1、FreeMarker实现网页静态化。
FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java 等。目前企业中:主要用Freemarker做静态页面或是页面展示。
2、使用freemarker需要的jar。
a)、把下载到的jar包(freemarker-2.3.23.jar)放到webappWEB-INFlib目录下。官方网站:http://freemarker.org/
b)、如果使用的是Maven结构,可在pom.xml中引入以下坐标。
1 <dependency> 2 <groupId>org.freemarker</groupId> 3 <artifactId>freemarker</artifactId> 4 <version>2.3.23</version> 5 </dependency>
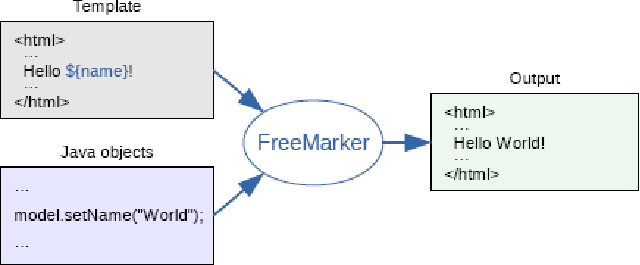
3、Freemarker原理图。模板 + 数据模型 = 输出

4、freemarker的测试案例如下所示:
1 package com.taotao.freemarker; 2 3 import java.io.File; 4 import java.io.FileWriter; 5 import java.io.IOException; 6 import java.io.Writer; 7 import java.util.HashMap; 8 import java.util.Map; 9 10 import org.junit.Test; 11 12 import freemarker.template.Configuration; 13 import freemarker.template.Template; 14 import freemarker.template.TemplateException; 15 16 /** 17 * freemarker网页静态化 18 * 19 * @ClassName: TaoTaoFreemarker.java 20 * @author: biehl 21 * @since: 2019年9月21日 下午5:46:49 22 * @Copyright: ©2019 biehl 版权所有 23 * @version: 0.0.1 24 * @Description: 25 */ 26 public class StaticPageFreemarker { 27 28 @Test 29 public void freemarkerStaticPage() { 30 try { 31 // 1、创建一个模板文件 32 // 2、创建一个Configuration对象 33 Configuration configuration = new Configuration(Configuration.getVersion()); 34 35 // 3、设置模板所在得路径 36 configuration.setDirectoryForTemplateLoading( 37 new File("D:\eclipse\workspace_taotao\taotao-item-web\src\main\webapp\WEB-INF\ftl")); 38 39 // 4、设置模板得字符集,一般使用utf-8 40 configuration.setDefaultEncoding("utf-8"); 41 42 // 5、使用Configuration对象加载一个模板文件,需要指定模板文件得文件名 43 Template template = configuration.getTemplate("hello.ftl"); 44 45 // 6、创建一个数据集,可以是pojo也可以是map,推荐使用map 46 Map data = new HashMap<>(); 47 data.put("hello", "hello fremarker!!!"); 48 49 // 7、创建一个Writer对象,指定输出文件的路径以及文件名 50 Writer out = new FileWriter(new File("D:\biehl\photo\out\hello.txt")); 51 52 // 8、使用模板对象的process方法输出文件 53 template.process(data, out); 54 55 // 9、关闭流 56 out.close(); 57 } catch (IOException e) { 58 e.printStackTrace(); 59 } catch (TemplateException e) { 60 e.printStackTrace(); 61 } 62 63 } 64 }
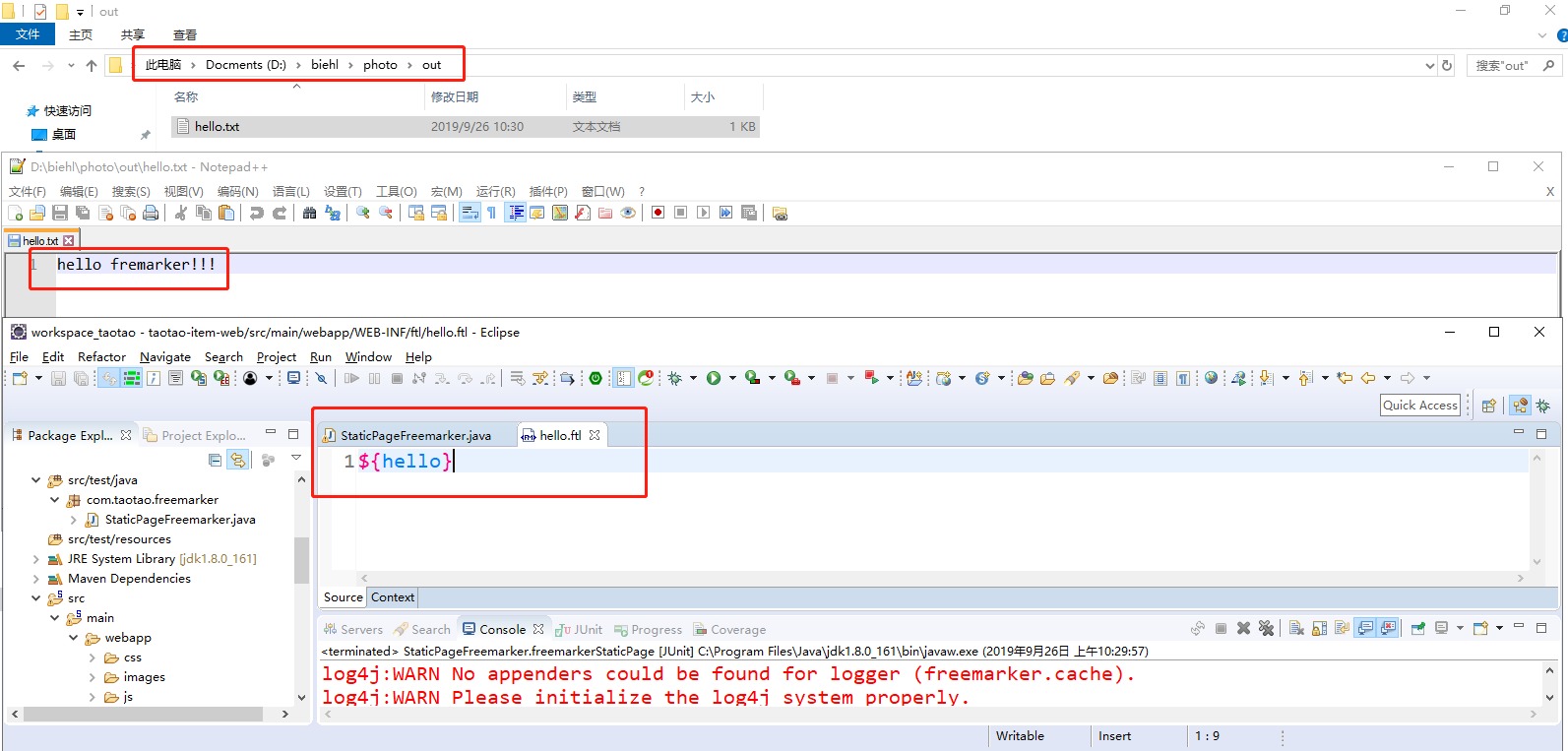
相关文件如下所示:

5、fremarker模板的语法学习。
1 package com.taotao.freemarker; 2 3 import java.io.File; 4 import java.io.FileWriter; 5 import java.io.IOException; 6 import java.io.Writer; 7 import java.util.ArrayList; 8 import java.util.Date; 9 import java.util.HashMap; 10 import java.util.List; 11 import java.util.Map; 12 13 import org.junit.Test; 14 15 import com.taotao.pojo.Student; 16 17 import freemarker.template.Configuration; 18 import freemarker.template.Template; 19 import freemarker.template.TemplateException; 20 21 /** 22 * freemarker网页静态化 23 * 24 * @ClassName: TaoTaoFreemarker.java 25 * @author: biehl 26 * @since: 2019年9月21日 下午5:46:49 27 * @Copyright: ©2019 biehl 版权所有 28 * @version: 0.0.1 29 * @Description: 30 */ 31 public class StaticPageFreemarker { 32 33 @Test 34 public void freemarkerStaticPage() { 35 try { 36 // 1、创建一个模板文件 37 // 2、创建一个Configuration对象 38 Configuration configuration = new Configuration(Configuration.getVersion()); 39 40 // 3、设置模板所在得路径 41 configuration.setDirectoryForTemplateLoading( 42 new File("D:\eclipse\workspace_taotao\taotao-item-web\src\main\webapp\WEB-INF\ftl")); 43 44 // 4、设置模板得字符集,一般使用utf-8 45 configuration.setDefaultEncoding("utf-8"); 46 47 // 5、使用Configuration对象加载一个模板文件,需要指定模板文件得文件名 48 // Template template = configuration.getTemplate("hello.ftl"); 49 Template template = configuration.getTemplate("student.ftl"); 50 51 // 6、创建一个数据集,可以是pojo也可以是map,推荐使用map 52 Map data = new HashMap<>(); 53 data.put("hello", "hello fremarker!!!"); 54 Student stu = new Student(1, "小辣椒", 25, "北京市西城区西什库大街31号院"); 55 // 注意,对象的key就是模板里面的对应的.前面的对象名称 56 data.put("student", stu); 57 58 // freemarker遍历集合对象 59 List<Student> stuList = new ArrayList<Student>(); 60 stuList.add(new Student(1008611, "小辣椒1号", 25, "北京市西城区西什库大街30号院")); 61 stuList.add(new Student(1008612, "小辣椒2号", 21, "北京市西城区西什库大街32号院")); 62 stuList.add(new Student(1008613, "小辣椒3号", 22, "北京市西城区西什库大街33号院")); 63 stuList.add(new Student(1008614, "小辣椒4号", 23, "北京市西城区西什库大街34号院")); 64 stuList.add(new Student(1008615, "小辣椒5号", 24, "北京市西城区西什库大街35号院")); 65 stuList.add(new Student(1008616, "小辣椒6号", 20, "北京市西城区西什库大街36号院")); 66 stuList.add(new Student(1008617, "小辣椒7号", 18, "北京市西城区西什库大街31号院")); 67 data.put("stuList", stuList); 68 69 // 日期类型的处理 70 data.put("date", new Date()); 71 72 // null值得处理 73 data.put("val", null); 74 75 // 7、创建一个Writer对象,指定输出文件的路径以及文件名 76 Writer out = new FileWriter(new File("D:\biehl\photo\out\student.html")); 77 78 // 8、使用模板对象的process方法输出文件 79 template.process(data, out); 80 81 // 9、关闭流 82 out.close(); 83 } catch (IOException e) { 84 e.printStackTrace(); 85 } catch (TemplateException e) { 86 e.printStackTrace(); 87 } 88 89 } 90 }
freemarker模板如下所示:
1 <html> 2 <head> 3 <title>测试页面</title> 4 </head> 5 <body> 6 <center> 7 <!-- 1)、freemarker语法-取pojo的属性 --> 8 学生信息:<br> 9 学号:${student.id}<br> 10 姓名:${student.name}<br> 11 年龄:${student.age}<br> 12 家庭住址:${student.address}<br><br><br> 13 学生列表:<br> 14 <table border="1"> 15 <tr> 16 <th>序号</th> 17 <th>学号</th> 18 <th>姓名</th> 19 <th>年龄</th> 20 <th>家庭住址</th> 21 </tr> 22 <!-- 2)、freemarker语法-list,历遍集合/数组, --> 23 <#list stuList as stu> 24 <!-- 逻辑运算符(==、!=、||、&&) --> 25 <#if stu_index%2==0> 26 <tr bgcolor="yellow"> 27 <#else> 28 <tr bgcolor="purple"> 29 </#if> 30 <!-- 获得当前迭代的索引x_index --> 31 <td>${stu_index}</td> 32 <td>${stu.id}</td> 33 <td>${stu.name}</td> 34 <td>${stu.age}</td> 35 <td>${stu.address}</td> 36 </tr> 37 </#list> 38 </table> 39 <br><br><br> 40 <!-- 41 默认格式 42 1)、date。 43 cur_time?date 44 2)、datetime。 45 cur_time?datetime 46 3)、time。 47 cur_time?time 48 4)、自定义格式。 49 cur_time?string("yyyy-MM-dd HH:mm:ss") 50 --> 51 年:月:日:${date?date}<br> 52 年:月:日 时:分:秒:${date?datetime}<br> 53 时:分:秒:${date?time}<br> 54 年/月/日:${date?string("yyyy/MM/dd")}<br> 55 日期类型的处理:${date?string("yyyy/MM/dd HH:mm:ss")} 56 <br><br><br> 57 <!-- null值的处理、方式一:null 变 空串 --> 58 方式一、null值的处理:${val!} 59 <br> 60 方式二、为Null时给默认值 61 ${val!"我是默认值"} 62 <br> 63 方式三、使用if判断null值: 64 <#if val??> 65 val是有值的. 66 <#else> 67 val值为null. 68 </#if> 69 <br><br><br> 70 <!-- 将另一个页面引入本页面时可用以下命令完成 --> 71 include标签测试: 72 <#include "hello.ftl"> 73 </center> 74 </body> 75 </html>
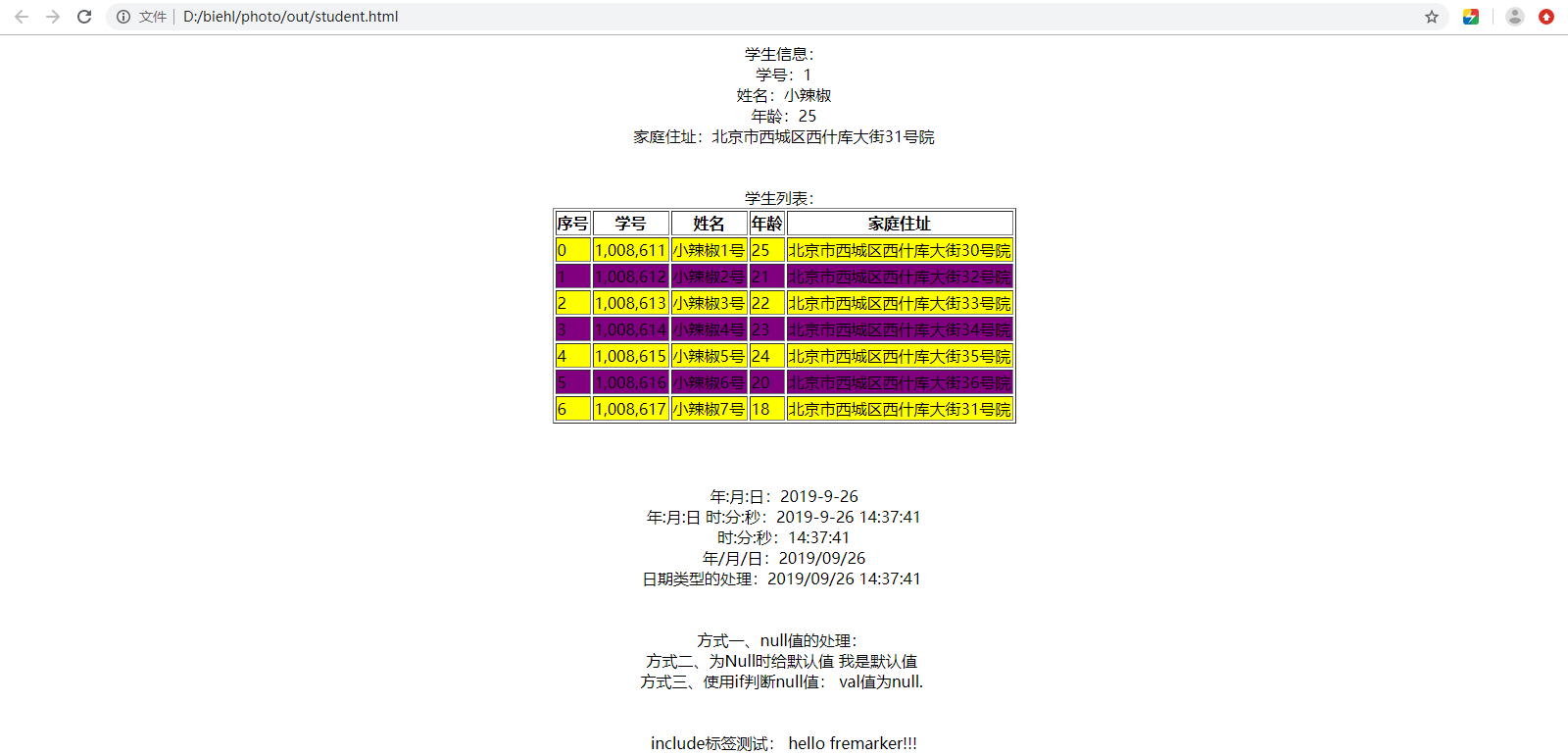
效果如下所示:

6、freemarker与spring整合。由于使用的maven项目,所以引入相应的依赖jar包。
1 <dependency> 2 <groupId>org.springframework</groupId> 3 <artifactId>spring-context-support</artifactId> 4 <version>4.1.3.RELEASE</version> 5 </dependency> 6 <dependency> 7 <groupId>org.freemarker</groupId> 8 <artifactId>freemarker</artifactId> 9 <version>2.3.23</version> 10 </dependency>
在ApplicationContext.xml中添加如下内容:
1 <bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer"> 2 <property name="templateLoaderPath" value="/WEB-INF/freemarker/" /> 3 <property name="defaultEncoding" value="UTF-8" /> 4 </bean>
整合代码实现如下所示:
1 package com.taotao.item.controller; 2 3 import java.io.File; 4 import java.io.FileWriter; 5 import java.io.Writer; 6 import java.util.HashMap; 7 import java.util.Map; 8 9 import org.springframework.beans.factory.annotation.Autowired; 10 import org.springframework.stereotype.Controller; 11 import org.springframework.web.bind.annotation.RequestMapping; 12 import org.springframework.web.bind.annotation.ResponseBody; 13 import org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer; 14 15 import freemarker.template.Configuration; 16 import freemarker.template.Template; 17 18 /** 19 * 20 * @ClassName: HtmlGenController.java 21 * @author: biehl 22 * @since: 2019年9月26日 下午8:15:01 23 * @Copyright: ©2019 biehl 版权所有 24 * @version: 0.0.1 25 * @Description: 26 */ 27 @Controller 28 public class HtmlGenController { 29 30 @Autowired 31 private FreeMarkerConfigurer freeMarkerConfigurer; 32 33 @RequestMapping("/genhtml") 34 @ResponseBody 35 public String genHtml() throws Exception { 36 // 生成静态页面 37 Configuration configuration = freeMarkerConfigurer.getConfiguration(); 38 Template template = configuration.getTemplate("hello.ftl"); 39 Map data = new HashMap<>(); 40 data.put("hello", "spring freemarker test"); 41 Writer out = new FileWriter(new File("D:/test.html")); 42 template.process(data, out); 43 out.close(); 44 // 返回结果 45 return "OK"; 46 } 47 48 }
待续......