%; 14 height:400px; 15 margin-top:-200px; 16 overflow:hidden;/*隐藏滚动条*/ 17 } 18 .main{ 19 text-align:center;/*文本居中*/ 20 max-width:600px; 21 height:400px; 22 padding:100px 0px;/*上下80px,左右为0*/ 23 /*background:yellow;*//*验证div的位置*/ 24 margin:0 auto;/*设置上右下左,居中显示*/ 25 } 26 .main h1{ 27 font-family:"楷体";/*设置字体*/ 28 font-size:70px;/*设置字体大小*/ 29 font-weight:2px;/*调整字体粗细*/ 30 } 31 form{ 32 padding:20px 0; 33 } 34 form input{ 35 border:1px solid white; 36 display:block; 37 margin:0px auto 10px auto;/*上 右 下 左*/ 38 padding:10px; 39 width:220px; 40 border-radius:30px;/*H5设置圆角边框*/ 41 font-size:18px; 42 font-weight:300; 43 text-align:center; 44 } 45 form input:hover{ 46 background-color:pink; 47 } 48 form button{ 49 background-color:yellow; 50 border-radius:10px; 51 border:0; 52 height:30px; 53 width:50px; 54 padding:5px 10px; 55 } 56 form button:hover{ 57 background-color:red; 58 } 59 </style> 60 </head> 61 <body> 62 <div class="content"> 63 <div class="main"> 64 <h1>Welcome</h1> 65 <form> 66 <input type="text" name="useid" placeholder="请输入账号"/> 67 <input type="password" name="pw" placeholder="请输入密码"> 68 <button type="submit">登 录</button> 69 </form> 70 </div> 71 </div> 72 73 </body> 74 </html>
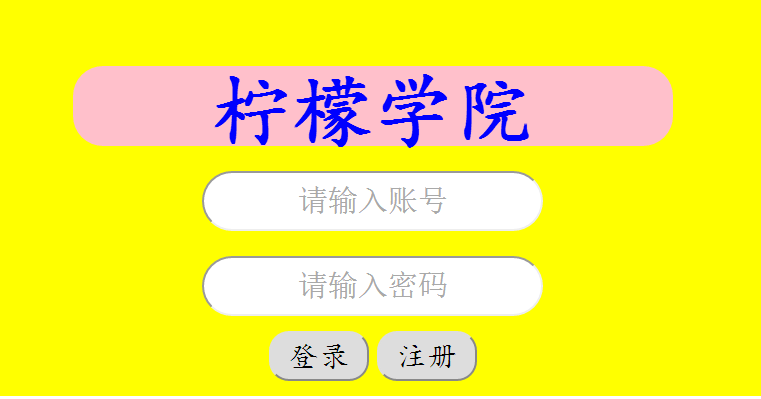
登录界面实战运行结果如下

自己动手丰衣足食
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 4 <!--link href="*.css" rel="stylesheet" type="text/css">--> 5 <title>柠檬学院</title> 6 <style type="text/css"> 7 *{margin:0;padding:0;} 8 .content{ 9 background-color:yellow;/*设置背景颜色*/ 10 position:absolute;/*设置绝对定位*/ 11 width:100%;/*设置div的宽度*/ 12 height:400px;/*设置div的高度*/ 13 top:50%;/*距离上面的距离是一半*/ 14 margin-top:-200px;/*向上距顶端的距离减200像素*/ 15 overflow:hidden;/*隐藏滚动条*/ 16 } 17 .container{ 18 /*background-color:pink;*//*背景颜色*/ 19 text-align:center;/*文字居中*/ 20 padding:80px 0px;/*设置上下和左右*/ 21 max-width:600px;/*设置最大宽度*/ 22 height:400px;/*设置div的高度*/ 23 margin:-10 auto 0 auto;/*上 右 下 左*/ 24 } 25 .container h1{ 26 background-color:pink; 27 font-size:80px; 28 border-radius:30px; 29 color:blue; 30 height:80px; 31 width:600px; 32 text-align:center; 33 font-family:"楷体"; 34 } 35 form input{ 36 font-size:30px; 37 display:block; 38 border-radius:30px; 39 padding:10px 5px;/*上下 左右*/ 40 text-align:center; 41 margin:25 auto 15 auto;/*上 右 下 左*/ 42 font-weight:300px; 43 } 44 form input:hover{ 45 background-color:gold; 46 } 47 form button{ 48 background-color:grad; 49 height:50px; 50 width:100px; 51 border-radius:20px; 52 font-family:"楷体"; 53 font-size:30px; 54 } 55 form button:hover{ 56 background-color:pink; 57 } 58 </style> 59 </head> 60 <body> 61 <div class="content"> 62 <div class="container"> 63 <h1>柠檬学院</h1> 64 <form> 65 <input type="text" name="useid" placeholder="请输入账号"/> 66 <input type="password" name="pw" placeholder="请输入密码"/> 67 <button type="submit">登录</button> 68 <button type="submit">注册</button> 69 </form> 70 </div> 71 </div> 72 </body> 73 </html>

先布局,后填充,网页设计的规范格式
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 4 <!--link href="*.css" rel="stylesheet" type="text/css">--> 5 <title>柠檬学院</title> 6 <style type="text/css"> 7 *{ 8 margin:0px; 9 padding:0px;/*设置距顶点的距离设置为0*/ 10 } 11 .header{ 12 background-color:pink; 13 color:blue; 14 height:80px; 15 width:100%; 16 text-align:center; 17 font-size:60px; 18 } 19 .main{ 20 margin:0 auto 0 auto; 21 background-color:yellow; 22 text-align:center; 23 font-size:60px; 24 width:80%; 25 height:600px; 26 } 27 .foot{ 28 background-color:gray; 29 width:80%; 30 margin:0 auto 0 auto; 31 height:200px; 32 text-align:center; 33 font-size:60px; 34 } 35 </style> 36 </head> 37 <body> 38 <div class="header"> 39 页面头部信息 40 </div> 41 <div class="main"> 42 页面的主要内容 43 </div> 44 <div class="foot"> 45 页面的版权信息 46 </div> 47 </body> 48 </html>

1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 4 <!--link href="*.css" rel="stylesheet" type="text/css">--> 5 <title>柠檬学院</title> 6 <style type="text/css"> 7 *{ 8 margin:0px; 9 padding:0px;/*设置距顶点的距离设置为0*/ 10 text-align:center; 11 } 12 .header{ 13 background-color:yellow; 14 height:100px; 15 width:100%; 16 font-size:80px; 17 font-family:"楷体"; 18 19 } 20 .main{ 21 width:80%; 22 margin:0 auto 0 auto; 23 } 24 .left{ 25 background-color:brown; 26 float:left;/*改变位置*/ 27 height:200px; 28 width:20%; 29 font-size:60px; 30 color:yellow; 31 } 32 .right{ 33 background-color:peachpuff; 34 height:200px; 35 width:80%; 36 float:right; 37 font-size:60px; 38 color:blue; 39 } 40 .main1{ 41 margin:0 auto 0 auto; 42 background-color:yellow; 43 text-align:center; 44 font-size:60px; 45 width:80%; 46 height:600px; 47 } 48 .foot{ 49 background-color:gray; 50 width:80%; 51 margin:0 auto 0 auto; 52 height:200px; 53 text-align:center; 54 font-size:60px; 55 } 56 </style> 57 </head> 58 <body> 59 <div> 60 <div class="header"> 61 页面头部信息 62 </div> 63 <div class="main"> 64 <div class="left"> 65 LOGO 66 </div> 67 <div class="right"> 68 页面导航 69 </div> 70 </div> 71 <div class="main1"> 72 页面的主要内容 73 </div> 74 <div class="foot"> 75 页面的版权信息 76 </div> 77 </div> 78 </body> 79 </html>

1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 4 <!--link href="*.css" rel="stylesheet" type="text/css">--> 5 <title>柠檬学院</title> 6 <style type="text/css"> 7 *{ 8 margin:0px; 9 padding:0px;/*设置距顶点的距离设置为0*/ 10 text-align:center; 11 } 12 .header{ 13 background-color:yellow; 14 height:100px; 15 width:100%; 16 font-size:80px; 17 font-family:"楷体"; 18 19 } 20 .main{ 21 width:80%; 22 margin:0 auto 0 auto; 23 height:200px; 24 } 25 .left{ 26 background-color:brown; 27 float:left;/*改变位置*/ 28 height:200px; 29 width:20%; 30 font-size:60px; 31 color:yellow; 32 } 33 .right{ 34 background-color:peachpuff; 35 height:200px; 36 width:80%; 37 float:right; 38 font-size:60px; 39 color:blue; 40 } 41 ad{ 42 height:480px; 43 width:100%; 44 margin:auto 0 0 auto; 45 } 46 .ad1{ 47 width:10%; 48 height:550px; 49 margin:0 auto auto auto; 50 background-color:blue; 51 float:left; 52 font-size:60px; 53 } 54 .main1{ 55 margin:0 auto 0 auto; 56 background-color:yellow; 57 text-align:center; 58 font-size:60px; 59 width:80%; 60 height:480px; 61 float:left; 62 } 63 .ad2{ 64 width:10%; 65 height:550px; 66 margin:0 auto auto auto; 67 background-color:blue; 68 float:right; 69 font-size:60px; 70 } 71 .foot{ 72 background-color:gray; 73 width:80%; 74 margin:0 auto 0 auto; 75 height:200px; 76 text-align:center; 77 font-size:60px; 78 } 79 </style> 80 </head> 81 <body> 82 <div> 83 <div class="header"> 84 页面头部信息 85 </div> 86 <div class="main"> 87 <div class="left"> 88 LOGO 89 </div> 90 <div class="right"> 91 页面导航 92 </div> 93 </div> 94 <div class="ad"> 95 <div class="ad1"> 96 广告投放 97 </div> 98 <div class="main1"> 99 页面的主要内容 100 </div> 101 <div class="ad2"> 102 广告投放 103 </div> 104 </div> 105 <div class="foot"> 106 页面的版权信息 107 </div> 108 </div> 109 </body> 110 </html>
