1:HTML简介
1.1:HTML(Haper Text Markup language):超文本标记语言
超文本就是指页面内可以包含图片,链接,甚至音乐,程序等非文字元素
1.2:开发工具:Adobe Dreamwearver cs5
1.3:HTML的基本结构
1.2.1:HTML文档标记:<html>
1.2.2:HTML文档头标记:<head>
1.2.3:标记内容可以存放:title,meta,style,link等
1.2.4:HTML文件标题标记:<title>
1.2.5:页面的元信息:<meta>
1.2.5.1:显示字符集的设定<meta http-equiv="content-Type" Content="text/html charset=utf-8"/>
1.2.5.2:刷新<Meta http-equiv="Refresh" Content="5;url=http://www.baidu.com">
1.2.5.3:向搜索引擎提供查询关键字:<Meta name="Keywords" Content="vacation.greece">
1.2.6:HTML文档主题标记:<body></body>
1.4:HTML文档保存格式
包含两种,分别是html,htm;
1.5:HTML语法不区分大小写,建议尽量使用小写
使用小写,阅读姓比较高。
1.6:文档注释<!--注释内容-->
<!--注释内容-->
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<!--<Meta http-equiv="Refresh" Content="5;url=http://www.baidu.com">-->
<Meta name="Keywords" Content="JAVA基础,js,javase"><!--content设置百度搜索优化-->
<title>我的第一个页面</title>
</head>
<body bgcolor="green"><!--bgcolor设置背景颜色-->
我的hello
</body>
</html>
2:HTML字体实体
显示结果 描述 实体名称
空格
< 小于号 <
> 大于号 >
& 和好 &
" 引号 "
' 撇号 &qpos;(IE不支持)
等等等等.....
3:HTML常用文档设置标记
3.1:格式标记
<br/>换行 <p>段落 <center>居中对齐
<pre>预格式化标记 <hr/>水平线割线
<div>分区显示标记,也称为层标记,div+css进行网页标记
列表标记:<ul>无序列表 <ol>有序列表
<dl>定义型列表,可以用来做软件说明
3.2:文本标记
hn标题标记,h1最大,h6最小
font字体设置标记
b粗体
i斜体
em表示强调斜体
strong表示强调显示粗体
small小型字体
u下划线
del删除线
案例的简单应用源码如下
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 4 <title>html字符实体</title> 5 </head> 6 <body bgcolor="green"><!--bgcolor设置背景颜色--> 7 <center> 8 <p>《春晓》</p><hr width=80% color="red" size=10/> 9 <p>春眠不觉晓,处处闻啼鸟。</p> 10 11 <div>夜来风雨声,花落知多少。</div> 12 13 <pre> 14 《悯农》 15 春种一粒粟,秋成万颗子。 16 四海无闲田,农夫犹饿死。 17 锄禾日当午,汗滴禾下土。 18 谁知盘中餐,粒粒皆辛苦。 19 </pre> 20 </center> 21 <ul> 22 <li>1:小米</li> 23 <li>2:魅族</li> 24 <li>3:华为</li> 25 <li>4:vivo</li> 26 <li>5:ppo</li> 27 </ul> 28 <hr/> 29 <ol type="A"> 30 <li>java</li> 31 <li>c</li> 32 <li>c++</li> 33 <li>javascript</li> 34 </ol> 35 <hr/> 36 <ol type="a"> 37 <li>java</li> 38 <li>c</li> 39 <li>c++</li> 40 <li>javascript</li> 41 </ol> 42 <hr/> 43 <ol type="i"> 44 <li>java</li> 45 <li>c</li> 46 <li>c++</li> 47 <li>javascript</li> 48 </ol> 49 <hr/> 50 <dl> 51 <dt>软件说明</dt> 52 <dd>非常好用的软件</dd> 53 </dl> 54 55 <h1>《悯农》</h1> 56 <h2>《悯农》</h2> 57 <h3>《悯农》</h3> 58 <h4>《悯农》</h4> 59 <h5>《悯农》</h5> 60 <h6>《悯农》</h6> 61 <pre> 62 <b>春种一粒粟,</b>秋成万颗子。 63 <font face="楷体" size=10>四海无闲田,</font>农夫犹饿死。 64 <u>锄禾日当午,</u>汗滴禾下土。 65 <del>谁知盘中餐,</del><i>粒粒皆辛苦。</i> 66 </pre> 67 <p><small>原价:</small><del>100元</del></p> 68 <p>现价:50元</p> 69 </body> 70 </html>
4:图像标记
知识分析:路径分为相对路径和绝对路径
(1)相对路径,就是在同一个网站下,不同文件之间的的位置定位。引用的文件是相对当前网页的位置而言的,根据这个相对位置得出相对路径。
(2)绝对路径,指的是完整的路径。
<img>图像标记,格式支持jpg,png,gif,jpeg;
4.1:使用方法,<img src="路径/文件名.图片格式" width="属性值" height="属性值" border="属性值" alt="属性值">
4.2:<img>标记的属性
src属性,作用指定我们要加载的图片的路径和图片的名称以及图片格式
width属性,作用指定图片的宽度,单位px,em,cm,mm
height属性,作用指图片的高度,单位px,em,cm,mm
border属性,作用指定图标的边框宽度,单位px,em,cm,mm
alt属性,作用1当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字
作用2如果图像没有下载或者加载失败,会用文字来代替图像显示
作用3,搜索引擎可以通过这个属性的文字来抓取图片
5:超链接的使用
5.1:基本语法,<a href="" target="打开方式" name="页面锚点名称">链接文字或者图片</a>
5.2:属性
5.2.1:href属性
链接的地址,链接的地址可以是一个网页,也可以是一个视频,图片,音乐等等
5.2.2:name属性
指定页面的锚点名称
5.2.3:target属性,作用:定义超链接的打开方式
_blank:在一个新的窗口中打开链接
_self(默认值):在当前窗口中打开链接
_parent:在父窗口中打开页面,框架中使用较多
_top:在顶层窗口中打开文件,框架中使用较多
案例运行如下
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 4 <title>html字符实体</title> 5 </head> 6 <body bgcolor="green"><!--bgcolor设置背景颜色--> 7 <img src="2.jpg" alt="美女" title="美女" width=150 height=200/> 8 <!--图像的学习关键在于路径的设置,如果在同一目录下,设置如上面一行代码所示--> 9 <img src="image/1.jpg" alt="帅哥" title="帅哥" width=150 height=200/> 10 <!--图像的学习关键在于路径的设置,如果也是在同一目录下,设置如上面一行代码所示--> 11 <img src="../image/3.jpg" alt="帅哥" title="帅哥" width=150 height=200/> 12 <!--图像的学习关键在于路径的设置,如果是在上一目录下,设置如上面一行代码所示--> 13 <a href="http://www.baidu.com" target="_self" name="不会就问百度">百度</a> 14 15 </body> 16 </html>
插入图片,如果不是特别的开发工具,比如使用的nodpad++需要特别注意路径的设置
以下以图片为例,显示我的路径设置,如若不懂的可以私聊



案例运行结果(允许小小的自恋一下)

小说文本案例代码如下
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 4 <title>html字符实体</title> 5 </head> 6 <body bgcolor="green"><!--bgcolor设置背景颜色--> 7 <a name="menu">目录</a><br/> 8 <a href="#text1">第1章 大荒</a><br/> 9 <a href="#text2">第2章 祭祀</a><br/> 10 <a href="#text3">第3章 准备</a><br/> 11 <a href="#text4">第4章 返祖</a><br/> 12 13 <hr/> 14 <a name="text1"></a> 15 <pre> 16 小说文本1 17 </pre> 18 19 <a name="text2"></a> 20 <pre> 21 小说文本1 22 </pre> 23 24 <a name="text3"></a> 25 <pre> 26 小说文本1 27 </pre> 28 29 <a name="text4"></a> 30 <pre> 31 小说文本1 32 </pre> 33 <a href="#menu">顶部</a> 34 </body> 35 </html>
案例运行结果如下

6:table表格
6.1:table标记
基本格式:<table 属性1="属性值1" 属性2="属性值2"...>表格内容</table>
table标记的属性
width属性:表示表格的宽度,他的值可以是像素px也可以是父级元素的百分比%
height属性:表示表格的高度,他的值可以是像素px也可以是父级元素的百分比%
border属性:表示表格外边框的宽度
align属性:表格的显示位置(默认值是left,值有left居左显示,center居中显示,right居右显示)
cellpadding属性:单元格内容与单元格边框的显示距离,单位像素
cellspacing属性:单元格之间的间距,默认是2px,单位像素
frame属性:
rules属性:none(默认值)表示无分割线,all表示包括所有分割线
rows表示仅有行分割线,clos表示仅有列分割线,grouops表示仅有行组和列祖之间有分割线
6.2:<caption>标记
什么时候使用:使用如果表格需要标题,那么就可以使用caption标记
如何正确使用:caption属性的插入位置,直接位于table属性之后,tr表格行之前
align属性:top标题放在表格的上部,botton标题放在表格的下部
left标题放在表格的左部,right标题放在表格的右部
6.3:tr标记
定义表格的一行,对于每一个表格行,都是有一对<tr></tr>标记表示,每一行<tr>标记内可以嵌套多个<td>或者<th>标记
可选属性:bgcolor属性设置背景颜色
align属性:设置垂直方向对齐方式
valign属性:设置水平方向对齐方式
6.4:td和th标记
bgcolor:设置单元格背景
align:设置单元格对齐方式
valign:设置单元格垂直对齐方式
设置单元格宽度
height:设置单元格高度
rowspan:设置单元格所占行数
colspan:设置单元格所占列数
6.5:thead(tr,th),tbody(tr,td),tfoot(tr,td);
案例源码如下所示
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 4 <title>html字符实体</title> 5 </head> 6 <body bgcolor="green"><!--bgcolor设置背景颜色--> 7 <table border="1" bgcolor="blue" width="60%" height="60%"> 8 <thead align="center"> 9 <caption>员工信息表</caption> 10 <tr> 11 <th><a href="http://www.baidu.com">姓名</a></th> 12 <th>年龄</th> 13 <th>性别</th> 14 <th>电话</th> 15 <th>QQ</th> 16 </tr> 17 </thead> 18 <tbody align="center"> 19 <tr> 20 <td>别先生</td> 21 <td>22</td> 22 <td>男</td> 23 <td>152360****</td> 24 <td>1748*****</td> 25 </tr> 26 <tr> 27 <td>刘先生</td> 28 <td>22</td> 29 <td>男</td> 30 <td>158465****</td> 31 <td>4548*****</td> 32 </tr> 33 <tr> 34 <td>李先生</td> 35 <td>22</td> 36 <td>男</td> 37 <td>157516****</td> 38 <td>1771*****</td> 39 </tr> 40 </tbody> 41 <tfoot> 42 <tr> 43 <td colspan="4">一共多少人</td> 44 <td>???</td> 45 </tr> 46 </tfoot> 47 </table> 48 </body> 49 </html>
案例运行结果如下所示

7:HTML框架(切忌,不可以放在body标签之间)
7.1:什么事框架?框架是将浏览器划分为不同的部分,每一部分加载不同的页面,实现在同一浏览器窗口中加载多个页面的效果
7.2:<frameset>划分框架标记
语法格式:<frameset>...<frameset>
属性:
cols:使用像素数和%分割左右窗口,"*"表示剩余部分
如果使用"*","*"代表框架平均分成2个
如果使用"*","*","*"表示框架平均分成3个
rows:使用像素数和%分割上下窗口,"*"表示剩余部分
frameborder:指定是否显示边框,0不显示,1显示
border:设置边框的大小,默认值5像素
7.3:<frame>子窗口标记
<frame>标记是一个单标记,该标记必须放在frameset中使用,在frameset中设置了几个窗口,就必须对应几个frame框架,而且还必须使用src属性指定一个网页
属性:src属性加载网页文件的URL地址
name:框架名称,是链接标记的target所要参数
noresize:表示不能调整框架大小,没有设置时就可以调整
scrolling:是否需要滚动条,值auto根据需要自动出现,yes有,no无
frameborder:是否需要边框,值1显示边框,值0不显示边框
7.4:frame和iframe的区别
1:frame不能脱离frameset单独使用,iframe可以
2:frame不能放在body中,iframe可以
3:iframe是被嵌入在网页的元素,而frame用于组成一个网页的多个框架
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 4 <title>html中的框架</title> 5 </head> 6 <frameset rows="25%,*"> 7 <frame src="top.html"> 8 <frameset cols="25%,*"> 9 <frame src="left.html"/> 10 <frame src="right.html" name="rightname"/> 11 </frameset> 12 </frameset> 13 <body> 14 15 </body> 16 </html>
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 4 <title>html中的框架</title> 5 </head> 6 <body> 7 <h1>LOGO</h1> 8 </body> 9 </html>
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 4 <title>html中的框架</title> 5 </head> 6 <body> 7 <a href="http://www.baidu.com" target="rightname">百度</a><br/> 8 <a href="http://www.jd.com" target="rightname">京东</a><br/> 9 <a href="http://www.taobao.com" target="rightname">淘宝</a><br/> 10 <a href="">注册</a><br/> 11 <a href="">登陆</a><br/> 12 </body> 13 </html>
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 4 <title>html中的框架</title> 5 </head> 6 <body> 7 8 </body> 9 </html>
运行结果页面较大,暂不展示
8:表单设计
8.1:表单标记<form>表单元素放到这里
<form></form>定义表单的开始位置和结束位置,表单提交时的内容就是<form>表单中单的内容
基本格式:<form action="服务器端地址(接受表单内容的地址)" name="表单名称" method="post/get"></form>
常用属性:
name是表单名称,
method是传送数据的方式,分为post(常用)和get两种方法,get方法提交时,会将表单的内容附加在url地址的后面,所以限制了提交的内容的长度,不超过8192个字符,且不具备保密性
post方式,提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制
action:表单数据的处理程序的url地址,如果为空则使用当前文档的url地址,如果表单中不需要使用action属性也要指定其属性为其属性为"no"
enctype:设置表单的资料的编码方式
target:和超链接的属性类似,用来指定目标窗口
8.2:文本框和密码<input>
基本语法:<input type="" name="" value="" size="" maxlength="">
属性介绍:
type属性:type属性有两个值,当type="text",表示文本输入框,当type="password",表示密码输入框
name属性:定义控件的名称
value属性:初始化值,打开浏览器时,文本框中的内容
size属性:设置控件的长度
manlength属性:输入框中最大允许输入的字符数
8.3:提交,重置(恢复至初始值,不是清空,name可以验证效果),普通按钮
提交按钮:当<input type="submit">时,为提交按钮
重置按钮:当<input type="reset">时,为重置按钮
《以上两个按钮必须放在form表单下才可以体现功能》
普通按钮:当<input type="button">时,为普通按钮
8.4:单选框和复选框
单选按钮:当type=radio时,为单选按钮
复选框:当type=checkbox时,为复选框
注意:单选框和复选框都可以使用checked属性来设置默认选中项
8.5:隐藏域
隐藏文本框:当type=hidden时,为隐藏文本框
8.6:多行文本域
用法,使用textarea标记可以实现一个,能够输入多行文本的区域
语法格式<textarea name="name" rows="value" cols="value" value="value"><textarea>
rows属性和cols属性分别用来指定,显示的行数和列数,单位是字符个数
8.7:菜单下拉列表域
<select>标记
<option select="select默认选项">选项
</select>
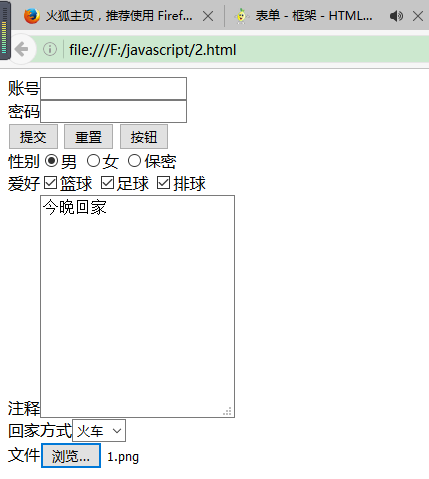
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 4 <title>html中的框架</title> 5 </head> 6 <body> 7 <form method="post" action=""> 8 账号<input type="text" name="text"/><br/> 9 密码<input type="password" name="password"><br/> 10 <input type="submit" value="提交"> 11 <input type="reset" value="重置"> 12 <input type="button" value="按钮"><br/> 13 性别<input type="radio" name="sex" value="男">男 14 <input type="radio" name="sex" value="女">女 15 <input type="radio" name="sex" value="保密">保密<br/> 16 爱好<input type="checkBox" name="ball" value="篮球">篮球 17 <input type="checkBox" name="ball" value="足球">足球 18 <input type="checkBox" name="ball" value="排球">排球<br/> 19 注释<textarea rows="10" cols="20">今晚回家</textarea><br/> 20 回家方式<select> 21 <option select="select">火车</option> 22 <option>汽车</option> 23 <option>轮船</option> 24 <option>飞机</option> 25 </select><br/> 26 文件<input type="file"/> 27 </form> 28 </body> 29 </html>
案例运行结果如下